正文
在这个数字化时代,互联网已经成为我们日常生活中不可或缺的一部分。然而,对于许多残障人士来说,访问网络内容仍然面临诸多障碍。无障碍设计的概念因此应运而生,旨在确保所有用户,无论其身体或认知能力如何,都能够平等地访问和使用互联网。
根据世界卫生组织的数据,全球约有 10 亿人(占总人口的 15%)生活在某种形式的身体障碍之中。这意味着,每六个人中就有一个可能在浏览网络内容时遇到障碍。作为一款影响广泛、用户群体庞大的产品,钉钉有责任确保我们的设计具备包容性,让每个人都能轻松使用。
本文将深入探讨无障碍设计的重要性,并分享我们在产品中所进行的实践。
01. 为什么要做无障碍设计
无障碍设计能够推动创新
其实在很多市场领域,无障碍设计都在创新和技术进步中发挥着关键作用。我们来看几个例子:Tobii 眼动追踪器最初是为了帮助那些无法使用传统输入设备的残障人士而设计的。而作为眼动追踪技术的重要推动者,Tobii 不仅让这项技术帮助了残障人士,还使得眼动追踪技术被广泛应用于游戏、市场研究和用户体验研究中,为普通用户提供了全新的互动方式。
Nike FlyEase 无鞋带运动鞋最初是为了残障人士而设计的。然而,在推出以后也受到了普通消费者的欢迎和青睐。许多人认为这种无需系带的设计非常便捷和实用,在日常生活场景中可以实现快速穿脱。

Amazon 的 Kindle 电子书阅读器配备了字体大小调节、背光屏幕和语音朗读等功能,最初是为了帮助视力障碍者和阅读困难者而设计的。然而,这些功能也使得普通用户在特定情境下(如光线不足或长时间阅读)更加便利地使用 Kindle。

由此我们可以看到,通过考虑无障碍使用场景,产品可以提供更加灵活、优雅乃至创新的使用体验,以满足多样化的场景和用户需求。
无障碍设计意味着我们在意并尊重每一位用户
正如前言所提到的,无障碍设计不仅仅是一项技术标准,更是一种社会责任。截至 2024 年,中国的残障人士就业率约为 52.4%,其中未能就业的人群并非仅因为他们是残障人士,许多人拥有学历、智慧和专业技能,却因无障碍设计的普及率不高而未能获得企业工作机会。作为设计师,我们也许都被问起过:“How can design make the world a better place?” 在这一点上,无障碍设计提供了一个重要答案——我们希望通过设计的力量推动社会的包容性发展,使每个人都能分享科技进步的成果。
无障碍设计是为所有人而设计的
无障碍设计并不只是服务于有永久性身体障碍的人群,它为更广泛的用户群体也提供了实际的便利。比如说,我们每个人都可能面临以下几种情境:当人们面临暂时性的身体伤病,如骨折或手臂受伤而无法使用键盘交互时,无障碍设计可以帮助他们保持独立和自主性。当人们在特定的情境下,例如在嘈杂的环境中无法听清语音时,无障碍设计可以通过提供可视化和文字化的替代方案,来解决这类挑战。随着年龄增长,人们可能会面临视力、听力和运动能力等方面的挑战。无障碍设计帮助这类人群保持与先进技术的连接和独立性。由此可见,无障碍设计不仅是一种包容性的实践,也是一种普适性的解决方案。
2. 无障碍设计准则
无障碍设计的准则涵盖了一系列原则,其中 WCAG(Web Content Accessibility Guidelines 网络内容无障碍指南)是一个指导性框架,旨在帮助设计师确保其内容具有易访问性,这些基本原则包括:确保用户能够感知到页面上的信息和界面组件,从而理解页面内容。确保用户能够自如地操作界面组件和导航,无论使用何种技术或设备。这包括提供键盘交互能力,给予足够大的点击区域以及合理的元素间距等。确保信息和操作界面易于理解。这包括提供清晰的标签文本,一致的导航结构,避免使用模糊术语或复杂的操作步骤。使用语义化的 HTML 标签(如 <header>、<nav>、<main>、<footer>等)来明确页面结构,以便辅助设备能够有效地访问和解释内容。
3. 无障碍设计在产品中的实践
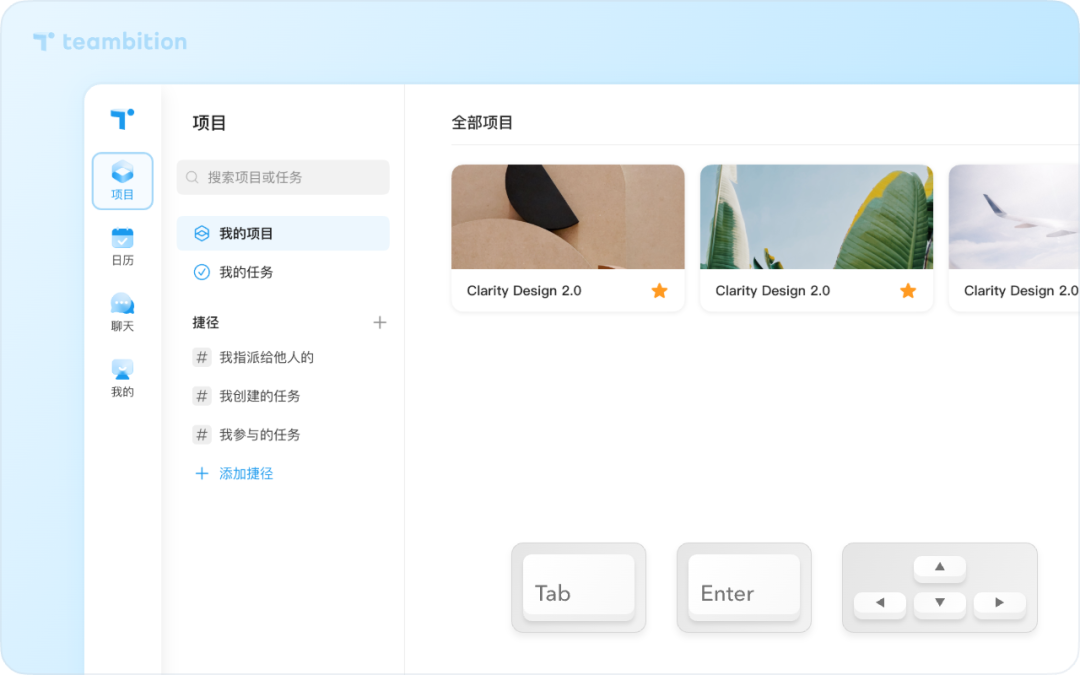
接下来以钉钉项目(Teambition)为例,阐述我们是如何将无障碍设计准则运用到产品中去的。启用键盘导航
对于依赖键盘交互的用户,我们需要确保网站功能可以通过键盘访问,例如使用 Tab、Enter 和方向键等。
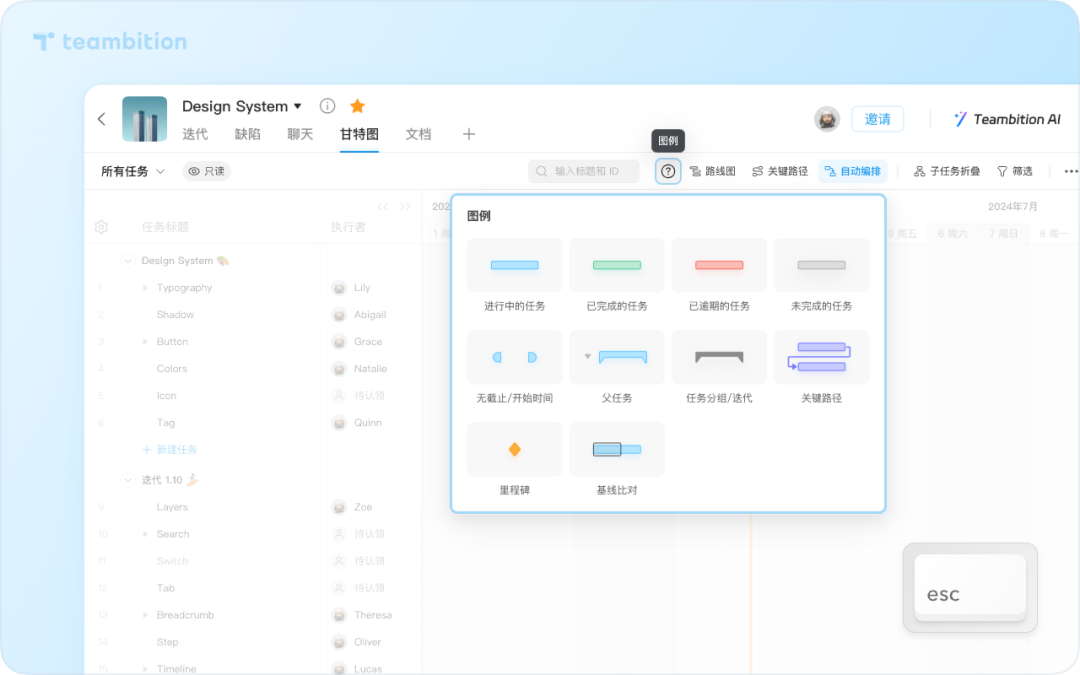
当用户打开 popover 菜单时,我们需要确保键盘交互区域不会被底层页面干扰,并且可以通过 esc 按键快速关闭此菜单。

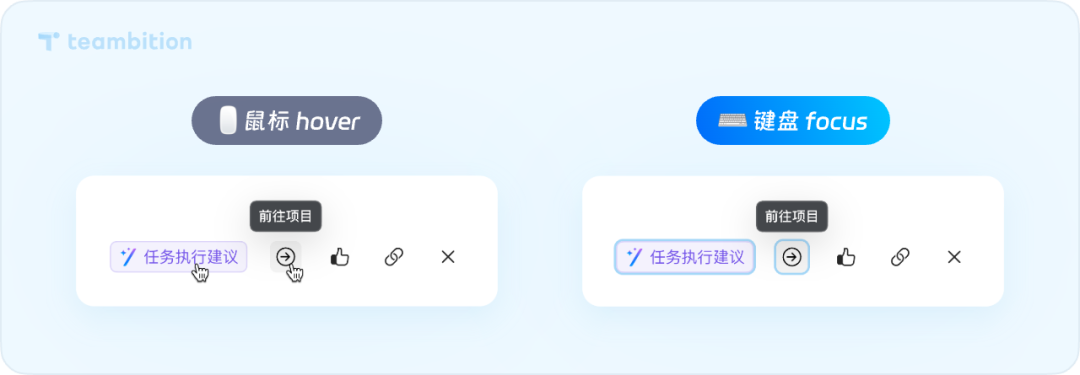
此外,在设计系统中,我们需要为每个元素增加明显的 focus 状态样式,且边框不小于 2px。Focus 状态能够向用户传达当前键盘的焦点,让他们清晰地知道此刻所处于的页面位置。

选择合适的颜色
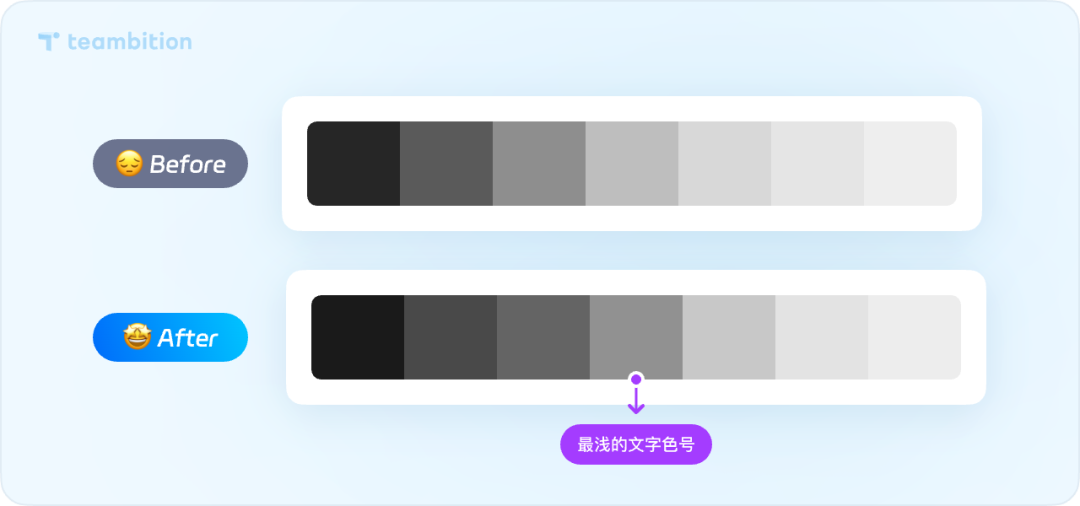
颜色对比度是确保页面元素清晰可分辨的关键因素之一。根据 WCAG 建议,重要文本与其背景颜色之间的最小对比度应为 4.5:1,而页面中的基本元素则需达到 3:1。为了确保符合这些标准,我们可以使用诸如 ColorSafe 之类的工具来检查并调整色彩方案。
传达信息的不仅限于颜色
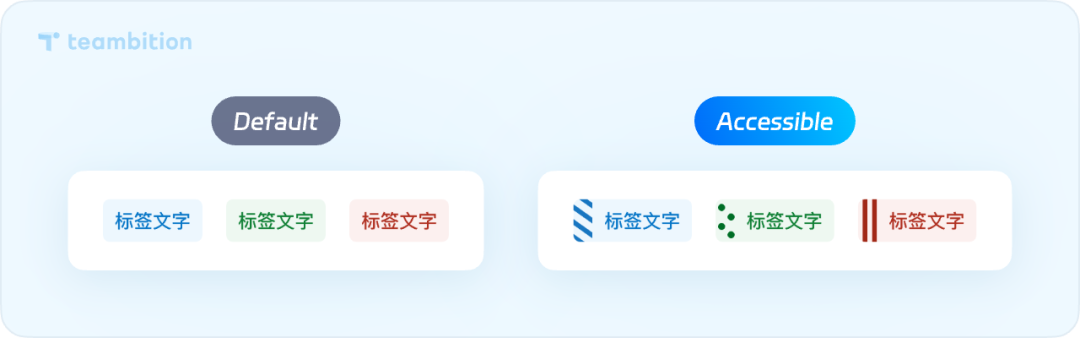
许多视障用户无法准确感知颜色,因此,我们需要提供「图形」作为替代方案,以确保所有类型的用户都能理解页面元素的含义。
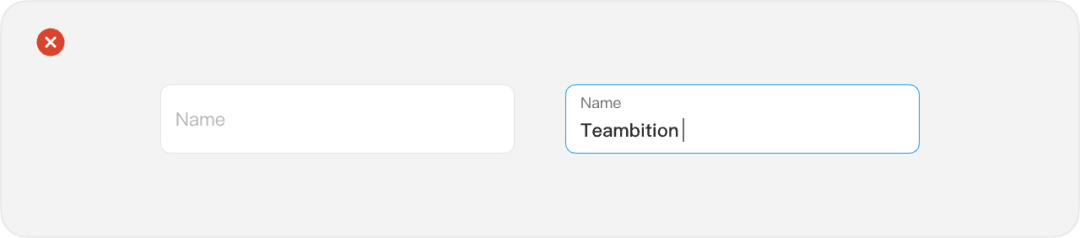
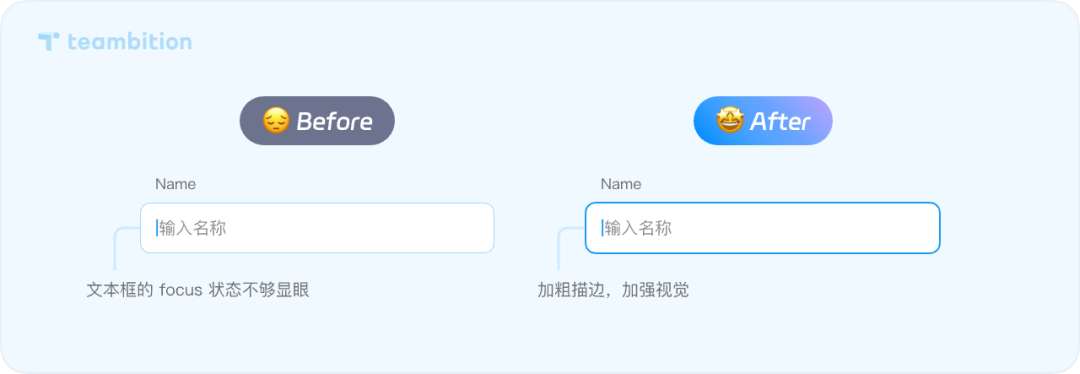
许多设计师在设计表单时会使用占位符文本作为标签,这是一个常见的错误。占位符文本通常是灰色的,对比度低,因此难以阅读。而近年来流行的浮动标签设计也存在误区,虽然浮动标签的动画效果看起来很酷,但不必要的动画可能会对患有前庭功能障碍的用户产生不良影响,例如引起注意力分散、头晕、头痛和恶心等不适感受。
为了帮助用户更好地理解表单内容,我们应将标签文本固定在适当的位置上,且激活状态下的文本框足够醒目。

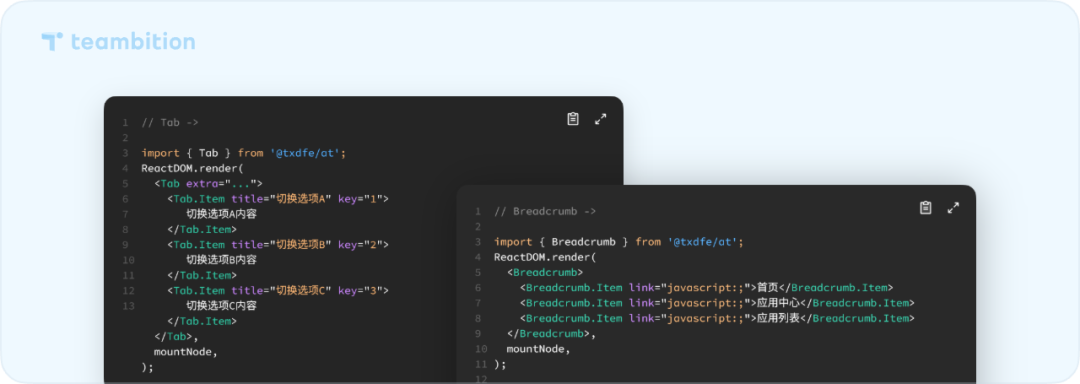
语义化 HTML 标签有助于辅助技术(如屏幕阅读器)准确理解和呈现网页内容,从而确保视障用户能够更轻松地导航和使用网页。因此,在设计系统中我们需要明确每个组件的定义,并使用语义化的 HTML 标签。
4. 结语
设计向善,包容普惠。无障碍设计代表了传统设计范式的转变,要求我们超越假设和偏见,设计出能够满足所有用户需求的产品和服务,而不仅仅是少数人。我们有机会,也有责任通过设计创造一个更加包容和可访问的世界。无障碍设计是一个持续学习和改进的过程,我们仍在不断打磨,致力于让所有人都能享受到工具的进步。

优网科技,优秀企业首选的互联网供应服务商
优网科技秉承"专业团队、品质服务" 的经营理念,诚信务实的服务了近万家客户,成为众多世界500强、集团和上市公司的长期合作伙伴!
优网科技成立于2001年,擅长网站建设、网站与各类业务系统深度整合,致力于提供完善的企业互联网解决方案。优网科技提供PC端网站建设(品牌展示型、官方门户型、营销商务型、电子商务型、信息门户型、微信小程序定制开发、移动端应用(手机站、APP开发)、微信定制开发(微信官网、微信商城、企业微信)等一系列互联网应用服务。









 公安局备案号:
公安局备案号:


