1,性能测试。如今的chrome浏览器的确是开发者的移动开发利器,其内置的开发者工具也是非常强大的,可以很简单的对自己的网站进行性能测试。
下面就简单的说明下步骤:
○ 打开 Chrome (当然我已经假设你安装了 Chrome 浏览器)
○ 点击右上角类似汉堡的三条线按钮,那是一个菜单键
○ 选择更多工具,后选择开发者工具
现在你应该已经可以看到网格型的屏幕已经大量有趣的信息。其中重要的,就是顶部的下拉菜单,其中包含了许多不同的手机和平板模拟模式。太酷了。
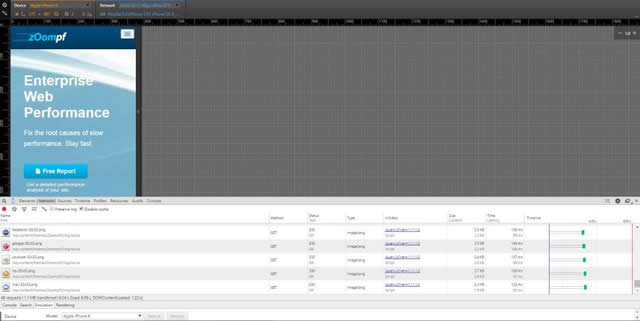
接下来,选择一个感兴趣的设备,比如 iPhone 6。在浏览器的地址栏输入站点地址,回车进入!你就可以看到站点被渲染到了 iPhone 6 模拟器上。滚动到页面底部可以看到一系列的性能信息,比如页面加载时间、页面大小和总的请求数。点击 Network 信息栏,可以看到瀑布流形式的页面加载动态,如下所示:

2,优化移动端图片。根据统计图片大概占据了页面总体积的 60% 之多。只凭直觉来说,图片统治了网页。如果使用谷歌开发者工具检查你的页面,我相信也会得出类似的结果。当使用缓慢的移动网络加载图片时,大图片就会严重影响页面的响应速度。
虽然解决该问题可以使用有损和无损图片优化两种技巧,但是对于移动端,我们还有其他的考虑:我们是否应该在页面加载之初就下载图片?那种桌面端分辨率高达 1600px 精致图片,如果直接用在平板和手机上,即使平板和手机是高分率的,仍然显得有些浪费。
如何解决呢?
首先,我们应当在切图阶段尽量减小图片的输出大小,并且使用一些压缩软件对图片进行压缩整理。
其次,我们应该减少图片的请求量。当页面为响应式的时候我们都会通过CSS媒体查询来美化不同屏幕尺寸下的渲染结果,所以有时候我们会在不同的尺寸上使用不同的图片来实现不同分辨率下的图片显示问题。这样看起来不错,不过有个致命的缺点。点开谷歌开发者工具你会发现这两张图片不管在哪个分辨率下都会被加载,这个是很糟糕的。实际上,这比优化前更糟糕了!你浪费了大量的时间加载了一张可能永远都不会用到的图片!所以,正确的方式是,我们应当使用css属性background-image,使其在不同的分辨率下用不同的图片路径,这样只有相应尺寸的图片被加载了。
3,抛弃jQuery。什么?你没吃错药吧?jQuery 可是神一般的存在,你竟敢如此忽视它的存在?
jQuery 确实非常有用,它的初衷就是为诸多没有乖乖实现 W3C 标准的浏览器,提供统一的接口,避免书写各种条件语句判断当前环境。
但是,jQuery 的统一接口在移动设备上就显得有些多余了。移动端已经被类似 Safari 和 Chrome 的 webkit 内核浏览器统治了,所以无需再抽象出统一的接口。反而是它庞大的体积,即使是通过缓存调用,也应该考虑放弃它了。甚至是压缩和合并后的 jQuery,也有 30KB 之巨。
当然,你也许还想使用类似 jQuery 的简单接口,那么我建议你使用 Zeptojs 来代替。虽然它不是完全等同于 jQuery,但是压缩后只有 5KB,才是 jQuery 的六分之一。因为 Zeptojs 拥有很多和 jQuery 的接口,你同样可以使用较少的代码编写高质量的逻辑操作。对于大部分的基础站点,Zepto 显然更高效。
总结:压缩第三方库,同时使用 Zeptojs 作为 jQuery 的可替换方案。
在这个移动网络大行其道的年代,手机网站建设要创建一个响应式、移动友好型的站点比修改样式或标签的细节会更加受到搜索爬虫的青睐。
优网科技秉承"专业团队、品质服务" 的经营理念,诚信务实的服务了近万家客户,成为众多世界500强、集团和上市公司的长期合作伙伴!
优网科技成立于2001年,擅长网站建设、网站与各类业务系统深度整合,致力于提供完善的企业互联网解决方案。优网科技提供PC端网站建设(品牌展示型、官方门户型、营销商务型、电子商务型、信息门户型、DIY体验、720全景展厅及3D虚拟仿真)、移动端应用(手机站、APP开发)、微信定制开发(微信官网、微信商城、企业微信)、微信小程序定制开发等一系列互联网应用服务。
责任编辑:优网科技
版权所有:http://www.uweb.net.cn (优网科技) 转载请注明出处














 公安局备案号:
公安局备案号:




