当手机这种移动设备成为人们离不开的生活工作必需品时,移动端的网站建设也被人所关注,并且越来越受到企业网络推广的重视,成为网络营销的重要渠道。移动端网站建设的重要性和必要性无需置疑,那么怎样才能在众多移动端网站中脱颖而出,受到用户的喜爱,表达移动端的友好性呢?今天优网科技的设计师就来说说移动端网站设计当中的问题和技巧。
1、针对移动端网站进行单独优化

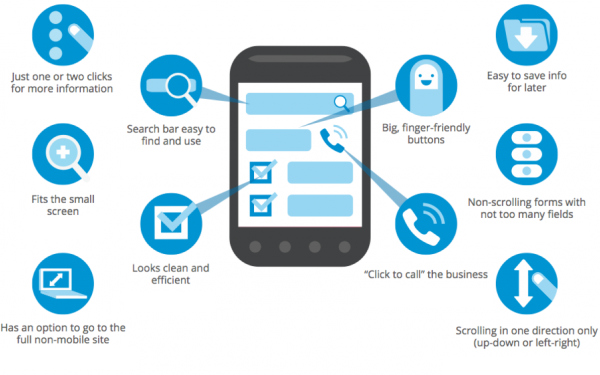
移动端网页设计常见问题和技巧
移动端网站建设不同于PC端,因此我们就进行网站设计就需要保持导航的使用,并且在设计按钮就不要在拘泥于PC端一些设计经验,我们就需要通过专业移动端技术让移动网站建设或者是移动网站保持跟PC端的体验完全不同,优化好移动端网站更加注重移动端的用户体验。
2、移动按钮友好易用性

移动端网页设计常见问题和技巧
在移动端网站优化技巧中,对于移动网站按钮和滑屏的设置就需要简单实用,放置在主要和显眼位置,这样很容易让用户主动触发。但是,前提不能妨碍正常的页面。
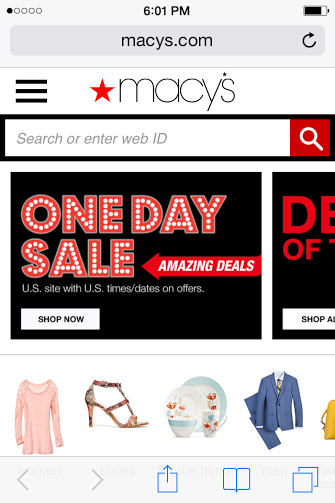
3、搜索框居于重要位置

移动端网页设计常见问题和技巧
网站搜索功能对于移动网站来说是一项重要的功能,移动端页面优化就需要保持和留住搜索功能,并且这种功能需要居于重要位置。例如许多用户都倾向于使用搜索功能来商品的查找。因此,我们还是要把搜索功能放置到页面顶部。
4、移动端页面优化保持完整性
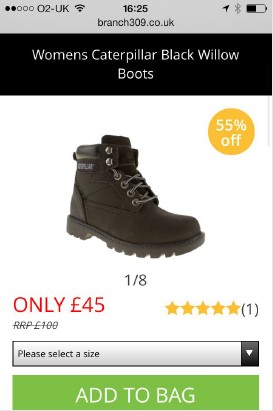
我们在浏览商城网站中,让人无语莫过于图片问题,在PC端很容易实现图片的放大和缩小。但是,在移动端就变得十分困难,因此,在移动端优化中就需要把文字和图片以及页面宽度保持合理的配置,让用户很容易获得移动端网站内容信息。
5、高清晰的优质素材
一句话就是移动端对于素材要求很高,针对移动端页面优化就需要通过高清晰的素材拉开与竞争对手的差距。
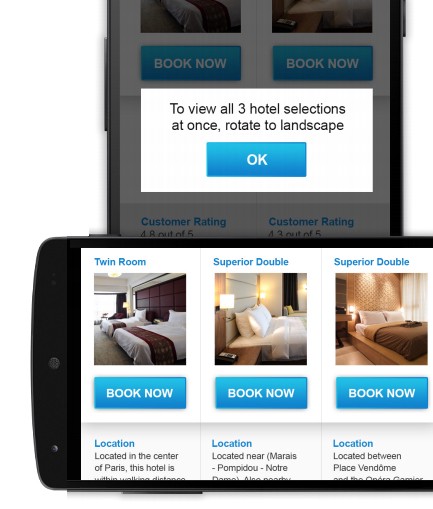
6、灵活的交互设计

移动端网页设计常见问题和技巧
移动端注重手触问题,再设计网站就需要切合手触设置合理的按钮,保持这种交互性对于用户的需求。
7、方便PC端和移动端之间的切换
对于很多用户来说,习惯于PC端之间的浏览和用户,因此我们在设置和优化移动端页面就需要注重移动端和PC端切换保持正常的进行,让用户在PC端和移动端畅通无阻的浏览和购买。
移动端优化并不是强迫用户适应我们的网站,而是根据用户行为来提升用户体验,并且这种优化移动端页面还需要控制分栏数目,通过CSS来控制页面宽度和位置,图片缩放等,良好的用户体验,再加上高清晰的产品图和添加放大功能,通过这种细节的调整,让用户浏览起来更方便。
优网科技秉承"专业团队、品质服务" 的经营理念,诚信务实的服务了近万家客户,成为众多世界500强、集团和上市公司的长期合作伙伴!
优网科技成立于2001年,擅长网站建设、网站与各类业务系统深度整合,致力于提供完善的企业互联网解决方案。优网科技提供PC端网站建设(品牌展示型、官方门户型、营销商务型、电子商务型、信息门户型、DIY体验、720全景展厅及3D虚拟仿真)、移动端应用(手机站、APP开发)、微信定制开发(微信官网、微信商城、企业微信)、微信小程序定制开发等一系列互联网应用服务。
责任编辑:优网科技
版权所有:http://www.uweb.net.cn (优网科技) 转载请注明出处














 公安局备案号:
公安局备案号:




