小伙伴们还记得优网科技小优上个星期分享的一篇有关网页设计配色理论的文章吗,在文章里面小优讲到有关网页设计配色的色彩术语,分别有饱和度、色相、色度、明度这四种,然而还不止这四种,上次小优卖了个关子,今天小优来告诉大家还有哪几种?
色彩术语之五——色调
当灰色加入某色相时就形成了色调。色调通常比纯色相看起来更暗淡或柔和。
色调有时在设计中非常容易使用。掺入更多灰色的色调可以使网站具有一定的古旧感。根据不同的色调也可以为外观效果增添一些精致优雅的感觉。
范例:

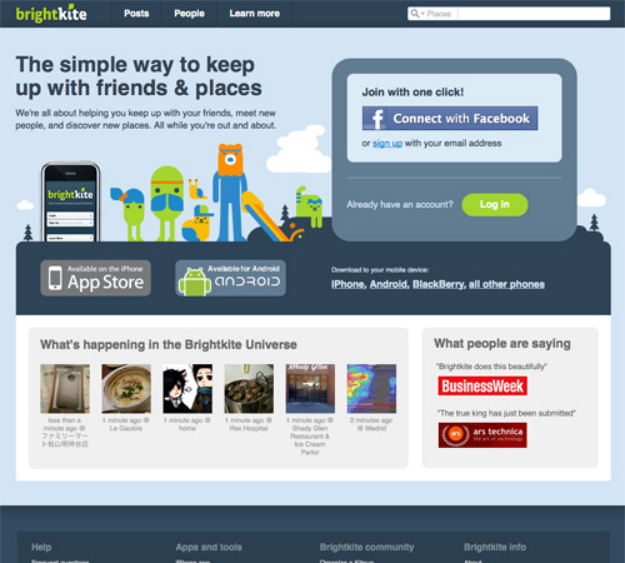
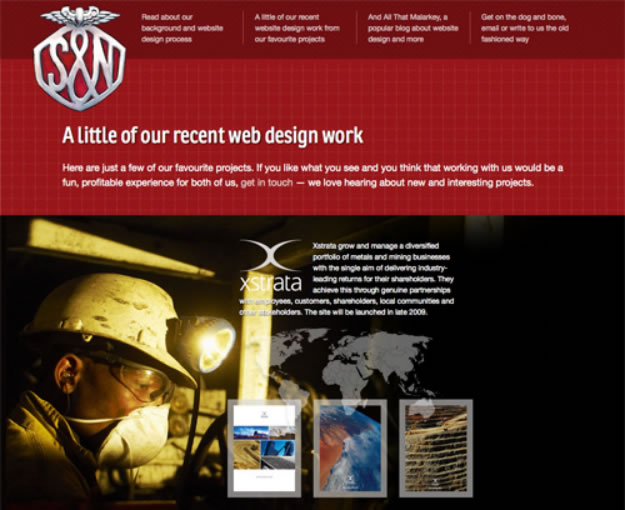
色调的应用可以使网站看起来非常精致,同时增添一些复古的韵味。

这个网站将不同色调、阴影色调和浅色调的蓝色结合使用。

这个例子极好的展现了如何在具有色调的背景下纯色相可以真正的被突出。
色彩术语之六——阴影色调
当在色相中加入黑色使其更暗时就形成了阴影色调。这个词经常被错误的用来描述浅色调或者色调,但实际上阴影色调只应用于加入了黑色,从而使色相更深的情况。
在设计中,较深的色调通常被用于替代黑色,并可以用作非彩色。综合应用阴影色调和浅色调是避免外观看起来过于阴暗和厚重好的方法。
范例:

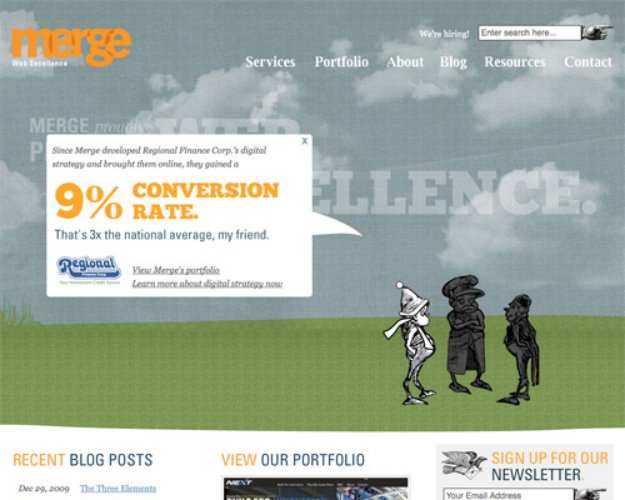
只要保持其间有足够的对比度,不同阴影色调的协同使用效果也非常好。

另一个具有阴影色调和少量浅色调梯度纹理的背景设计。

阴影色调和纹理的结合使用为这个网站增加了趣味性。
色彩术语之七——浅色调
当白色加入某色相使之变亮就形成了浅色调。非常亮的浅色调也称作柔和粉色,但对于任何加入白色的纯色相来说都是浅色调。
浅色调通常应用于创建女性化的或较亮的设计当中。柔和的浅色调特别用于让设计更具女性化的特点。这种方法在复古的设计中效果很好,在针对婴幼儿家长的网站上也非常受欢迎。
范例:

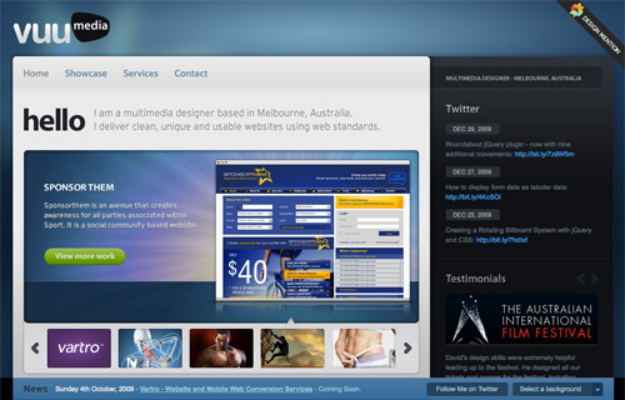
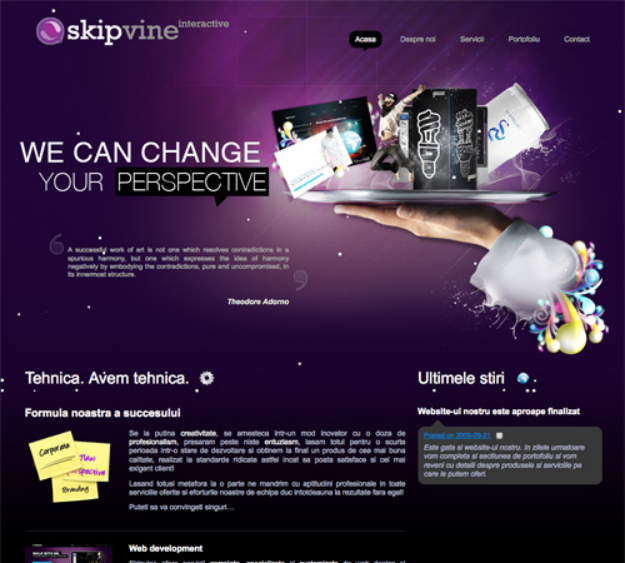
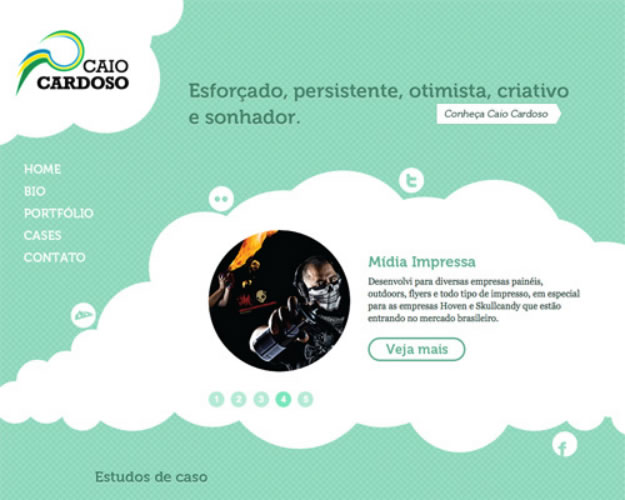
卡欧·卡多佐的网站在背景和其他元素当中应用了不同的浅绿色调。

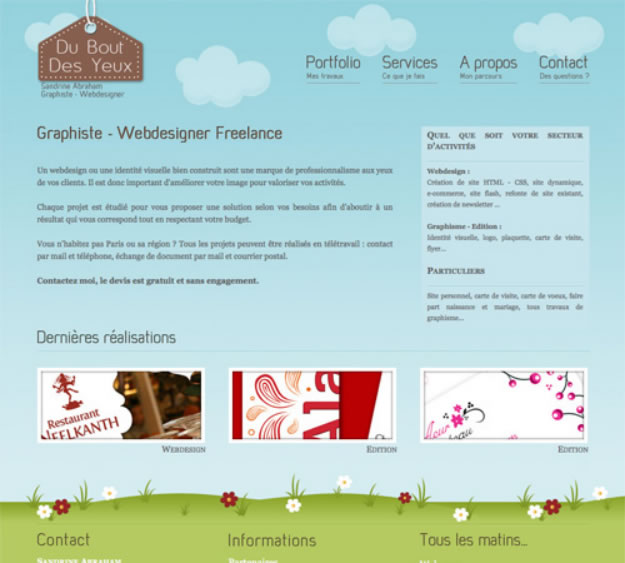
浅蓝色调在天空和自然的图样中非常流行。

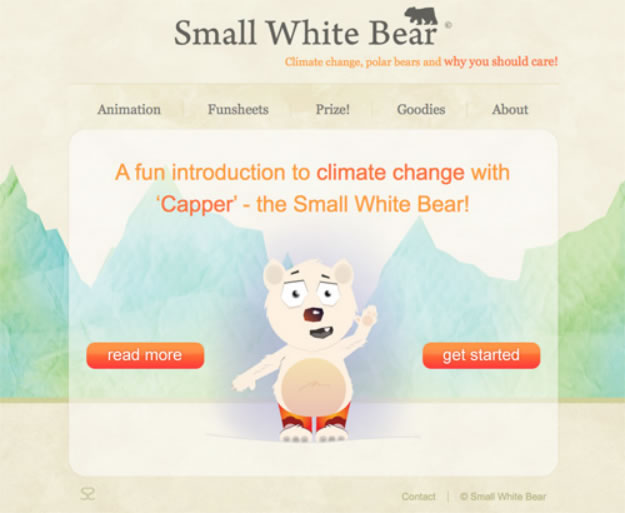
为体现复杂变化梯度而组合的浅色调。
色调、阴影色调、浅色调这三种术语总的来说可以这样去区分识别:
色调通过在一个颜色中加入灰色来创建,使之比原先更暗淡。
阴影色调通过在一个颜色中加入黑色来创建,使之比原先颜色更深。
浅色调通过在一个颜色中加入白色来创建,使之比原先的颜色更浅。
优网科技秉承"专业团队、品质服务" 的经营理念,诚信务实的服务了近万家客户,成为众多世界500强、集团和上市公司的长期合作伙伴!
优网科技成立于2001年,擅长网站建设、网站与各类业务系统深度整合,致力于提供完善的企业互联网解决方案。优网科技提供PC端网站建设(品牌展示型、官方门户型、营销商务型、电子商务型、信息门户型、DIY体验、720全景展厅及3D虚拟仿真)、移动端应用(手机站、APP开发)、微信定制开发(微信官网、微信商城、企业微信)、微信小程序定制开发等一系列互联网应用服务。
责任编辑:优网科技
版权所有:http://www.uweb.net.cn (优网科技) 转载请注明出处














 公安局备案号:
公安局备案号:




