变形(transform)、转换(transition)和动画(animation)是CSS3制作动画的几个属性。今天优网科技小优将会和大家一起学习有关于CSS3制作动画的变形(transform)属性。
Transform字面上就是变形,改变的意思。在CSS3中transform主要包括以下几种:旋转rotate、扭曲skew、缩放scale和移动translate以及矩阵变形matrix。下面我们一起来看看CSS3中transform的旋转rotate、扭曲skew、缩放scale和移动translate具体如何实现,老样子,我们就从transform的语法开始吧。
语法:
transform : none | <transform-function> [ <transform-function> ]* 也就是: transform: rotate | scale | skew | translate |matrix;
none:表示不进么变换;<transform-function>表示一个或多个变换函数,以空格分开;换句话说就是我们同时对一 个元素进行transform的多种属性操作,例如rotate、scale、translate三种,但这里需要提醒大家的,以往我们叠加效果都是用逗 号(“,”)隔开,但transform中使用多个属性时却需要有空格隔开。大家记住了是空格隔开。
取值:
transform属性实现了一些可用SVG实现的同样的功能。它可用于内联(inline)元素和块级(block)元素。它允许我们旋转、缩放 和移动元素 ,他有几个属性值参数:rotate;translate;scale;skew;matrix。下面我们分别来介绍这几个属性值参数的具体使用方法:
一、旋转rotate
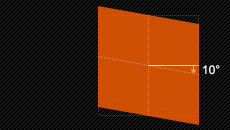
rotate(<angle>) :通过指定的角度参数对原元素指定一个2D rotation(2D 旋转),需先有transform-origin属性的定义。transform-origin定义的是旋转的基点,其中angle是指旋转角度,如果设 置的值为正数表示顺时针旋转,如果设置的值为负数,则表示逆时针旋转。如:transform:rotate(30deg):

二、移动translate
移动translate我们分为三种情况:translate(x,y)水平方向和垂直方向同时移动(也就是X轴和Y轴同时移动);translateX(x)仅水平方向移动(X轴移动);translateY(Y)仅垂直方向移动(Y轴移动),具体使用方法如下:
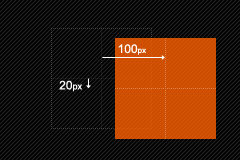
1、translate(<translation-value>[, <translation-value>]) :通过矢量[tx, ty]指定一个2D translation,tx 是个过渡值参数,ty 是第二个过渡值参数选项。如果 未被提供,则ty以 0 作为其值。也就是translate(x,y),它表示对象进行平移,按照设定的x,y参数值,当值为负数时,反方向移动物体,其基点默认为元素 中心点,也可以根据transform-origin进行改变基点。如transform:translate(100px,20px):

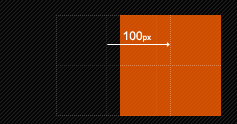
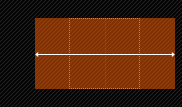
2、translateX(<translation-value>) : 通过给定一个X方向上的数目指定一个translation。只向x轴进行移动元素,同样其基点是元素中心点,也可以根据transform-origin改变基点位置。如:transform:translateX(100px):

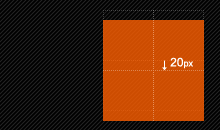
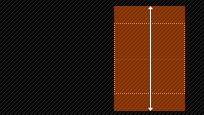
3、translateY(<translation-value>) :通过给定Y方向的数目指定一个translation。只向Y轴进行移动,基点在元素心点,可以通过transform-origin改变基点位置。如:transform:translateY(20px):

三、缩放scale
缩放scale和移动translate是极其相似,他也具有三种情况:scale(x,y)使元素水平方向和垂直方向同时缩放(也就是X轴和Y轴 同时缩放);scaleX(x)元素仅水平方向缩放(X轴缩放);scaleY(y)元素仅垂直方向缩放(Y轴缩放),但它们具有相同的缩放中心点和基 数,其中心点就是元素的中心位置,缩放基数为1,如果其值大于1元素就放大,反之其值小于1,元素缩小。下面我们具体来看看这三种情况具体使用方法:
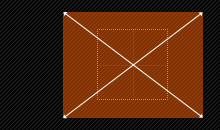
1、scale(<number>[, <number>]):提供执行[sx,sy]缩放矢量的两个参数指定一个2D scale(2D 缩放)。如果第二个参数未提供,则取与个参数一样的值。scale(X,Y)是用于对元素进行缩放,可以通过transform-origin对元素 的基点进行设置,同样基点在元素中心位置;基中X表示水平方向缩放的倍数,Y表示垂直方向的缩放倍数,而Y是一个可选参数,如果没有设置Y值,则表示 X,Y两个方向的缩放倍数是一样的。并以X为准。如:transform:scale(2,1.5):

2、scaleX(<number>) : 使用 [sx,1] 缩放矢量执行缩放操作,sx为所需参数。scaleX表示元素只在X轴(水平方向)缩放元素,他的默认值是(1,1),其基点一样是在元素的中心位置,我 们同样是通过transform-origin来改变元素的基点。如:transform:scaleX(2):

3、scaleY(<number>) : 使用 [1,sy] 缩放矢量执行缩放操作,sy为所需参数。scaleY表示元素只在Y轴(垂直方向)缩放元素,其基点同样是在元素中心位置,可以通过transform- origin来改变元素的基点。如transform:scaleY(2):

四、扭曲skew
扭曲skew和translate、scale一样同样具有三种情况:skew(x,y)使元素在水平和垂直方向同时扭曲(X轴和Y轴同时按一定的 角度值进行扭曲变形);skewX(x)仅使元素在水平方向扭曲变形(X轴扭曲变形);skewY(y)仅使元素在垂直方向扭曲变形(Y轴扭曲变形),具 体使用如下:
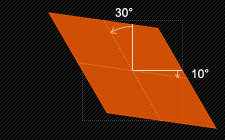
1、skew(<angle> [, <angle>]) :X轴Y轴上的skew transformation(斜 切变换)。个参数对应X轴,第二个参数对应Y轴。如果第二个参数未提供,则值为0,也就是Y轴方向上无斜切。skew是用来对元素进行扭曲变行, 个参数是水平方向扭曲角度,第二个参数是垂直方向扭曲角度。其中第二个参数是可选参数,如果没有设置第二个参数,那么Y轴为0deg。同样是以元素中心为 基点,我们也可以通过transform-origin来改变元素的基点位置。如:transform:skew(30deg,10deg):

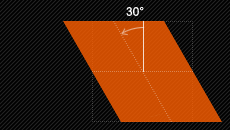
2、skewX(<angle>) : 按给定的角度沿X轴指定一个skew transformation(斜切变换)。skewX是使元素以其中心为基点,并在水平方向(X轴)进行扭曲变行,同样可以通过transform-origin来改变元素的基点。如:transform:skewX(30deg)

3、skewY(<angle>) : 按给定的角度沿Y轴指定一个skew transformation(斜切变换)。skewY是用来设置元素以其中心为基点并按给定的角度在垂直方向(Y轴)扭曲变形。同样我们可以通过transform-origin来改变元素的基点。如:transform:skewY(10deg)

五、矩阵matrix
matrix(<number>, <number>, <number>, <number>, <number>, <number>) : 以一个含六值的(a,b,c,d,e,f)变换矩阵的 形式指定一个2D变换,相当于直接应用一个[a b c d e f]变换矩阵。就是基于水平方向(X轴)和垂直方向(Y轴)重新定位元素,此属性值使用涉及到数学中的矩阵,我在这里只是简单的说一下CSS3中的 transform有这么一个属性值,如果有感兴趣的朋友可以去了解更深层次的martix使用方法,这里就不多说了。
优网科技秉承"专业团队、品质服务" 的经营理念,诚信务实的服务了近万家客户,成为众多世界500强、集团和上市公司的长期合作伙伴!
优网科技成立于2001年,擅长网站建设、网站与各类业务系统深度整合,致力于提供完善的企业互联网解决方案。优网科技提供PC端网站建设(品牌展示型、官方门户型、营销商务型、电子商务型、信息门户型、DIY体验、720全景展厅及3D虚拟仿真)、移动端应用(手机站、APP开发)、微信定制开发(微信官网、微信商城、企业微信)、微信小程序定制开发等一系列互联网应用服务。
责任编辑:优网科技
版权所有:http://www.uweb.net.cn (优网科技) 转载请注明出处














 公安局备案号:
公安局备案号:




