对于网页设计初学者来说,配色方案在设计过程中尤其重要,下面由优网科技设计师给大家推荐几款传统的网页配色方案,估计能给你们带来很大的帮助。

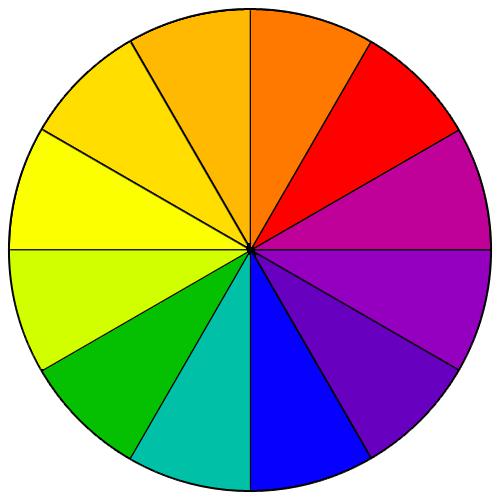
基本的12辐色轮是创建配色方案的重要工具。
单色
单色配色方案由不同的色调构成,是在特定色调内的阴影色和浅色。这是创建配色方案简单的方法,因为它们都来自同一色相,因此尽管也有一定的可能,但是很难创建出一个不和谐的或者丑陋的方案。
范例:
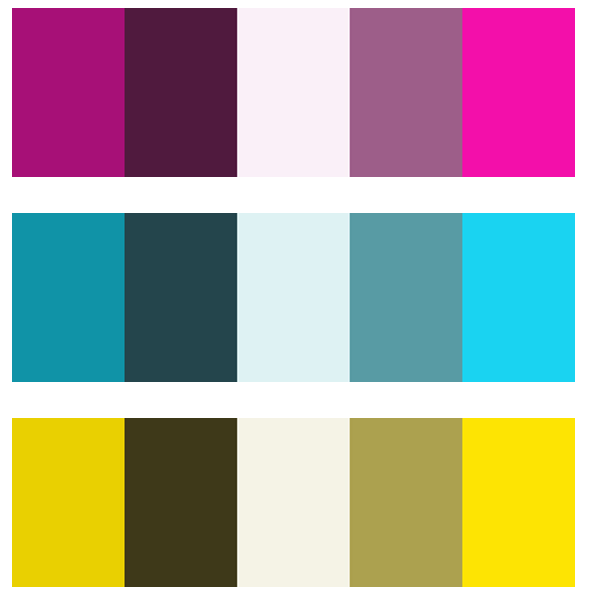
这里有三个单色配色方案的例子。对于这些配色方案大部分来说,从左到右的个颜色通常被用作标题的颜色。第二个颜色将用于正文,或者也可用作背景。第三个颜色将可能用于背景,如果#2颜色被用作背景的话,那么它将被用于正文。而后两种颜色将作为强调,或用在图形中。

类比
类比配色方案是仅次于单色的一个易于创建的配色方案。类比方案是由在12辐色轮中相邻的三种颜色创建的。一般来说,类比配色方案都具有相同的色度水平,但通过色调、阴影色和浅色的使用,我们可以增加这些方案的趣味,并且可以适应我们所设计网站的需要。
范例:

这是一个传统的类比配色方案,虽然它的视觉感染力很强,但是对于设计一个让人印象深刻的网站来说,颜色的对比度不够强。

这个一个和上图有相同色相的配色方案,但是色度上的调整体现出多样性。 它现在更适合用于网站设计。

另外一个传统类比配色方案的例子。

以上主题经过修正可以用于网站设计。
互补
互补配色方案是通过将色轮上对立面的颜色相融合来创建。这些配色方案基本的形式是仅由两种颜色构成,但是可以很容易通过色调,浅色和阴影色的形式扩展。 温馨提示:即使使用彼此相邻的具有相同色度或者明度而又完全相反的颜色可能看起来会很不和谐,从严格意义上来说,它们的边界看起来会很刺眼。因此好通过 在它们之间留白,或者在它们之间加入另一个过渡色来避免这种情况。
范例:

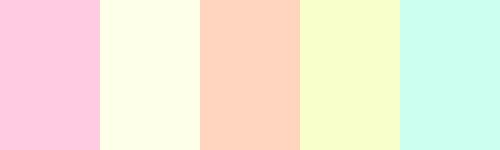
广范围的浅色、阴影色、和色调的应用让这个配色方案看起来非常具有通用特性。

另一个具有广范围色度的互补配色方案。

别忘了米色和棕色其实是橙色的浅色和阴影色。
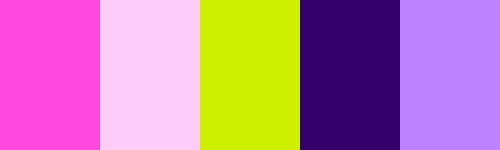
分列互补
分列互补配色方案和互补配色方案几乎一样简单。这种配色方案使用的颜色是和位于你的基础色相对角位置的色相相邻左右的两种颜色,而非色轮上对角的颜色本身。
范例:

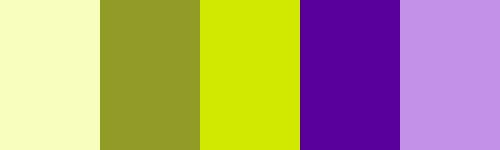
上图是一个以黄绿色为基础色相的配色方案。这种类型的配色方案的颜色间拥有足够的色度和明度差别是非常重要的。

另一个具有广范围色度的调色板例子。
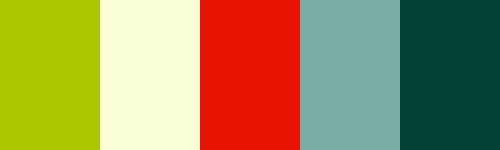
三元配色方案
三元配色方案由在12轮辐色轮中具有相等间隔的色相组成。和其他配色方案相比,这种方案稍显不同。
范例:

在三元配色方案中,使用一种颜色的浅色或深色版本,与另外两种颜色的两种阴影色/色调/浅色一起运用,让这种单一的颜色在配色方案中显得中立,可作为中和色使用。

或者,使用将一种非常明亮的色相搭配一对柔和的色相使用可以让这种明亮的色相更加突出。
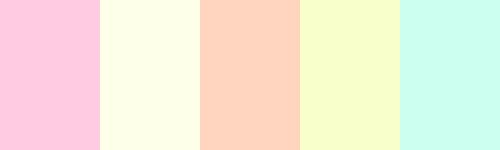
双互补(四元)配色方案
四元配色方案可能是难有效完成的一种方案。
范例:

上图是非常不起眼四元配色方案。使用这种配色方案好的方法是在设计中把一种颜色当作主要颜色,其他的颜色仅仅用作突出它。

当使用相似的色度和明度创建配色方案时,四维配色方案的效果非常好。只需添加一个中和色用作文本和强调,如使用暗灰色或黑色。

对于深色配色方案来说,它的效果也非常好。
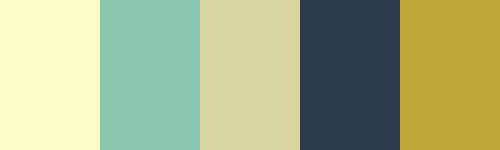
自定义
自定义配色方案是难创建的。自定义配色方案并不基于任何正式的规则,而非像上面讨论的那样遵照某种预定义的配色方案。在创建这种类型的配色方案是,请谨记色度、明度和饱和度等等诸如此类的东西。
范例:

上图的所有颜色都有相同级别的色度和饱和度。

同样,使用具有类似色度和饱和度的颜色是非常有效的,此外,能够创建出的整个配色方案非常具有内聚力。
在都是低色度的颜色中使用一种高色度的颜色是另一种有效的方法,这种高色度的颜色可以用作强调。
优网科技秉承"专业团队、品质服务" 的经营理念,诚信务实的服务了近万家客户,成为众多世界500强、集团和上市公司的长期合作伙伴!
优网科技成立于2001年,擅长网站建设、网站与各类业务系统深度整合,致力于提供完善的企业互联网解决方案。优网科技提供PC端网站建设(品牌展示型、官方门户型、营销商务型、电子商务型、信息门户型、DIY体验、720全景展厅及3D虚拟仿真)、移动端应用(手机站、APP开发)、微信定制开发(微信官网、微信商城、企业微信)、微信小程序定制开发等一系列互联网应用服务。
责任编辑:优网科技
版权所有:http://www.uweb.net.cn (优网科技) 转载请注明出处














 公安局备案号:
公安局备案号:




