
每个想开始他的网站设计旅程的人,都必须训练审美能力。
我们经常上Dribbble设计网站,看各种好的设计,这样会对我们提升设计非常有帮助,但是有时,你只能是欣赏设计,却不明白为什么要这么设计。今天,我将向你分享20个极其简单的设计技巧,这些技巧不需要任何特殊技能,但是,可以帮助你如何改善丑陋的设计,提升你的审美。但是,请记住,这些不是规则,而是在大多数情况下使用的有效技巧。01、黑白相间
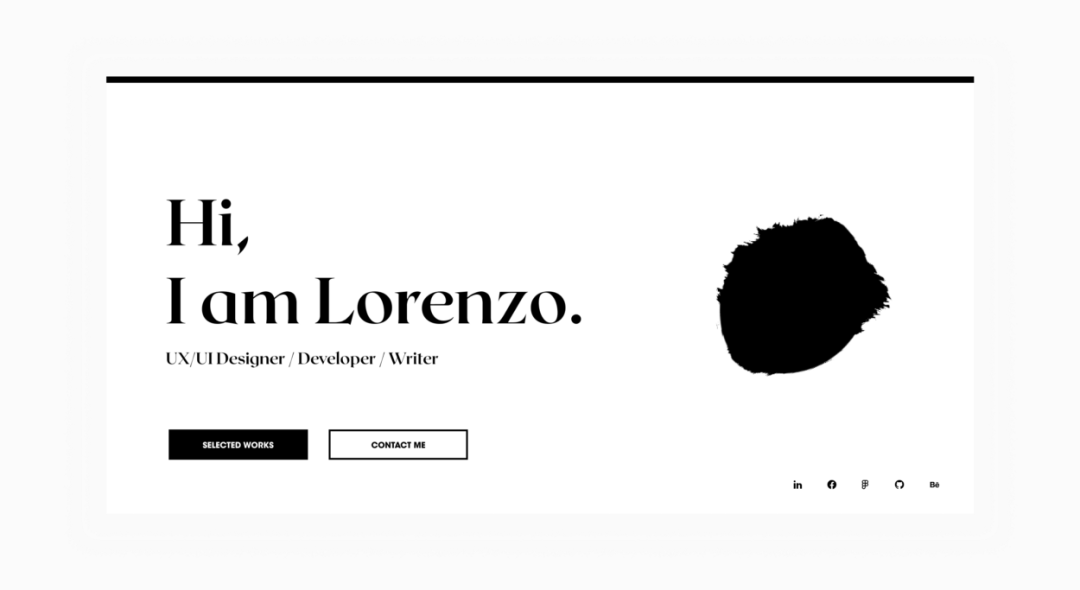
没有主意吗?没有好的图像?那就黑白相间。你就可以获得具有正确构图的野兽派设计。这可以帮助你了解平衡空白以及如何使用文本和几何形状。
02、创建一个“平衡方案”。
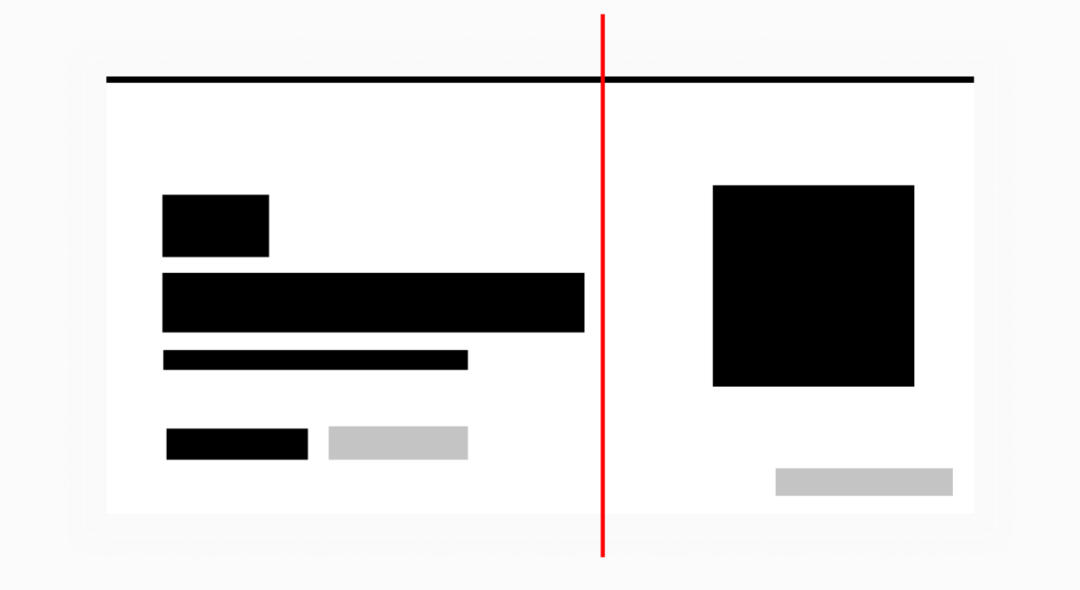
我喜欢使用我可能发明的“事物”来测试我的设计。我称其为“平衡方案”,它是概念的黑白版本,其中,我使用简单的几何图形代替内容。目标是在左右,上,下都带来相同数量的黑色。如果将原理应用于简单设计组合,则会得到以下信息:
用黑色矩形替换项目,灰色的放柔软物体。
(236 * 138)+(934 * 132)+(313 * 69)+(674 * 44)= 207109像素注意:是的,墨水点比矩形小,但是非常清晰锐利的细节吸引了更多的注意力。我在设计之前没有计算过它。经过多年的实践,由于你的眼睛会感觉到它好像是平衡的,这个是一种错觉。03、设计背景
我之前介绍的示例以灰色背景显示,但你可以尝试其他操作。这有助于你的设计创建一些深度和上下文。但要注意:在真实的网站中,你将没有多余的空间,因此,这只是一个演示技巧!
04、使用尺寸指南。
你不必浪费一整天的时间来设计测量尺寸。只要最后,你的段落文本将在14–18pt左右即可,你的小标题需要大一些,可以为24–36pt之间,并且你的大标题还要更大一点,我个人为它们可以使用96-144pt。而Figma的默认大小非常适合排版。注意:某些字体比其他字体小或大。你应该以Roboto作为标准字体的基础:如果字体较大,如14–18pt Roboto,则非常适合段落。
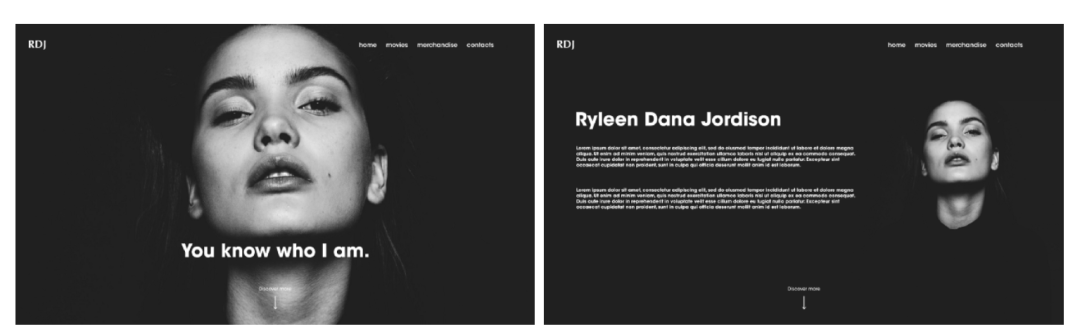
05、使用Z-Index,分层设计
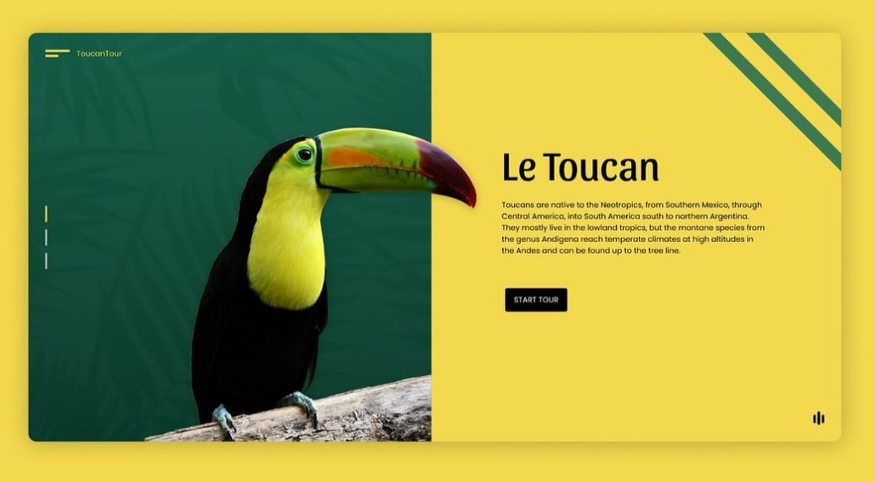
如果你有一些具有透明性的图像,则可以利用它们来创建一些分层。如果没有,则可以使用remove.bg作为CSS中的Z-index,n可以将图像置于其他项目的前面或后面,从而产生三维感。这是非常有效的。让我们来看看我使用这个技巧后的简单设计效果。示例如下:
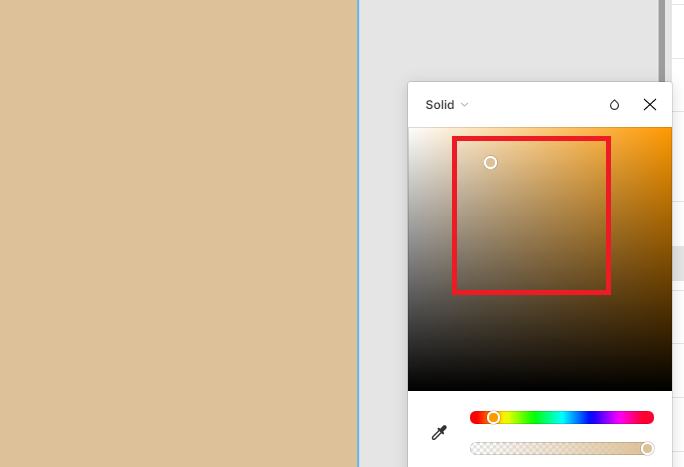
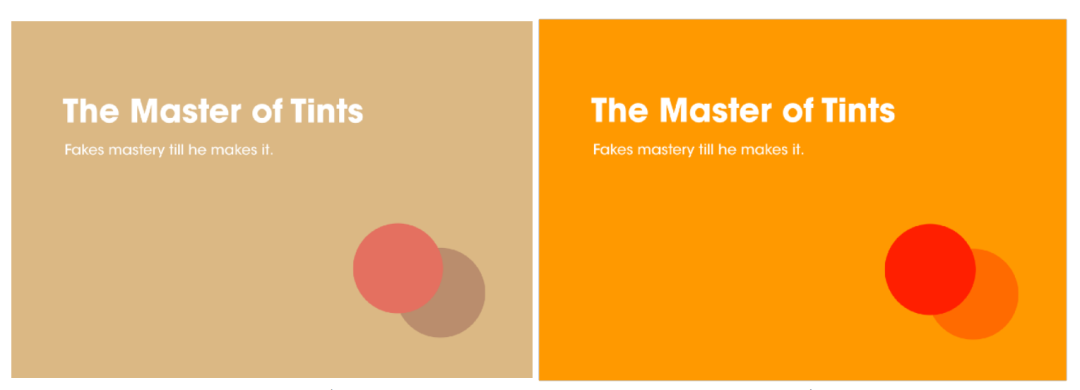
06、尝试使用柔和的颜色
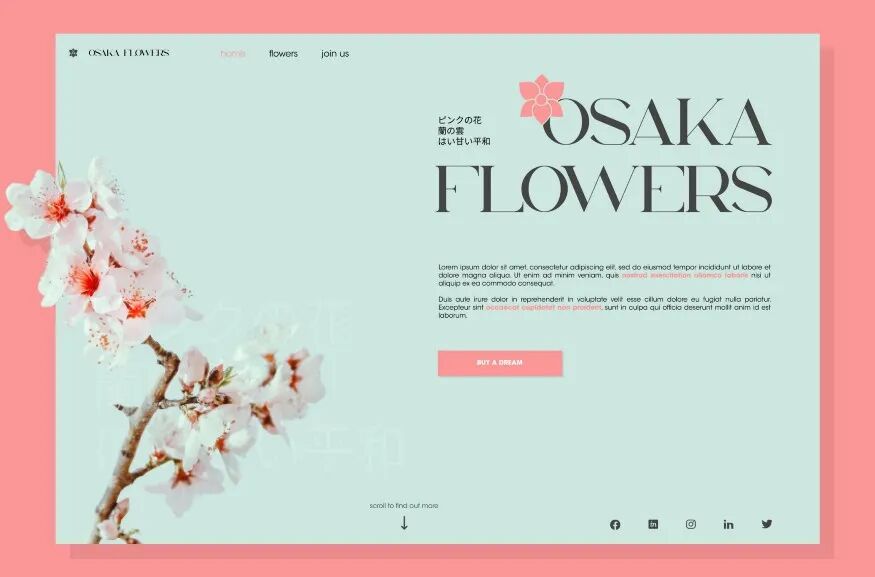
鲜艳的色彩很棒,但常常导致激进的设计和糟糕的组合。此外,如今柔和的设计非常流行,因此,我们可以多尝试使用柔和的颜色选择器。

07、使用空白设计
在我看来,空白多比空白少要好。杂乱无章的设计真的很糟。不过,你可以通过多种方式获得:保持大背景图可见。
避免带有间隔的文本墙。
不要使用不会吸引太多注意力的图像。
减少文本的内容,并保留醒目的短语即可。

优网科技,优秀企业首选的互联网供应服务商
优网科技秉承"专业团队、品质服务" 的经营理念,诚信务实的服务了近万家客户,成为众多世界500强、集团和上市公司的长期合作伙伴!
优网科技成立于2001年,擅长网站建设、网站与各类业务系统深度整合,致力于提供完善的企业互联网解决方案。优网科技提供PC端网站建设(品牌展示型、官方门户型、营销商务型、电子商务型、信息门户型、DIY体验、720全景展厅及3D虚拟仿真)、移动端应用(手机站、APP开发)、微信定制开发(微信官网、微信商城、企业微信)、微信小程序定制开发等一系列互联网应用服务。
责任编辑:优网科技
版权所有:http://www.uweb.net.cn (优网科技) 转载请注明出处














 公安局备案号:
公安局备案号:


