传统网站的背景大都使用图片,后面开始有运用视频背景的,目的无非是欢迎用户,推荐内容,并让用户有所期待。随着网站建设的要求要来越高,动效也越来越流行,设计师们已经试图将CSS3、HTML5和JS等技术融入到背景设计中来,寻求全新的解决方案。今天就由优网科技网页设计师给大家分享几种不同类型的动态背景设计,助你打造高端网站。
粒子动效

粒子动效是目前流行的选择之一,很大程度上是因为这种方案对于目前的网站和浏览器而言,负载并不大,并且足够优雅。它可以很好地同纯色背景、插画、矢量素材甚至照片结合起来使用。
除此之外,颗粒的动效变化也有很多变化。可以是在整个页面中随机散布移动的点,也可以模仿雨滴和流星的运动轨迹,还能参考星座、星空和宇宙中行星的运动来设计。粒子动效还能和鼠标运动以及触发事件结合起来:可以让粒子避开光标,也能让粒子围绕这光标运动,甚至让运动轨迹紧跟光标运动,等等。
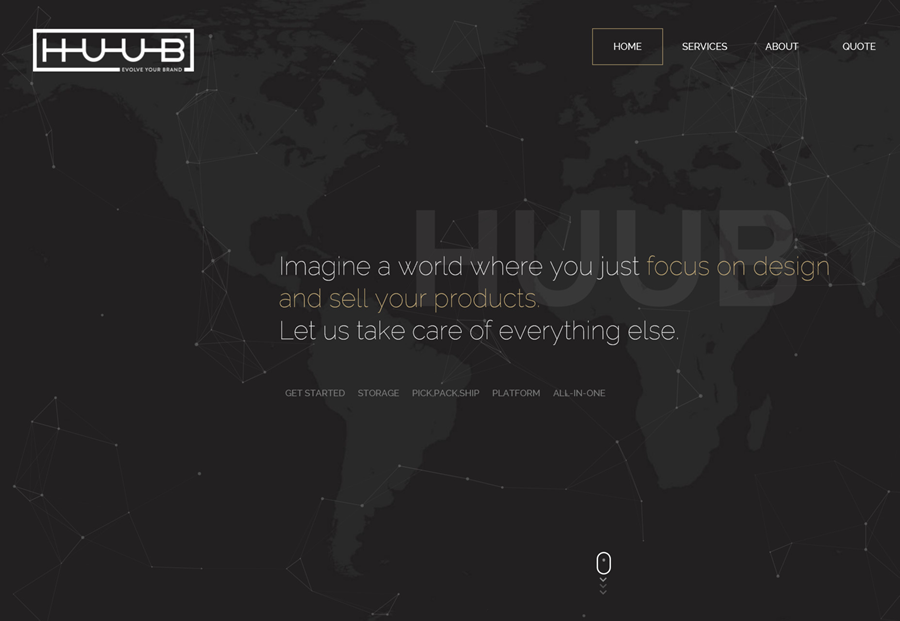
Huub 这个网站就是一个典型的案例,不同的点构成群组,点和点之间有细线连接,在黑色的背景上移动着形成自转的效果。当鼠标移动到附近的时候,光标所在处会形成新的点,与近的光点连接。
小贴士:如果你想实现类似 Huub 这样的动态背景效果,不妨看看 Dominic Kolbe 所创建的名为Mouse Parallax Demo 的项目,它能给你带来近似的效果。如果你立刻马上想要一个高度可用的粒子特效背景的话,那么你应该看看 Vincent Garreau 所创建的Particles.js 这个JS库。
波纹颗粒特效

在前面的案例中,粒子特效能够通过HTML5和CSS3以及JS代码来实现,而波纹粒子特效这个效果则是借由Three.js 来实现的。它让粒子构成平滑的波纹,然后上下波动产生呼吸的画布一样的效果。你还可以借助鼠标光标让它向着不同的方向旋转,你可以探索各种不同的玩法。
StuurMen 这个网站就借助波纹粒子特效来制作欢迎页面。它看起来精致而极简,内容以一种毫无侵略性的方式进入用户的视野,而波动粒子特效则让整个项目的氛围显得平滑而稳定。
小贴士:你可以在这里看到ThreeJS的原始脚本,Deathfang 成功地改写了这个脚本,并且将它制作成一个名为 three.js canvas – particles – waves 的demo。
鼠标悬停视差效果

视差特效也一直是热门的设计趋势。在深色背景上,搭配粒子特效的视差特效几乎能够立马创造出3D的视觉效果。视差特效伟大的地方在于,你无需特别精准地选取特定的图片,就能营造出良好的视差效果。
当你需要让你的标题、LOGO和场景拥有真实的质感的时候,一个视差特效能够快速的给你以提升。当然,视差特效同样适用于各种抽象的动画。当触发鼠标悬停事件的时候,对应元素会增加一个维度,用就可以移动鼠标与之进行互动。
Alexandre Rochet 的个人作品页就将视差效果玩的出神入化。视差特效让页面中的元素显得非常的醒目。
小贴士:用来生成视差特效的代码库和代码片段有很多,受欢迎的应该是Matthew Wagerfield 所创造的一款插件,名为Parallax.js 。如果你在实际运用中更注重排版,那么不妨试试 Frontnerd,它的特色在于生成鼠标可控的3D视差效果。
WebGL Experiments

WebGL Experiments 包含一系列给进阶的开发者和经验丰富的客户所准备的特性,能够切实地节省开发预算。这些特性能够为你带来辉煌、夸张甚至诡异的效果,不过你不要忘记,WebGL Experiments 带来的强大效果是有代价的:它极其消耗资源,而且还需要你考虑浏览器兼容性的问题。
Solarin 这个网站就是借助 WebGL Experiment 制造的3D效果以及各种的功能和特性,其中透光的3D球体视觉效果相当的赞,还能随着鼠标移动而滚动,让人难以忘怀。
小贴士:虽然模仿MediaMonks的天才设计过于复杂,但是你总能在网络上找到各种项目和插件,帮你完善设计。你可以试试这个WebGL API,以及这个来自 Yoichi Kobayashi 的名为“The Wriggle Sphere”的项目。
结语
远离平庸,就意味着你要花费更长的时间来构思、探索和实现,无论是采用哪种方式来实现特定的效果,实现了就是收获,让你的网站拥有一个全新的起点。
优网科技秉承"专业团队、品质服务" 的经营理念,诚信务实的服务了近万家客户,成为众多世界500强、集团和上市公司的长期合作伙伴!
优网科技成立于2001年,擅长网站建设、网站与各类业务系统深度整合,致力于提供完善的企业互联网解决方案。优网科技提供PC端网站建设(品牌展示型、官方门户型、营销商务型、电子商务型、信息门户型、DIY体验、720全景展厅及3D虚拟仿真)、移动端应用(手机站、APP开发)、微信定制开发(微信官网、微信商城、企业微信)、微信小程序定制开发等一系列互联网应用服务。
责任编辑:优网科技
版权所有:http://www.uweb.net.cn (优网科技) 转载请注明出处














 公安局备案号:
公安局备案号:




