随着智能手机的普及,互联网逐渐渗透到了更为轻便和使用时间更久的移动端。适合移动设备的设计迎合了数百万通过智能手机和平板电脑访问您网站的人。
在当今的数字环境中,无缝的移动体验不仅仅是一种增值体验,其对于吸引和留住用户更是至关重要。您甚至可能会仅仅因为您的网站无法在智能手机屏幕上正确加载而失去客户。 移动端友好性也是一个关键的搜索引擎优化 (SEO) 排名因素,因为 Google 在其搜索结果中优先考虑适合移动设备的网站。据统计,在2023 年,移动 Web 访问量已经是PC Web 访问量的三倍多。 移动设备友好型网站是针对较小的屏幕(尤其是智能手机和平板电脑)设计和优化的。它的布局、内容和功能专门为这些设备量身定制,确保它不会显示桌面网站的缩小版本。- 在网站代码中设置规则(使用 JavaScript 或 PHP)以在较小的屏幕上显示不同的版本。- 网站使用 HTML 和 CSS,它会自动分析屏幕大小并调整其布局以匹配。这也叫响应式设计,这种方法目前被大量使用。2
美国智能手机用户平均每天在移动设备上花费的时间超过 3 小时。在移动优先的世界中,您的企业必须适应用户偏好才能保持竞争力。这一点就像实体店提供移动支付和二维码就可以轻松退货一样,在线商店必须迎合在移动设备上浏览、购物和参与内容的网站访问者。 适合移动设备的网站设计为您的客户在您的网站上提供无缝体验,鼓励更长的访问时间、更低的跳出率和更高的客户参与度。它还提高了可访问性;适合移动设备的网站在较小的屏幕上更易于导航、阅读和交互。 Google 使用移动优先索引,这意味着当它抓取您的网站以决定何时在搜索结果中显示它时,它会抓取移动版本。不适合移动设备的网站可能会排名较低,从而降低自然流量和对潜在客户的可见度。 在全球范围内,人们拥有的智能手机比台式电脑多(分别为 62% 和 37%)。由于移动设备是互联网访问的主要方式,因此针对移动设备进行设计可以降低进入门槛,尤其是在您的企业遍布全球的情况下。 使用移动设备的用户也更有可能在社交媒体平台上分享内容并与之互动,这些平台主要在移动设备上运营,从而扩大您的覆盖范围并接触新的受众。 请遵循以下要点来进行移动端网站设计,以增强用户体验。 响应式网站会根据用户的设备来调整页面布局、大小和内容,以实现最佳的显示效果。在设计移动网站时,响应式 Web设计已经成为公认的最佳操作方法。也就是说,您只需创建一个跨设备一致的网站版本。 大多数内容管理系统 (CMS) 或网站构建器都提供响应式主题,并支持您在购买前在多个设备上进行预览。 许多桌面网站都有水平导航栏,带有小文本和下拉子菜单,这些子菜单不能很好地转换为较小的移动屏幕。 为了使您的网站易于阅读和导航,请简化移动菜单以仅包含必需品(高意向登录页面和产品/服务页面),并使用汉堡图标(三条水平线堆叠在一起)来显示其他选项。 Google 建议最好在一秒内加载完成首屏内容(您在向下滚动页面之前看到的内容),以允许用户尽快开始与您的网站进行互动。据估计,在一秒内加载的网站比在五秒内加载的网站转化率高 2.5 倍,这意味着加载速度慢可能会让您花更多的营销费用。 不过,也有一些简单的方法可以缩短您的移动网站加载时间:- 通过压缩图像并使用 WebP 等下一代格式来优化图像。- 尽量减少 CSS 和 JavaScript语言的使用。- 使用内容分发网络 (CDN) 将内容从更靠近其地理位置的服务器分发给用户。- 使用浏览器缓存,以减少回访移动访客的后续加载时间。
许多 CMS 平台将这些方法作为其整体框架的一部分,作为其提供的主题的一部分,或通过兼容的应用程序和插件。Shopify 为其平台的用户提供所有这些功能。 通过使用更大的输入字段、下拉菜单和触摸友好元素,在设计表单时考虑到移动用户。尽量减少弹出窗口,这些弹出窗口在移动屏幕上可能难以关闭(或使关闭按钮更大且易于点击)。避免悬停交互,因为这些操作无法在移动设备上完成。相反,加入滑动、捏合和点击等手势以获得更好的交互。 与PC端不同,移动设备通常是垂直使用的:屏幕高度大于宽度。因此,您应该确保移动网站符合这一方向。 将最重要的内容(关键消息、行动号召CTA和主要导航)放在屏幕顶部。将交互式元素保持在拇指触手可及的范围内,并包括一个选项卡栏,以便从拇指可以自然触及的页面底部导航。 号召性用语CTA提示促使用户采取行动并更深入地与您的网站和内容互动。以下是针对移动设备优化CTA的一些最佳实践:- 确保CTA大且触手可及:至少48像素×48像素。- 将 CTA 放在屏幕的中间或底部,以便于拇指(滑屏时)触达。- 在 CTA 周围添加填充(文本和按钮边缘之间的空间)以防止意外点击。- 使用简短、以行动为导向的语言,例如“立即购买”、“了解更多”或“注册”。- 使用响应式设计在各种移动设备上测试 CTA,并实施 CSS 媒体查询以根据屏幕宽度调整 CTA 样式。
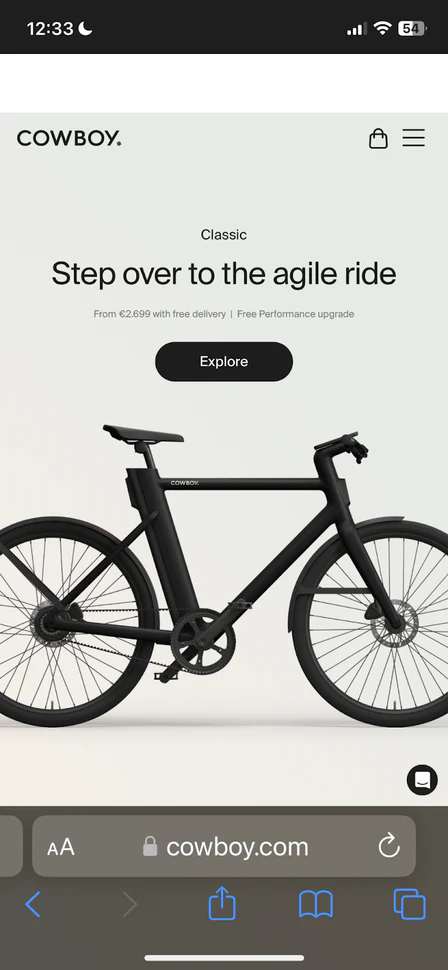
移动设备的屏幕很小。大量副本可能会让人不知所措且难以读取信息,尤其是对于注意力持续时间有限的观众。 聚焦最相关的信息,增加文本大小,并确保所有文本都可读,而无需放大。将 Helvetica 和 Open Sans 等无衬线字体(sans serif fonts)用于正文文本,这些字体在移动设备端尤为易读。 电动自行车零售商 Cowboy 就是一个例子,该品牌的网站结构良好且适应移动设备。以下是其非常适合移动用户的一些元素:- 尽管包含许多图像、GIF 和交互式元素,但该站点仍会立即加载。- PC版本使用带有图像的下拉菜单,但在移动设备上,它被简化为汉堡菜单。- 首页以大而简化的文字为特色,首屏上方有一个醒目的店铺 CTA。- 底部选项卡栏具有“立即订购”号召,拇指滑屏触手可及。

怎样制作一个适合移动设备的网站?
你能让任一网站都适合移动设备吗?
APP比适合移动设备的网站更好吗?
电子商务行动号召 (CTA) 是网站上的提示,它告诉用户执行某些指定的操作,是网站内容的一部分,旨在鼓励访问者执行某种行为,以引导消费转化。 常见的CTA有哪些,举几个例子。
最常见的行动号召示例是 Buy Now。其他常见示例包括 Sign Up Now、Add to Cart 和 Go to Checkout。 CTA的三要素是啥?
每个 CTA 都应该包括行动用语、对所需行动的推动以及令人信服的点击理由。
优网科技,优秀企业首选的互联网供应服务商
优网科技秉承"专业团队、品质服务" 的经营理念,诚信务实的服务了近万家客户,成为众多世界500强、集团和上市公司的长期合作伙伴!
优网科技成立于2001年,擅长网站建设、网站与各类业务系统深度整合,致力于提供完善的企业互联网解决方案。优网科技提供PC端网站建设(品牌展示型、官方门户型、营销商务型、电子商务型、信息门户型、DIY体验、720全景展厅及3D虚拟仿真)、移动端应用(手机站、APP开发)、微信定制开发(微信官网、微信商城、企业微信)、微信小程序定制开发等一系列互联网应用服务。



 公安局备案号:
公安局备案号:


