无论是产品设计还是网页设计,色彩的运用往往应该整体网页设计对于用户的感官体验,色彩对于用户的心理活动也会有所影响,色彩运用得当,有助于提升网站的用户转化率。近年来,网站建设页面设计也越来越关注色彩的运用,我们不难发现扁平化的页面设计风格成为主流,大量大胆的颜色和渐变效果开始被运用,这样的配色方案相对大胆更具趣味性和娱乐性,那么今天优网科技设计师就和大家一同探讨一下页面设计中色彩的运用。

明艳的色彩是如何提升UI设计效果的?
· 提升可读性和易读性
在之前的文章当中,我们讨论过了影响配色方案选取的诸多因素。可读性和易读性是设计师选取配色时候需要考虑的基本因素。可读性是用户阅读文本内容的难易沉痼,易读性则涉及到特定字母文字之间的区分度。鲜艳的色彩能够提供足够好的对比度,有助于提升可读性和易读性,让布局中的各个元素之间的区分度变得明显。但是高对比度并不一定总是奏效的,如果文本和背景之间的对比度过大,可能会产生晕影从而导致难于阅读。这也是为什么需要设计师创造出相对温和、恰当的对比度,而高对比度在凸显展示性元素的时候是不错的选择。

· 锐化导航并提升互动
视觉层次几乎是所有的数字产品中创造导航和交互的核心元素。UI 组件需要以层次分明的方式组织起来,用户的大脑才能通过层次所营造的差异区分对象,明白优先级。
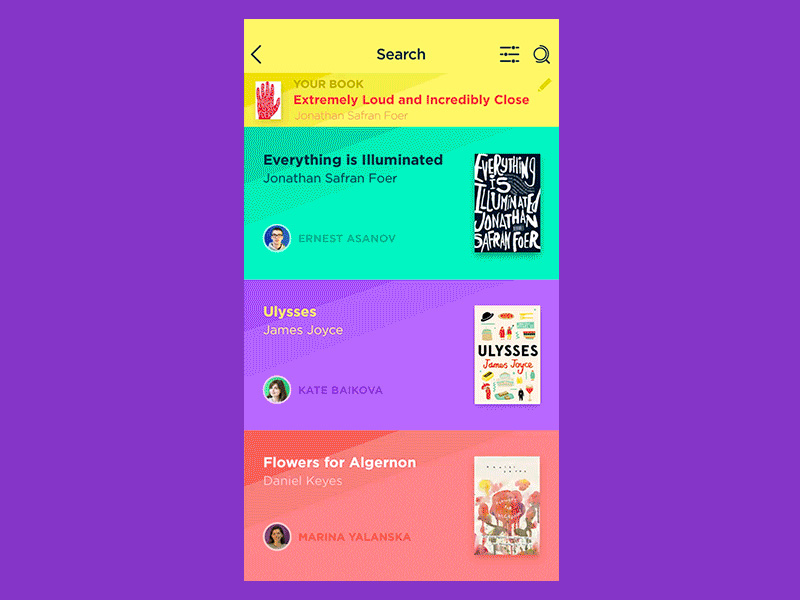
色彩是有层次的,但是这种层次是怎么样被理解,则和用户的思维有关系。红色和橙色是大胆鲜亮的色彩,乳白色和奶黄是柔和的色彩,明亮的色彩更容易被注意到,所以设计师会使用它们来表现他们觉得需要突出显示的元素。将同一种色彩运用在不同的元素上的时候,相同的色彩会使得它们产生在重要性或者功能上的关联。

· 可识别性
人类的大脑对于鲜艳大胆的色彩反映强烈,这也是为什么鲜艳的色彩更容易被记住。在数字产品当中,色彩相对更加鲜艳的UI 会更容易脱颖而出。不过,通常而言,即便如此,色彩的选取也是要基于目标受众和市场调研的。如果一个企业的LOGO、产品和它们的网站都使用了高度统一的配色,那么这在一定程度上将品牌的识别度化了。通过这种方式,设计师借助高度一致的可视化解决方案,来提升品牌的知名度。

· 营造氛围,传递情绪
色彩是会影响人的情绪,并且能够营造氛围的。设计师是需要知道色彩是如何影响我们的情绪和行为的。我们的大脑对于不同的色彩有着不同的反映,但是通常都不会注意到这些反应。色彩心理学的研究表明,我们的眼睛感知到一种色彩的时候,大脑会向内分泌系统释放对应的激素,刺激不同的情绪的转变。
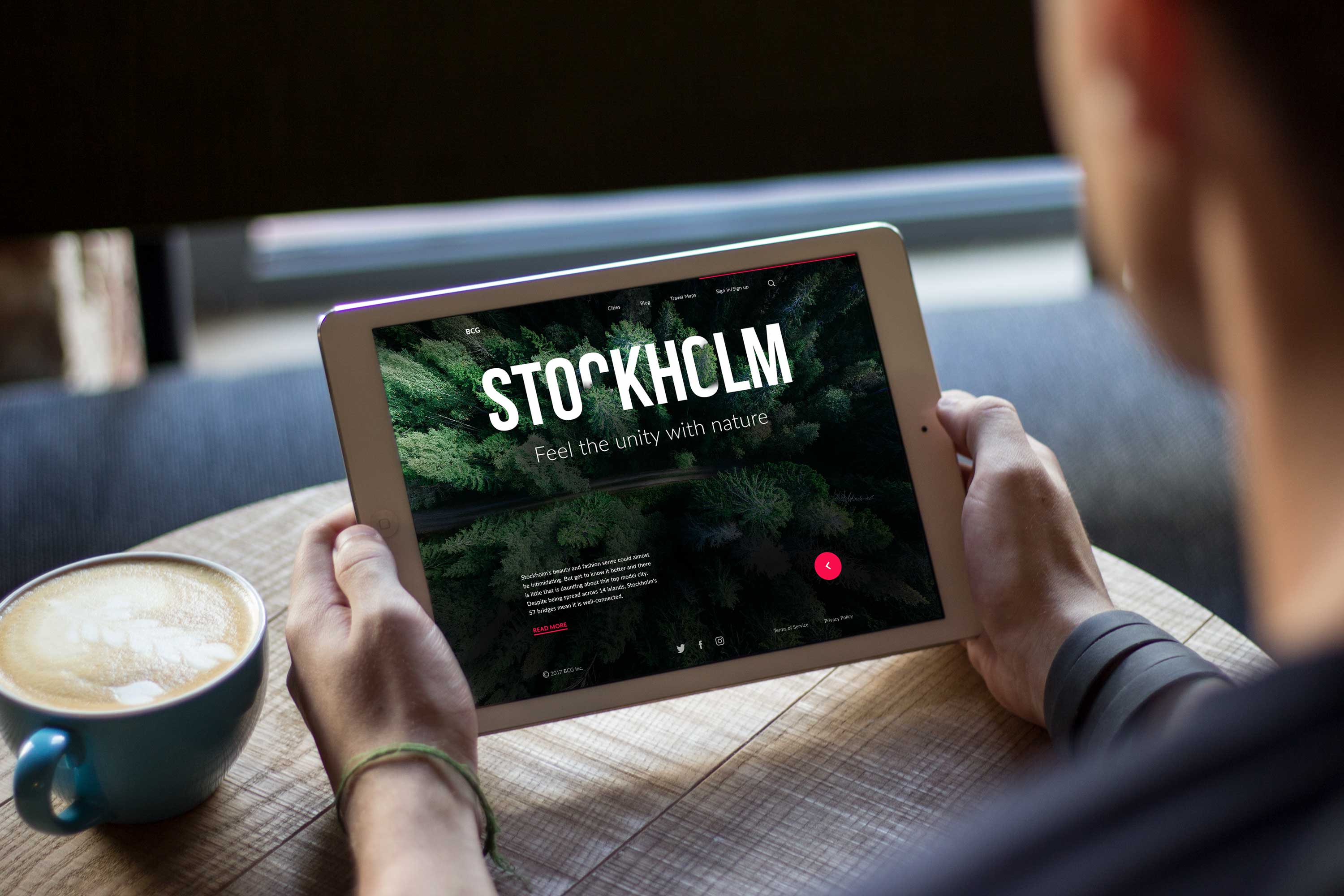
选择正确的色彩有助于让用户处于正确的情绪当中,传递正确的信息。举个例子,如果想要创建自然或园艺相关的产品UI 界面,采用绿色或者蓝色的配色能够很好的匹配这一主题,传递相应的感觉。

· 时尚的外观和风格
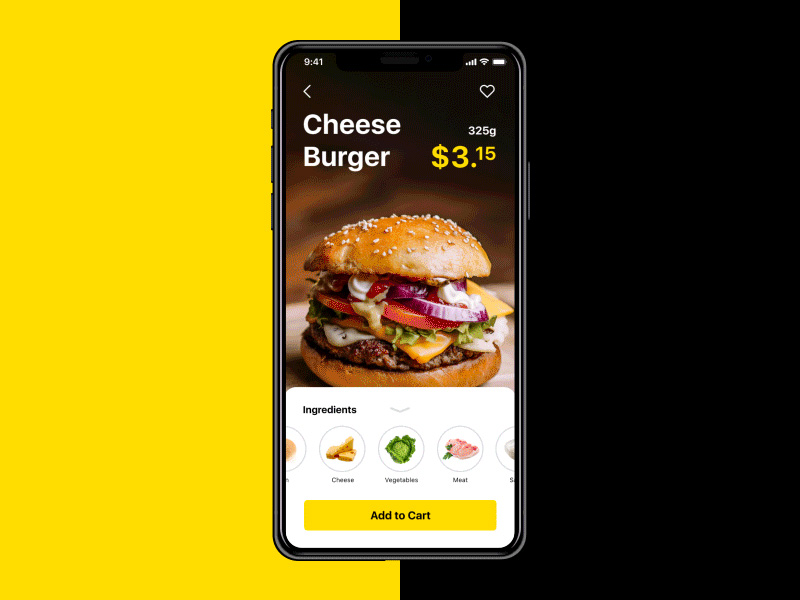
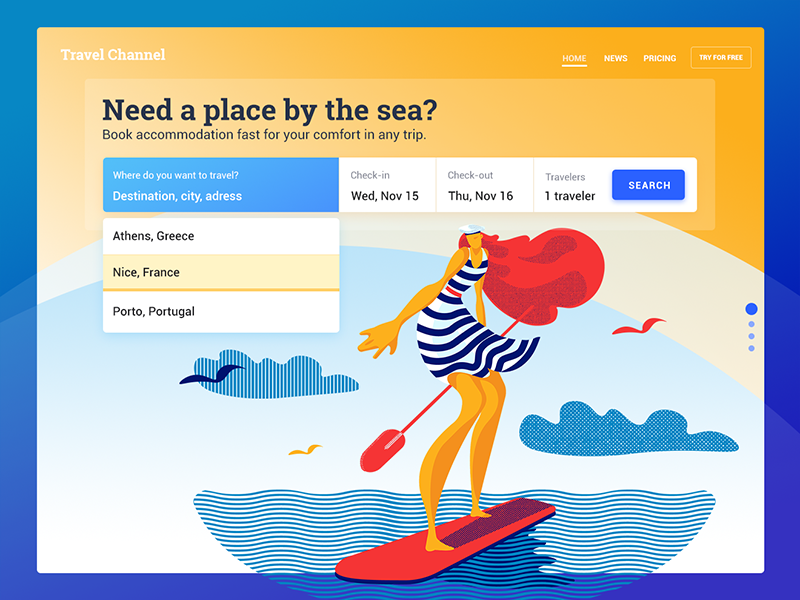
明亮鲜艳的色彩和渐变色在 UI 设计领域是流行的趋势。现在越来越多的移动端应用和网站开始使用这样的配色来吸引人,尽管竞争激烈,但是确实很好的吸引了用户的注意力。

在UI中使用明亮的色彩同样存在问题
· 明亮的配色并不容易搭配
首先配色方案并不是依靠纯粹的感觉来搭配出来的,这样做很容易出问题。如果你想穿凿协调的配色,色彩运用规律、配色的知识和技巧是必不可少的。
然而,在UI 界面当中,越是鲜艳的色彩,越是难为它搭配出优质的配色方案。为了让用户感到高兴和舒适,设计师需要让整个UI界面保持协调和平衡,协调的色彩才能让用户感到舒适,给用户留下良好的印象。通常而言,设计师配色会选用下面常见的几种方案:
单色配色 :同一色彩色系下不同明暗、饱和度色彩的搭配。
类似色配色:色轮上彼此相邻的色彩构成的配色方案。
互补色配色:色轮上处于相对位置的色彩的配色。
拆分互补色配色:和互补色类似,但是色彩更多。它通常是色轮上一个色彩和相对位置相邻的两种色彩搭配起来的配色方案。比如蓝色和橙色是相对互补色,选取蓝色和橙色两边的黄色和红色,这三种色彩就是拆分互补色。
三元色配色:色轮上互相处于 120 度角的三种色彩构成的配色方案。
双互补色配色:两组互补色构成的四色配色方案。
· 缺少风格和调性
的确,明亮鲜艳的色彩能够让UI 有调性和风格,但是如果太多明亮的色彩在一起,就毫无风格调性可言了。这也是为什么那么多设计师会推崇6:3: 1 的配色比例了。其中占据60%的是主色调,30%是次要的色调,只有10%是鲜艳的色彩,用来提升整体调性的。这样的配色方案能够创造出协调而有层次的配色,也更加容易让人感知且感到愉悦。
· 明亮的色彩并不适合所有的用户群体
用户调研是产品设计的一个重要环节。界定和分析目标受众才能了解网站和 APP 的设计预期。年龄、性别和文化等因素都影响着潜在用户的偏好。比如孩子喜欢黄色和紫色,但是绝大多数的成年人并不会那么偏好这两种色彩。蓝色和绿色这样的冷色调几乎不分男女都喜欢,但是女性通常不如男性喜欢橙色,同时,男性绝大多数时候更加偏好黑白灰这样的中性色,女性则不然。
鲜艳的色彩所面临的情况也是一样。即使你所设计的是娱乐性较强的应用或者网站,你同样需要考虑目标受众的具体情况。中年用户更喜欢轻量级的色彩和用户界面,明亮大胆的色彩并不在他们的偏好当中。

· 鲜艳的色彩在移动端屏幕上会显得过于扎眼
正如同我们在前面所说的,明亮的色彩会产生强烈的对比,有助于突出用户界面中的元素,并且提供良好的可读性和易读性。然而对比度这种东西也应该是适度就好,太过于强烈的对比所带来的效果你并不会喜欢,尤其是在空间有限、使用场景复杂的移动端界面上。
在小屏幕上,过于明亮的字体会让眼睛不舒服,这也是为什么要控制对比度。想要让眼睛感到舒适,设计师经常需要反复调整对比度。
色彩对于设计师而言是伟大的工具,但是和其他的工具一样,它是有优缺点的,明确了它的优缺点才能更好地完成设计工作。
优网科技秉承"专业团队、品质服务" 的经营理念,诚信务实的服务了近万家客户,成为众多世界500强、集团和上市公司的长期合作伙伴!
优网科技成立于2001年,擅长网站建设、网站与各类业务系统深度整合,致力于提供完善的企业互联网解决方案。优网科技提供PC端网站建设(品牌展示型、官方门户型、营销商务型、电子商务型、信息门户型、DIY体验、720全景展厅及3D虚拟仿真)、移动端应用(手机站、APP开发)、微信定制开发(微信官网、微信商城、企业微信)、微信小程序定制开发等一系列互联网应用服务。
责任编辑:优网科技
版权所有:http://www.uweb.net.cn (优网科技) 转载请注明出处














 公安局备案号:
公安局备案号:


