接上回分享的关于设计师也可以学的前端知识,今天小优继续给大家分享。其实小优分享的这些前端知识都比较简单易学,对于那些想学前端的或者是前端新手也是可以收藏学习的,将会助你打开前端的大门。不多说了,赶紧来part2:
二、各式文本
html中,除了展示图,就是文了,现在来介绍一下几种文本形式:
1. 短文本

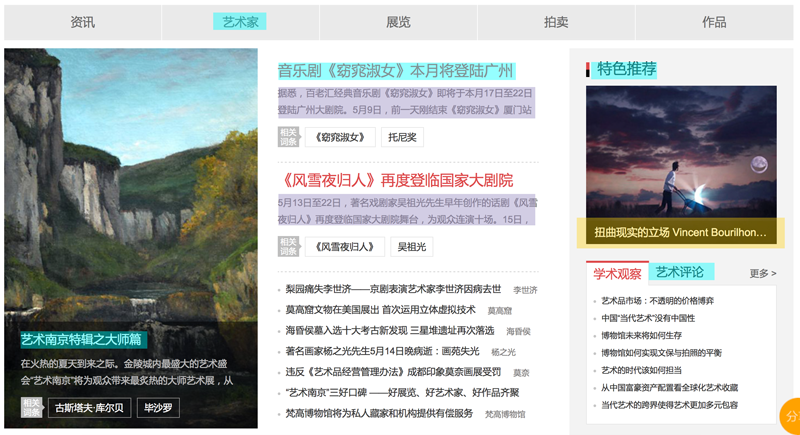
如上图蓝色标示的几处,这些文本一般一行足以,无换行,常用标题,名字等。它们的宽高可设可不设,但是保险起见是要用盒子装着的,常用<p></p> 、<span></span>……等,装入文本即可,然后对字体大小(font-size)、颜色(color)、粗细(font-weight)等进行样式设置。
2. 换行长文本
如上图紫色标示的地方,这种文本一般用在正文。排文字版的时候我们当然不愿意多余的文字就那么直愣愣的跑出去了,希望在固定的宽内自动换行,而不是在结尾处加<br/>这个标签来手动换行。(注意,br是少有的“单身狗”标签哦)。那既然是固定宽,就得有固定高咯,所以这样的换行文本,装它们的盒子是要有宽高的。
宽的话,就按照需要来设定咯,white-space:normal;这个属性是专用换行的,normal代表默认,其次还有nowarp(强制不换行)等其他属性值。
但是高可就要注意了!!!好长一段时间,其实我不太清楚css中,行间距(line-height)和盒子高有什么关系,只是一个个试,合适了就算确定好行间距了。当然资料上也没怎么解释清楚,也不知道是不是没注意。直到有一天有位大神告诉我,盒子高除以行间距,等于显示文字的行数。当时的我,像捡了宝一样啊,哈哈~
也就是说,如果你的盒子高50px,line-height为25px的话,50/25=2.也就是说可显示两行。即,如果说除不尽或者为小数,那有可能就会被遮掉一些。
后一点,记得加上overflow:hidden;溢出隐藏,以便把你多出来的文本截掉,具体的用法会在后面排版中用到。
3. 不换行长文本
不换行长文本,即指多余的不换行,用省略号代替。如图中黄色标示处。这样的文本应用也是非常多哒。
首先,要使用white-space 强制不换行,第二步:溢出隐藏,第三步:文本溢出省略,text-overflow:ellipsis; 是不是很简单?
4. 多彩文本
这种是图中没有的格式,突然想起来的。实际应用中总会遇到对一段文字中某个词或者某句话进行变色,加粗,加大等操作使得它比较突出。这个时候呢,就要选择一些轻量级的标签,一般我选择<a></a>标签,为什么捏,p标签自带行间距和换行属性,div这种块级元素显得有点大才小用了(好吧,有关块级和非块级元素下节拎出来讲讲,童鞋们自己可以先预习一下下),而a标签,在不添加 href 链接的时候,基本是个啥样式都木有的干净宝宝。可以避免布局错乱等一些原因,所以啊,我们就它了,当然,有时难免会出现问题,这个,具体遇到的时候你再来问我吧。下面举个栗子,哦不,例子~
比如:今天我不嗨森。
首先,装好整句话:
<p>今天我不嗨森。</p>
然后用a装下要特殊处理的文字:
<p>今天我<a>不嗨森</a>。</p>
后,对你那“nohappy”的样式撒欢的放样式吧,不过不要去作死的放入有关位置的样式哈~(ps:如果只是想加粗,也可以使用<b></b>标签哟~)
优网科技秉承"专业团队、品质服务" 的经营理念,诚信务实的服务了近万家客户,成为众多世界500强、集团和上市公司的长期合作伙伴!
优网科技成立于2001年,擅长网站建设、网站与各类业务系统深度整合,致力于提供完善的企业互联网解决方案。优网科技提供PC端网站建设(品牌展示型、官方门户型、营销商务型、电子商务型、信息门户型、DIY体验、720全景展厅及3D虚拟仿真)、移动端应用(手机站、APP开发)、微信定制开发(微信官网、微信商城、企业微信)、微信小程序定制开发等一系列互联网应用服务。
责任编辑:优网科技
版权所有:http://www.uweb.net.cn (优网科技) 转载请注明出处














 公安局备案号:
公安局备案号:




