学设计不是一件易事,优网科技小优告诉你并不是人人都能当设计师的,别看我们优网科技的设计师跟一般人没什么两样,其实他们懂得可多了,知晓的设计知识是一筐又一筐的。是不是很想一一了解呢?莫急,今后小优会慢慢与大家共享关于设计的知识。今天小优带来的是网页设计配色理论的基础知识——色彩术语。
色彩术语之一——饱和度
饱和度指的是色调在特定的照明条件下呈现出的样子。饱和度可以使用术语弱、强,或术语弱色相及纯色相来表示。
在设计当中,相似级别饱和度的颜色让设计看起来更具连贯的一致性。同色度一样,具有相似但不完全相同饱和度的颜色可以让访客有不和谐之感。
范例:

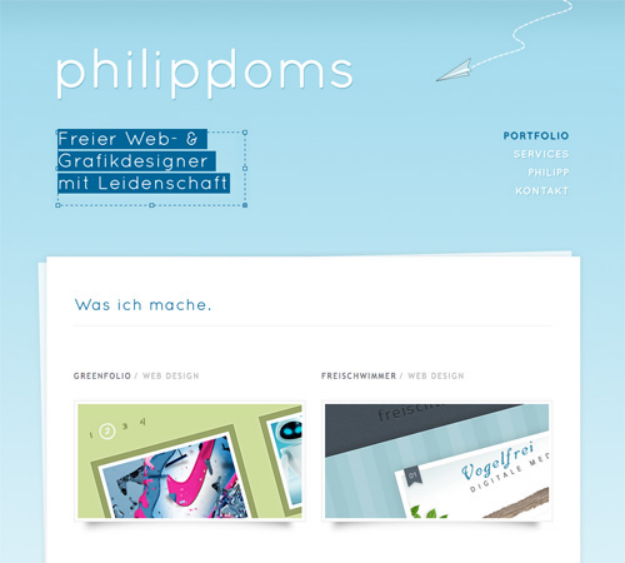
本例所使用的大量不同的色相都具有相似的饱和度水平,从而为整体的设计增添了协调感。

通过水彩效果的强调,色彩与相似的柔和饱和度水平相结合创造出一种柔和的设计效果。

这是一个极好的例子演示如何在低饱和度背景中使用高饱和度色相以达到突出的效果。
色彩术语之二——色相
色相是基本的颜色术语,通常指的是一个物体的颜色。当我们说“蓝色”、“绿色”或“红色”时,我们所谈论的就是色相。设计当中色相的使用向网站的访问者传递了重要的信息。
范例:

纯红色在网页设计中是非常受欢迎的颜色。

这个网站的标题和logo混合使用了大量的纯色相。

纯绿色通常很少看到,因此较之其他颜色显得更出众。
色彩术语之三——色度
色度指的是颜色的纯度。高色度的色相当中没有黑色、白色或灰色。添加白色、黑色或灰色将降低色度。它类似于饱和度,但又不完全一致。色度可被看作是一个颜色相对于白色的亮度。
在设计当中,要避免使用具有非常相似色度的色相。而要选择那些具有相同或差异较大色度的色相。
范例:

青色具有很高的色度,因此在黑色和白色之间非常突出。

在同样的色调中结合高饱和度和低饱和度可以呈现复杂和典雅的设计效果。

具有高色度的颜色是中庸型设计的优选,如本例所示。
色彩术语之四——明度
明度也被称作“亮度”。它指的是颜色的明暗程度。亮的颜色具有较高的明度值。例如,橙色的明度比深蓝色或暗紫色更高。黑色的明度是所有色相中低的,而白色的明度是高的。
当在设计中应用明度的时候,好选用不同明度的颜色,特别对于高色度的颜色。高对比度通常可以设计出更具美感的效果。
范例:

这里,具有高明度黄色的使用在低明度的黑色和灰色中相当突出。

该网站使用了两种不同明度的蓝色调。由于不同的明度对比强烈,整体效果更具视觉上的吸引力。

即使在非常类似的色调中,人类的眼睛也可以选出不同的明度。
饱和度、色相、色度、明度这四种术语总的来说可以这样去区分识别:
饱和度指颜色的强弱(高饱和度越高就越强)。
色相即颜色(蓝,绿,红等)。
色度是颜色的纯度(高色度未添加黑色、白色或灰色)。
明度指的是颜色的深浅(浅的颜色具有高明度)。
对色彩比较了解的同学可能知道色彩术语不止这四种,没错,小优今天只是介绍了色彩术语中的其中四种,那么还有哪几种呢?小伙伴们先猜猜,明天小优就会给大家揭晓答案啦。

优网科技秉承"专业团队、品质服务" 的经营理念,诚信务实的服务了近万家客户,成为众多世界500强、集团和上市公司的长期合作伙伴!
优网科技成立于2001年,擅长网站建设、网站与各类业务系统深度整合,致力于提供完善的企业互联网解决方案。优网科技提供PC端网站建设(品牌展示型、官方门户型、营销商务型、电子商务型、信息门户型、DIY体验、720全景展厅及3D虚拟仿真)、移动端应用(手机站、APP开发)、微信定制开发(微信官网、微信商城、企业微信)、微信小程序定制开发等一系列互联网应用服务。
责任编辑:优网科技
版权所有:http://www.uweb.net.cn (优网科技) 转载请注明出处














 公安局备案号:
公安局备案号:


