在此之前,小优给大家分享过很多优秀的网页设计作品,估计大伙都有点审美疲劳了,所以今天小优来一次突袭——“那些不被看好的网页设计”,我们来个视觉变换,这样我们能深切知道,并提醒自己避免犯这样蹩脚的错误。
一、缺乏对比度

网页上的文字和图片都需要具备较高的可读性,简单的方法就是让它们具有高对比度。但是许多设计师却经常忽视这条规则。
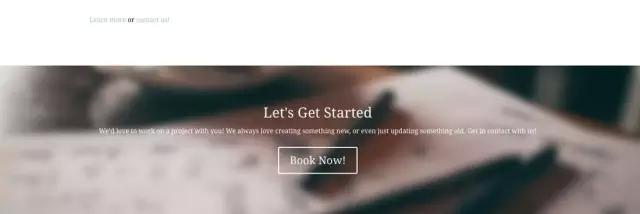
图片背景与文字对比度太差,导致文字模糊不清无法阅读,用户不仅错过这段话也错过了你要传达的重要内容。
你必须保证每一个元素都与它周围的其他元素区别开来,记住这些基本方法——色彩、空间、尺寸。合理地运用它们让你的每个元素都清晰可见吧!
上图的两个对比问题——白色的文字与浅色的图片颜色过于相近以及过小的字号都让这段文字的可读性变得极差。
二、糟糕的图片搭配处理

没有什么比一个优秀的图片被其他设计掩盖更糟糕了。如果你花了时间为你的网站搭配了一张优秀的图片,为什么要让它被其他的设计元素所覆盖呢?加上简单的一行字就可以了!这也是为什么透明按钮成为了新的流行趋势。
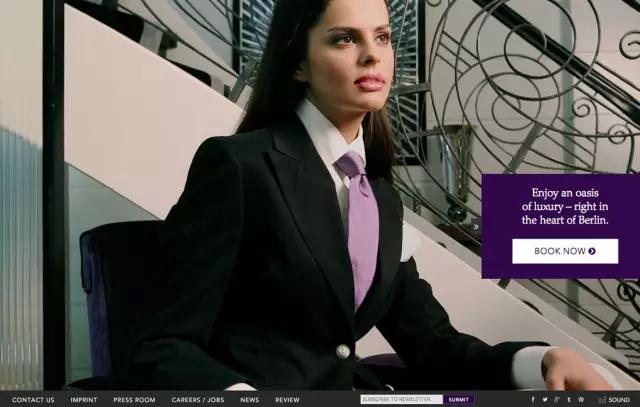
当设计师追逐潮流的时候,经常会落入这样的误区。顶栏很有趣,滚动也很棒,可是当你为它们搭配上文字,一切就容易变得不那么和谐了。页面上的每个图片都需要与文本搭配,让每个文字都可读,图片上的每个设计元素都清晰可见。
不要用文本或者按钮覆盖图片上任何重要的部分。当你觉得你的页面设计出现了这样的情况,好更换一个更加简洁的背景并在其他地方放上你的这张图片吧。
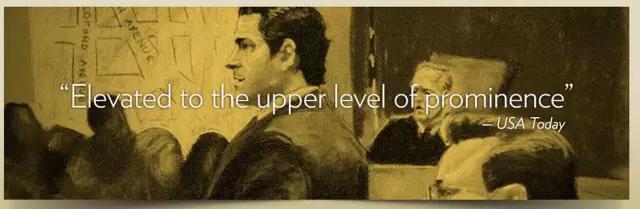
当眼看到上面这张图的时候你会被吸引是因为它的素描风格。但仔细看看,人物面部被文字遮盖了,那段褒奖之辞也让整体显得杂乱无章。
三、不使用网格

在网页设计中,有些“杂乱”也能让人赏心悦目,不对称是其中的一种,不使用网格不是!
是否使用网格是区分设计好坏的专业指标之一。网格让一切变得清晰有组织性——让你的元素之间保持一致的适当的间距,你知道应当把你的元素放在哪儿、怎么放。网格帮助你确定元素的尺寸、文本的尺寸和空间,通过比例展现内容的侧重点。
四、不采用响应式设计

使用响应式设计框架!使用响应式设计框架!使用响应式设计框架!重要的事情说三遍! 你的网页或许需要在手机上运行,它必须要和在电脑上运行一样流畅。
小优总能遇到一些网站,在手机上加载出的是一整个页面。这些网站并不是响应式设计,至少没有手机版的视图,以至于用户无法使用。(虽然很不常见,但那些只提供手机版视图的网站也相当让人无奈。)
或许很多用户和小优一样,如果小优不能在手机上顺利使用你的网站,那小优也不会在小优的电脑上打开它了。
五、自动播放音乐

在网页上添加声音会很生动,可千万别在没有用户提示的情况下播放音乐。
你应当提供给用户一个打开/关闭音乐的按钮,并且默认关闭。音乐或许会让用户惊艳,可要是用户正处于工作环境或是心情很差的时候这么做却适得其反。用户需要能完全操控你的网页,而自动播放的音乐却与之背道而驰。我需要网页音乐但播放必须得到我的同意,如果我没办法找到按钮关闭自动播放的音乐,那只能直接关掉网页。
但应用在广告上这倒是个不错的招数。如果你有有声音的内容必须要播放,考虑放一个大的弹出式静音按钮。用户往往会接受几秒钟的广告时间并会去阅读内容。虽然这不是一个理想的方法,却是一个比较好的解决方案。
看看上面这张页面,它会自动播放音乐但应当是静音的。再看看能不能一眼找到切换按钮吧——按钮太小了特别是对比其他元素它更难被找到了。
后,小优承认本文就是来吐槽的,吐槽一些颜值低的网页设计,以及一些不顾用户感受的网页设计,小优早就承认过自己是外貌协会成员,也是个直肠子,今天算是畅所欲言了。小优也希望能与更多的人在优网学院这样的课堂里一起学习一起进步。
优网科技秉承"专业团队、品质服务" 的经营理念,诚信务实的服务了近万家客户,成为众多世界500强、集团和上市公司的长期合作伙伴!
优网科技成立于2001年,擅长网站建设、网站与各类业务系统深度整合,致力于提供完善的企业互联网解决方案。优网科技提供PC端网站建设(品牌展示型、官方门户型、营销商务型、电子商务型、信息门户型、DIY体验、720全景展厅及3D虚拟仿真)、移动端应用(手机站、APP开发)、微信定制开发(微信官网、微信商城、企业微信)、微信小程序定制开发等一系列互联网应用服务。
责任编辑:优网科技
版权所有:http://www.uweb.net.cn (优网科技) 转载请注明出处














 公安局备案号:
公安局备案号:




