空状态作为一种页面形式,通常被定义为页面的特殊状态。交互设计时空状态多为后的产出物,甚至是等到开发/QA询问到边界情况时才豁然发现速速补充的产物。产品迭代中它既不属于功能新加、也不属于bug修补,充其量是一种体验的优化。或许就是因为它们并不涉及什么产品逻辑才总是被我们所忽略遗忘。
空状态,顾名思义就是指页面的空白状态。这个不难理解,譬如一些应用,用户首次打开时因为没有任何操作,页面很可能就空空一片。空着并不是有什么错,但这种体验真的不太好。就好比我费劲巴拉想找个饭店跟妹子约会,跑到了一看门上竟然写着“暂停营业”。
那么,对于移动端应用产品有哪些空状态的页面优化方案呢?下面优网科技小优就给大家分享一些空状态页面的优化知识以及优化方案。空状态通常存在于三种状态下:
首次使用——未操作
带有UGC属性的产品都或多或少都需要用户自己创建内容,当新用户首次下载打开APP后就很可能面临眼前一片空白的惨状。看上去貌似合情合理,但是否考虑过此时用户想得到的是什么呢?首次进入一个有兴趣却不熟悉的APP,虽然大概知道它是做什么的,但并不意味着知道该怎么做。
就如同你在没有做任何功课的状态下,到一个陌生的地方去旅游,一张地图、一个指引或者一个建议都会给你莫大的帮助和鼓励。
删除清空——主动操作
用户主动清空或删除通常都带有某种目的,但也不排除因为误操作造成的损失。前一种情况因为用户明确知道自己做了什么,只要给予结果性的反馈即可。

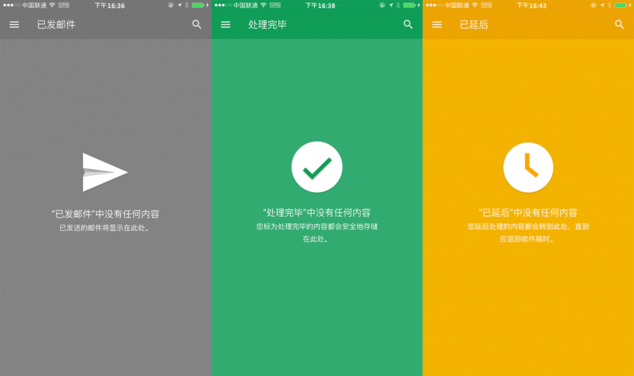
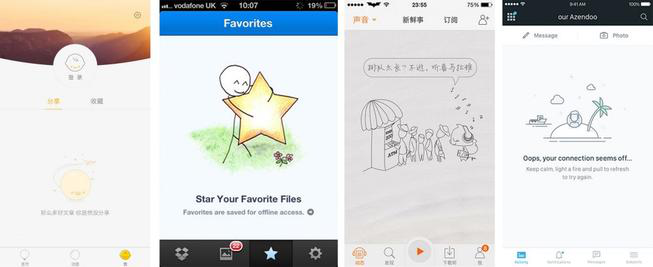
Inbox给不同文件夹的清空状态设计了不同的颜色,同时简单明了的说明了每个文件夹对应什么功能,什么文件将会显示在这里。
毕竟因为误操而清空是一个小概率事件,所以大多应用并没有在此处做文章。

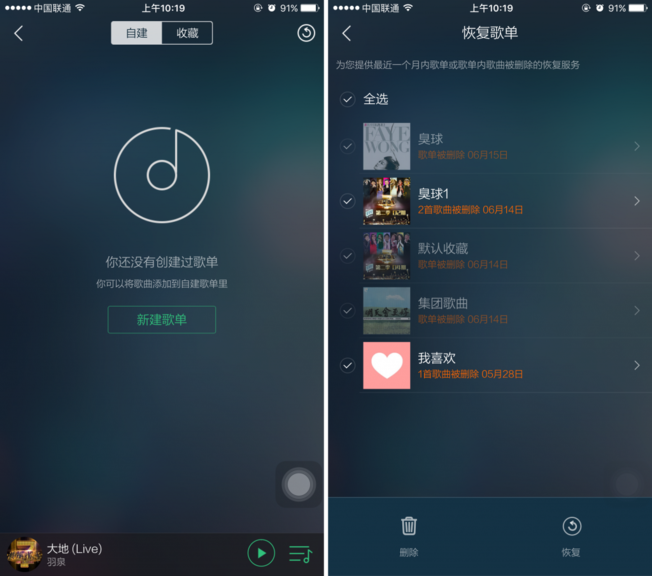
QQ音乐支持恢复一个月内删除的歌单和音乐,很用心地解决了这个小概率事件。越是概率小,对用户产生的结果也越可能严重,试想当你一个手抖不小心把经营多时的歌单给删了,看到此功能必会有种大难不死必有后福的快感。
异常、失败——无法操作

出现异常情况时,原则上我们首先要尽可能减少用户因不明缘由带来的紧张和疑惑。简单明了的说明情况让用户知晓状况,如果能给予引导或帮助就更好不过了。
由这三种状态我们便可以推导出对应的感受:
印象
成功/错误操作后
不明缘由
用户不断尝试大量的APP,但都在头3-7天内停止试用并作出选择。对于那些“优秀”的APP,大部分留存用户在7天内保持高活跃度。关键就是在这3-7天内把用户留住。
——Ankit Jain有此便可以看出,在有限的时间里,只有将塑造形象、增进情感的任务不断提前才有可能把一个用户真正留下。重视这些空页面便成为一个不错的切入口,毕竟人家跟印象有关系。
接下来开始说说一些空状态页面优化的处理方法,以网易云音乐为例:
1:系统推荐
既然空状态的体验不好,简单的方法就是给空白的地方补一些东西。很多应用,为了保证用户进入后有喜欢的内容,会在首次使用时先做一些类似口味/喜好的选择题,以此作为手资料来完成页面内容的填充。起初觉得这种做法挺讨巧,动动指的功夫做做选择总比给我显示一堆不喜欢的内容要来的亲切,还能顺便知道一下平台内容大概都会涉及到哪些方面。
时间一长当发现太家都开始演习这个套路时,曾经的欢喜俨然已成今日之乏味,我着急看内容你却非让我做选择。有种文革时期我进个城还要先背一遍毛泽东语录的既视感。

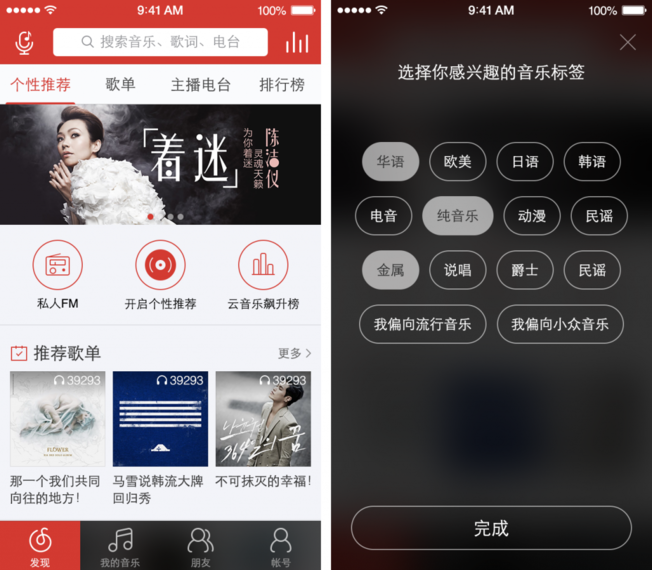
云音乐的发现tab下首个模块就是以音乐口味著称的“个性推荐”,在这里我们会根据用户的听歌数据计算出对应的口味,从而实现千人千面的个性化内容。
当一个不具备口味数据的新用户来到这里,会从多个维度去计算从而推荐时下流行、热门的内容,用户的任何一次操作都将成为数据采集的一部分。当然,如果你想更快速的表达自己的喜好,也可以通过顶部的口味入口选择自己的音乐标签。

朋友、社交这种纯用来互动的功能很极端。如果社区氛围好、用户足够活跃,将很大程度提升用户对产品的粘性,反之就会成为产品的鸡肋。尤其是没好友没内容时,惨淡的景象都对不起这占据的地理位置。
无内容或内容较少时,系统会根据用户的听歌口味、绑定的微博/手机通讯录好友、热门内容进行推荐。既可以通过感兴趣的人发现感兴趣的内容,也可以通过感兴趣的内容进而找到志同道合的朋友。
2:引导
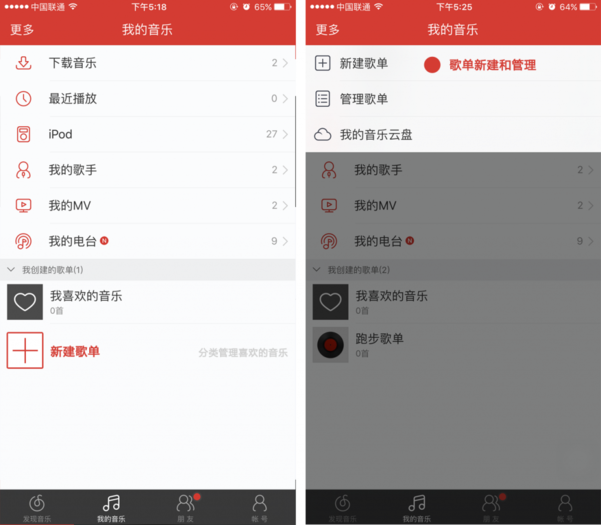
信息浏览型的页面可以通过系统推荐来形成内容,但与用户归属强相关的信息就不适合这种方法。“我的音乐”tab下的内容就与用户选择性操作有紧密的关系,譬如用户没有创建/收藏任何歌单的情况下,歌单模块区当然就只能空着喽。
虽然歌单一直以来都是我们产品的功能特色,也被很多应用借鉴模仿。但你不能把自己习以为常的事情当做是新用户与生俱来的认知,毕竟没几个人是做好功课才来用APP的。

在创建的歌单模块下放置一个“新建歌单”入口,意义在于
告知用户什么信息将会出现在这里
向用户传达歌单的理念
灰色小字补充信息进一步对概念进行了说明
当用户通过引导尝试性的创建了一个属于自己的歌单,入口便会消失且自动出现“更多”下拉浮层,引导用户在这里新建/管理歌单。
3:页面缓存
将之前加载好的页面内容存储下来,再次进入时先展示这部分内容。这种方法很简单也很实用,只要技术做个处理就OK,以至于早已成为大家所惯用的处理手段。
4:转移目标

默认情况下打开APP会进入“发现音乐”,用户可以消费当前平台新的资源。然而网络异常情况下,“发现音乐”的流程已经不能再进行下去,就算设计再漂亮的异常页面也不能抵消用户心中的挫败感。此时进入后会toast提示无网络可用,且自动切换到“我的音乐”,转移探索音乐的流程,引导用户去消费已存在的内容。
5:情感表达

“高逼格”、“性冷淡”是近比较流行的调调,以上是几个小优认为不错的例子,对于心思细腻的人来说,一个暖心的配图一句贴心的文案都能让小心脏颤抖半天。
优网科技秉承"专业团队、品质服务" 的经营理念,诚信务实的服务了近万家客户,成为众多世界500强、集团和上市公司的长期合作伙伴!
优网科技成立于2001年,擅长网站建设、网站与各类业务系统深度整合,致力于提供完善的企业互联网解决方案。优网科技提供PC端网站建设(品牌展示型、官方门户型、营销商务型、电子商务型、信息门户型、DIY体验、720全景展厅及3D虚拟仿真)、移动端应用(手机站、APP开发)、微信定制开发(微信官网、微信商城、企业微信)、微信小程序定制开发等一系列互联网应用服务。
责任编辑:优网科技
版权所有:http://www.uweb.net.cn (优网科技) 转载请注明出处














 公安局备案号:
公安局备案号:


