扁平化,顾名思义就是去掉冗余的界面和交互,从APP图标到界面特点都变得“扁平”。在手机上,因为屏幕的限制,扁平化风格在用户体验上表现得更为明显。一向有手机领域风向标之称的苹果在IOS7系统就推出了扁平化设计。在网站建设策划方面,扁平化也一直是设计师之间的热门话题。
.png)
左侧的拟物化设计VS右侧的扁平化设计

网页上的扁平化设计
扁平化设计的特点:使用简单特效,或者无特效来创建的设计方案,它不包含三维属性。诸如投影、斜面、浮雕、渐变等特效都不要在设计中使用。
扁平化设计的优点:给人的感觉通常都很简洁,即使它可以做的很复杂。简单、直接、友好的特性也使得它广受移动界面和时尚网站设计的青睐。
那么如何在扁平化设计中选择色彩方案呢?
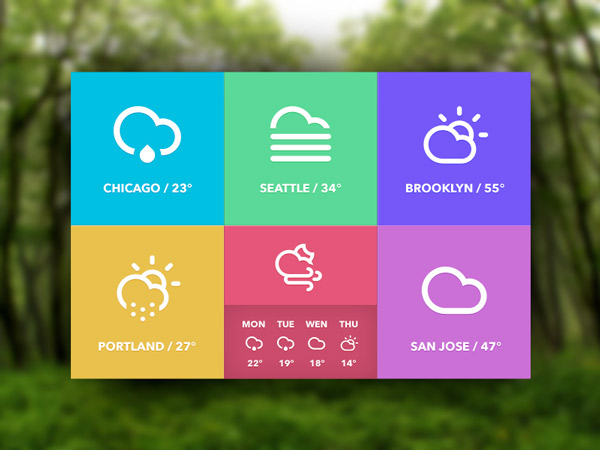
虽然在色调上,设计师可以有很多选择,但一般开始会选互为镜像的色深。它要么是一个主色或辅色的组合,要么是色盘的另一部分,包含了更多的黑白色混合。设计师们打开调色板,多数时会选高饱和、鲜亮、复古或单色块的来用,偶尔也会使用灰色或黑色。
1、鲜亮的色彩:可以尝试把这些色彩组合,或混合在一起使用。它们在白色或黑色背景上都有很好表现。
比较流行的有:蓝色,绿色和紫色。
鲜亮的色彩为扁平化设计创造出一种与众不同的感觉。因为它在亮背景和暗背景下都能获得很好的对比度,以吸引用户的注意。这正是它成为扁平化设计色彩趋势的原因。

在设计中使用严格的原色的情况并不常见,比如纯红、纯蓝、纯黄,一般都混色使用。如果你想自己做配色方案,请注意简洁。记得选择类似的色调和饱和度,

2、复古色:这类色彩适合作为主色元素出现,配以图案或柔和的色彩,效果。
比较流行的有:橙色,桃色,梅子色和深蓝色。

这些建立在鲜亮颜色基础上的不饱和色彩,加之白色内容的反差,看起来更柔和。是不是有种老校区的感觉。复古色的配色方案往往包含大量的橙色和黄色,偶尔也有红和蓝。

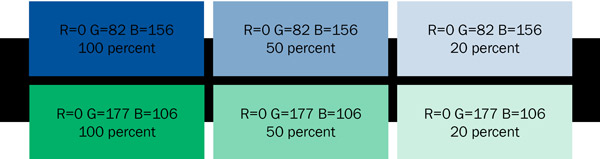
3、单一色:与其他色调方案一样,通过调节对比度,可以在父颜色基础上得到很多不同的色调。比如原始颜色对比度是100%,你可以看看调成50%,20%和8%后分别是什么样子。
比较流行的有:蓝色,灰色和绿色。

大多单一色彩方案都是一个基本色搭配另外2-3种其他色调。流行的色调就是蓝色,但也有设计师采用黑色(或灰色)作为基色,用红色代表按钮或动作。另一种做法是利用颜色差异。比如蓝色,你可以添加绿色调进去,来创建一个蓝绿色的方案。同时,单一色方案在移动和App设计中也极为流行。

- 结论
扁平化设计已成为趋势,但重点不在于追赶潮流,而是一个与之相匹配的色彩方案,能够引导用户更好地使用网站。优网科技小编认为,好的设计不应当局限于某种设计风格,超越传统配色的束缚,少不了要学习创造一个舒适的扁平化色彩方案。
优网科技秉承"专业团队、品质服务" 的经营理念,诚信务实的服务了近万家客户,成为众多世界500强、集团和上市公司的长期合作伙伴!
优网科技成立于2001年,擅长网站建设、网站与各类业务系统深度整合,致力于提供完善的企业互联网解决方案。优网科技提供PC端网站建设(品牌展示型、官方门户型、营销商务型、电子商务型、信息门户型、DIY体验、720全景展厅及3D虚拟仿真)、移动端应用(手机站、APP开发)、微信定制开发(微信官网、微信商城、企业微信)、微信小程序定制开发等一系列互联网应用服务。
责任编辑:优网科技
版权所有:http://www.uweb.net.cn (优网科技) 转载请注明出处














 公安局备案号:
公安局备案号:




