网页的亮点太多了,为了帮助大家了解到更多更广的知识点,我又去找了一些网页设计中的亮点设计整理好来分享给大家,希望能够对大家的设计有所帮助。千万别老被开发的技术能力限制住,你能做出来好的设计就行!在日常设计中,我们不要一味的追求卡片的设计感,我们在保证设计感的同时还要兼顾一下趣味性,增强了趣味性的同时,卡片的设计感同样也会得到增强。
我们一起来看一下下面这个案例,案例中原本的卡片普普通通中规中矩。可是在设计师往其中加入了动效设计之后,卡片整体的趣味性就出来了。当用户将鼠标放置在卡片上时,卡片中的元素就出现动效。这就是趣味性卡片设计,这样一来,卡片在有了趣味性的同时,也有了设计感。这一个案例中,同样是在卡片中加入了动效。当用户把鼠标放置在两边的卡片上时,卡片的整体就会像一个跷跷板一样,一边往上一边往下,给人一种失重的感觉。并且在失重的情况下,整体的颜色还会出现变化,只有选择的那张卡片会恢复成正常颜色。在这个案例中,卡片是趣味性并不是在卡片本身中体现出来的,而是借用其他元素来设计卡片的趣味性。我们可以看到,案例中的卡片处于一个一直移动的状态,而在卡片的右上方还有一个一直骑着自行车的小人。
当用户将鼠标放置在其中的一张卡片上时,那么卡片就会停止移动,右上方骑着自行车的小人也会跟着停下来。当将鼠标从卡片上移开时,卡片就会继续移动,右上方的小人也会重新继续骑自行车。利用动效来将卡片和其他元素关联在一起,趣味性满满。如果只是单纯的将卡片停下来,那么就会缺少一些趣味性,变得枯燥乏味。
我们看完上面的三个案例,可以从中可以得知,设计卡片时,我们可以在其中融入一些趣味性,不仅可以让用户满意,还能增加设计感,一举两得。
在网页设计中,我们一般看到的按钮都是矩形、圆形等等形状的,那为什么我们不可以尝试做一些异形按钮,来让整个网页显得更加有特点。
下面这个案例中的按钮没有外形轮廓,整体就是由文字和线条组成的,并且还在其中加入了动效设计和颜色变化。和传统的按钮相比,这样设计的按钮更加有特点,设计感更强,能够让用户出现眼前一亮的感觉。
这一个案例,和上面一样,都是用线条和文字设计而成的。不过这个案例中只有颜色变化没有动效设计,但总体来看,虽然简单但是还是有一种高级感。综上所述,我们设计按钮时可以去大胆创新,设计一些异形按钮,非常有特点,还充斥着设计感。
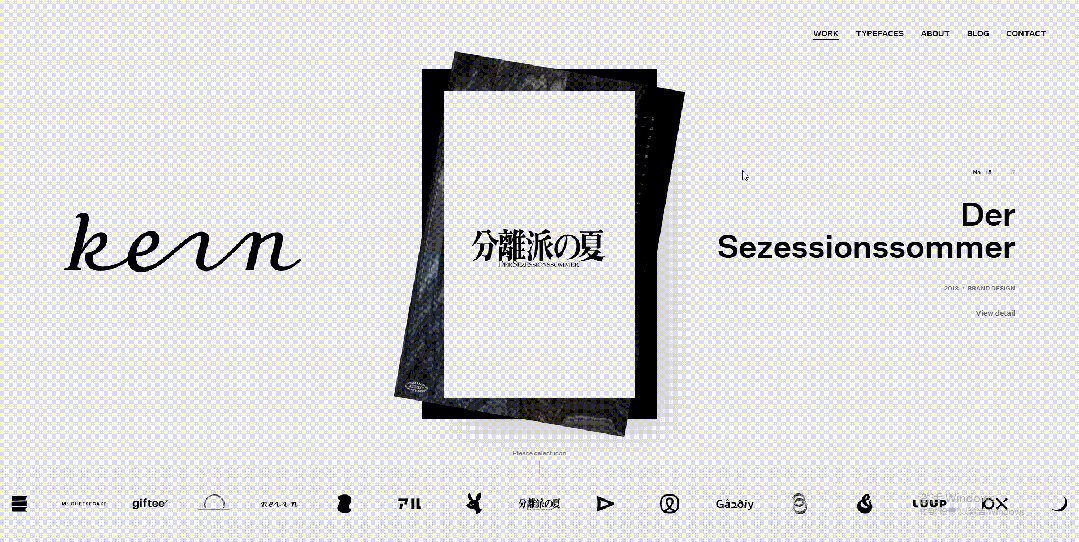
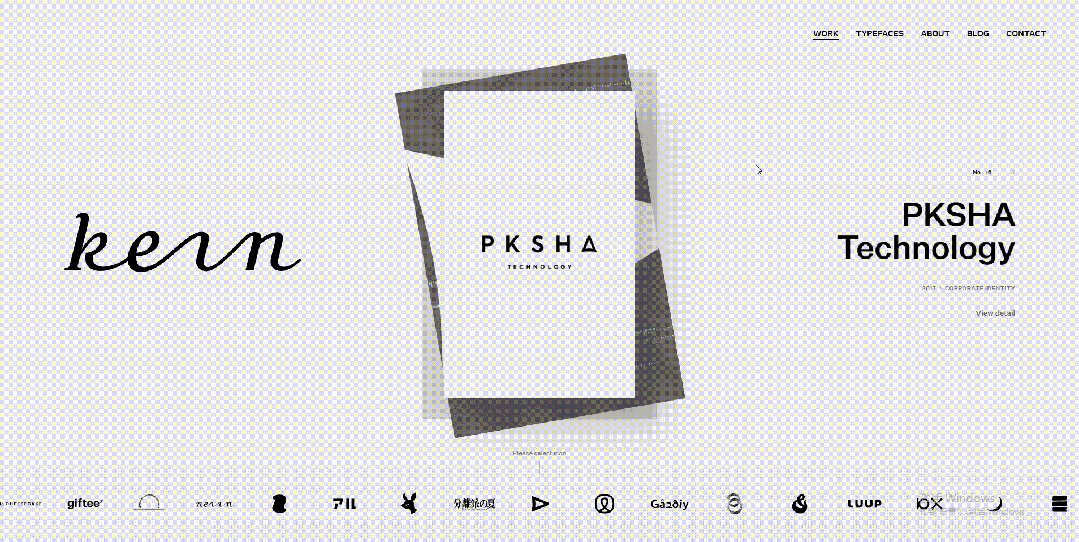
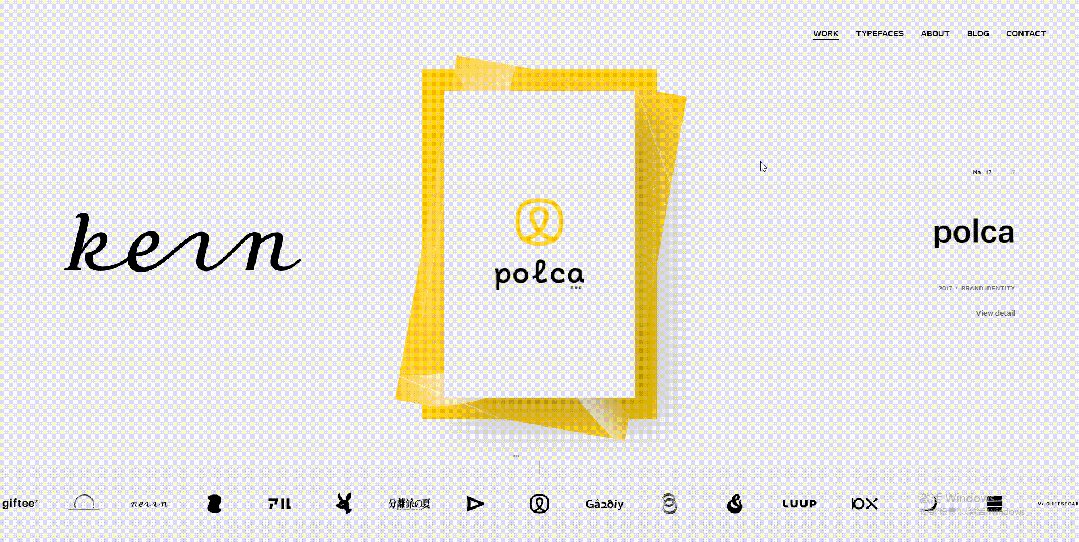
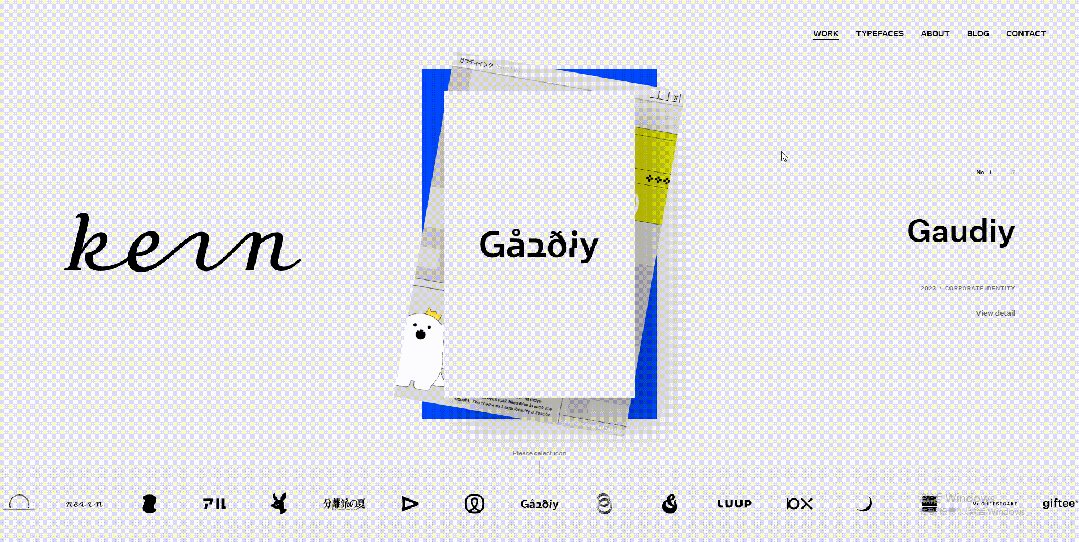
在网页中,光把卡片设计好是不够的,我们还需要在切换卡片时给它加上足够的设计感,下面给大家分享几个卡片切换展示设计的案例。下面这个案例,展示的是LOGO设计案例。用户通过滑动屏幕,来切换不同的LOGO案例。每切换一个LOGO,LOGO就会出现一张卡片飞到画面中间去,中间的卡片也会跟着LOGO的颜色进行变化。
整体的设计,能够让用户一眼注意到中间的LOGO细节,并且还有一些卡片动效和样式变化,在等待的过程中用户也不会感到乏味,整体的层次感还非常丰富,很有设计感,卡片之间切换的过程也很流畅。

下面这个案例中卡片上展示的是食物制作过程。这是一个便当订购网站,那么在网站中展示食物制作过程,就可以让用户更清楚直观的看到整个食物的过程,以及所用食材,让用户看见放心的购买。
我们可以看到,在展示的过程中,一共分为了三步,而设计师在设计时设计了三张卡片,用户每滑动到下一个步骤卡片就会切换,相对于的卡片就会消失一张。整体的设计看起来,有层次感,画面衔接也不错,商品展示的也很到位。
所以,综上所述,在卡片切换的过程中我们可以通过给它加入动效以及层次感来突出卡片的特点,让整体的设计感更加丰富。并且,还要保证卡片切换过程中衔接没有卡顿,不会出现停滞感。四、网页趣味性设计
在网页中,除了在卡片、按钮上加入趣味性设计之外,我们还可以在网页本身中加入一些趣味性设计。这样的趣味性设计,会让用户更加直观的感受到乐趣。
比如下方的案例中,在页面的右侧有一个飞机元素,并且飞机还有一条航线。当用户在滑动页面内容的时候,飞机就会在航线上飞行到指定位置。整个页面也会快速切换,给用户营造一种类似于坐飞机一样快速的感觉。
这样的趣味性设计就建立在网页本身上的 ,没有依靠卡片或者按钮。相较而言,这样的趣味性设计对用户会有更大的吸引力。

在这一个案例中,主页面中元素会跟随用户的鼠标进行移动,并且在移动的过程中还会出现变色的一个效果。那么用户在进入网页之后,看到一个会变色发光的圆形正在朝着自己的鼠标跑来,那么这一瞬间用户就会觉得这网页挺有意思,会有继续看下去的欲望。
如果说上面两个案例都是从视觉的层面来实现趣味性的话,那么接下来这个案例就会让用户有参与感,交互感。
用户通过拖动画面中网页的LOGO,像弹弓一样发射出去将圆圈目标中的文字击碎。如此一来,用户有了参与感,并且从中得到了乐趣。而设计师,也让用户记住了这个网页,并且加深了用户对网页品牌的映像。
所以在网页本身中加入趣味性设计,是一个很好的设计手法,无论是对用户还是对网页本身都有起到一个很好的作用。很多网页的目的就是提高用户的浏览量,这个设计就可以很好的帮助网页实现这个目的。
今天分享的网页亮点设计就到这里了,以上内容都很有学习的必要。大家快学起来吧,本期就到这里了,我们下期再见

优网科技,优秀企业首选的互联网供应服务商
优网科技秉承"专业团队、品质服务" 的经营理念,诚信务实的服务了近万家客户,成为众多世界500强、集团和上市公司的长期合作伙伴!
优网科技成立于2001年,擅长网站建设、网站与各类业务系统深度整合,致力于提供完善的企业互联网解决方案。优网科技提供PC端网站建设(品牌展示型、官方门户型、营销商务型、电子商务型、信息门户型、DIY体验、720全景展厅及3D虚拟仿真)、移动端应用(手机站、APP开发)、微信定制开发(微信官网、微信商城、企业微信)、微信小程序定制开发等一系列互联网应用服务。







 公安局备案号:
公安局备案号:




