很多在做网站建设的小伙伴对Ajax不是很了解,本文优网科技资深技术员将会为你详解Ajax。
什么是ajax?
Ajax=异步JavaScript+XML
Ajax是一种快速创建动态网页的技术
简单来说就是局部刷新,而不是整个网页刷新。就比如说一间房子,它可能桌子底下有垃圾,这时叫你去打扫,你是整个房间扫一遍呢,还是只扫桌子下的那个区域?
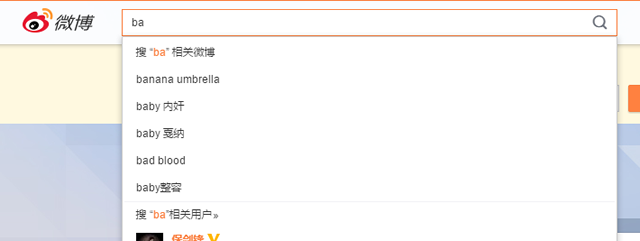
现在ajax已经成为web必不可少的一部分,有许多网站也应到了ajax技术
如:

这种效果是如何实现的呢?一下为你慢慢讲解
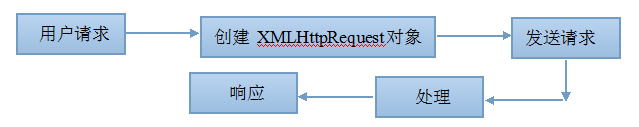
Ajax执行过程:

步创建对象
所以的浏览器都能创建XMLHttpRequest对象,只不过老版本的IE5、IE6创建对象方式不一样
//IE7+, Firefox, Chrome, Opera, Safari
xmlhttprequest=new XMLHttpRequest();
//IE6, IE5
xmlhttprequest=new ActiveXObject(“Microsoft.XMLHTTP”);
第二步向服务器发送请求
该对象其中有连个方法是用来向发送请求的。open()与send()
xmlhttp.open("GET","index.php",true);
xmlhttp.send();
open(method,url,async)有三个参数
Method:post与get 两者的差别相信学过php基础的都知道
Url:服务器处理文件,简单来说你要把用户的请求放到哪个文件处理
Async:ture(异步) false(同步) 默认是true 建议使用true
第三步响应
如需获得来自服务器的响应,请使用 XMLHttpRequest 对象的 responseText 或 responseXML 属性。
responseText 获取字符串
responseXML 获取xml形式的数据
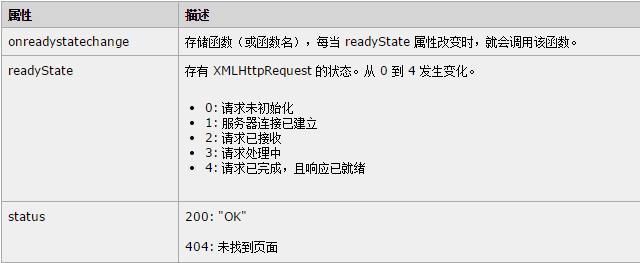
当请求被发送到服务器时,我们需要执行一些基于响应的任务。每当 readyState 改变时,就会触发 onreadystatechange 事件。
readyState 属性存有 XMLHttpRequest 的状态信息。

第四步ajax应用
Html代码
<div style="width:600px;margin:100px auto;">
<input type="text" name="sname" value="" onkeyup="search(this.value)" /><input type="submit" name="submit" value="提交" />
<div id="search_con"></div>
</div>
Javascript代码
<script>
function search(str){
if(str==""){
document.getElementById("search_con").innerHTML="";
}
var xmlhttprequest;
//创建xmlhttprequest对象
if(window.XMLHttpRequest){
//IE7+, Firefox, Chrome, Opera, Safari
xmlhttprequest=new XMLHttpRequest();
}else{
//IE6, IE5
xmlhttprequest=new ActiveXObject();
}
//发送请求
xmlhttprequest.open('get','index.php?q='+str,true);
xmlhttprequest.send();
xmlhttprequest.onreadystatechange=function(){
if(xmlhttprequest.readyState==4&&xmlhttprequest.status==200){
document.getElementById("search_con").innerHTML=xmlhttprequest.responseText;
}
}
}
</script>
Php代码
<?php
$str=$_GET['q'];
$a[]="Anna";
$a[]="Brittany";
$a[]="baby";
$a[]="baby 整容";
$a[]="Nina";
$a[]="Ophelia";
$a[]="Petunia";
$a[]="Amanda";
$text="";
for($i=0;$i<count($a);$i++){
if($str==''){$text='';}else{
if(strtolower($str)==strtolower(substr($a[$i],0,strlen($str)))){
$text=$text.'<br/>'.$a[$i];
}
}
}
echo $text;
?>

优网科技秉承"专业团队、品质服务" 的经营理念,诚信务实的服务了近万家客户,成为众多世界500强、集团和上市公司的长期合作伙伴!
优网科技成立于2001年,擅长网站建设、网站与各类业务系统深度整合,致力于提供完善的企业互联网解决方案。优网科技提供PC端网站建设(品牌展示型、官方门户型、营销商务型、电子商务型、信息门户型、微信小程序定制开发、移动端应用(手机站、APP开发)、微信定制开发(微信官网、微信商城、企业微信)等一系列互联网应用服务。
责任编辑:优网科技
版权所有:http://www.uweb.net.cn (优网科技) 转载请注明出处
















 公安局备案号:
公安局备案号:


