“设计师需要尝试更加大胆的色彩搭配,所以我们搜集整理了超齐全的一份包含了58个色彩工具的网站,app还有插件,帮助您做成更好的设计。当然这些色彩搭配不是凭空捏造出来的,而是从各个地方获取来的灵感,结合色彩心理学,这些搭配不仅好看,还符合您更高层次的情感需求。”
1.Muzli colors
网址:https://colors.muz.li/使用此工具可以快速创建编辑调色板,最大的特点是可以根据您创建的色彩搭配直接在app设计模板上预览,并且还能下载。
2. Colorable
网址:https://colorable.jxnblk.com/
3. Color Leap — History’s Palettes
网址:https://colorleap.app/home这个工具可以搜素过去四千年以来使用的180个调色板。
4. Picular
这是一个颜色搜索工具,只要输入搜索的关键词,就能像google一样展示相关的颜色,可以复制色号和查看使用该颜色的图片。
5. Colourcode
colourco.de是一款在线设计工具,可以让你非常直观的组合各种颜色。
6. Palettte App
palettte和之前见到的网站不太一样,它是一款色彩编辑和重映射工具,能够帮助你从一个颜色中构建出另外一种颜色,还支持单个颜色的微调。
7. Colorinspire
网址:https://www.colorinspire.io/
8. ColorSpace
网址:https://mycolor.space/ 调色板生成器,以及渐变色工具。只要输入您的颜色,网站马上会生成与之相搭配的渐变色和调色板。
9. Pigment
网址:https://pigment.shapefactory.co/
10. Adobe Color
网址:https://color.adobe.com/create 这个adobe出品的调色板应该是比较熟悉了,每种颜色方案由五个颜色组成。您可以自己生成,也可以看流行的搭配方案。
11. Colors & Fonts
网址:https://www.colorsandfonts.com/ 这是一个为开发者和设计师准备的调色板,渐变色,字体的灵感库。
12. HueSnap
网址:https://www.huesnap.com/这是一个可以自己创建色彩搭配并与人共享的网站。获取颜色的方式可以读取图片或者自己选择。
13. Culrs
culrs为您提供了一个简单明了的方法来选择调色板。
14. Eva Design System
网址:https://colors.eva.design/ 使用深度学习算法生成的调色板。比较赞的是深色模式,可以看颜色在深色背景下的效果。
15. Scale
网址:https://hihayk.github.io/scale/ 一种全新的生成颜色的方式。调整两边色颜色,生成中间的混合色。
16. Site Palette
一个浏览器插件,可以查看正在访问网页的配色。设计师和前端工程师必备工具。
17. BrandColors
网址:https://brandcolors.net/ 集合了500多个不同品牌的官方用色,包含了facebook,Twitter,instagram等。
18. Colorwise
这个网站在product hunt中的投票最高,应该深受设计师喜欢。
19. HTML Color Codes
网址:https://htmlcolorcodes.com/ 使用这个网站可以很容易的为您的网站查找各种颜色的十六进制颜色代码,RGB色值,HSL色值。
20. ColorBox
网址:https://www.colorbox.io/
21. Generate — Coolors.co
快速生成各种调色板的网站,您可以保存分享这些配色方案。
22. Color — Cloudflare Design
网址:https://cloudflare.design/color/ 用于ui界面设计的调色板工具,可以实时查看背景文字图标选择框的颜色效果。
23. Instant Duotone Effect Generator
上传图片,就能查看图片生成漂亮的双色调效果。网站预设十几种常用的双色调配色工具。
24. Color Tool — Material Design
网址:https://material.io/resources/color/#!/?view.left=0&view.right=0 安卓app界面设计的好帮手,可以为安卓界面创建调色板,并测试颜色搭配的可访问性。
25. Blendy
这是一个快速预览图片通过css代码实现特效后的效果。您可以复制css代码用在您的设计中。
26. LOL Colors
网址:https://www.webdesignrankings.com/resources/lolcolors/
27. Color Hunt
Color Hunt是一个免费开放的色彩灵感平台,拥有数千种时尚的手工挑选的色彩搭配调色板。
28. ColorMe
29. Polarite
网址:https://www.polarite.app/ Polarite是一款机器学习的颜色生成app,用于生成和谐的配色方案。
30. Gradient Hunt
网址:https://gradienthunt.com/
31. Palettable
网址:https://www.palettable.io/4EDED7 自动生成一个一个的颜色,让你选择喜欢或者不喜欢。所有向您展示的颜色都是从数百万设计师挑选中生成的。
32. ColorSpark
网址:https://colorspark.app/
33. SVG Colorizer
网址:https://www.iconshock.com/svg-color/ 自动为svg图标和插画配色,这些svg文件可以是网站提供的,也能自己上传。
34. Sip
适用于Mac的拾色软件,可以收集整理分享各种配色方案。
35. CoolHue 2.0
网址:https://webkul.github.io/coolhue/sketch-plugin/
36. Color Koala
网址:https://colorkoala.xyz/ 一个快速生成调色板的工具,可以定义深色,浅色,色系。
37. SchemeColor
网址:https://www.schemecolor.com/ 这是一个包含了数千个美丽色彩组合的网站,网站不仅可以查看并下载色彩搭配,还有展示色彩搭配的灵感来源图片。
38. Free Mesh Gradient Collection
网址:https://www.ls.graphics/meshgradients 这是一个生成融合在一起的多种渐变色工具的网站,可以下载sketch,ai,eps,jpg等格式。
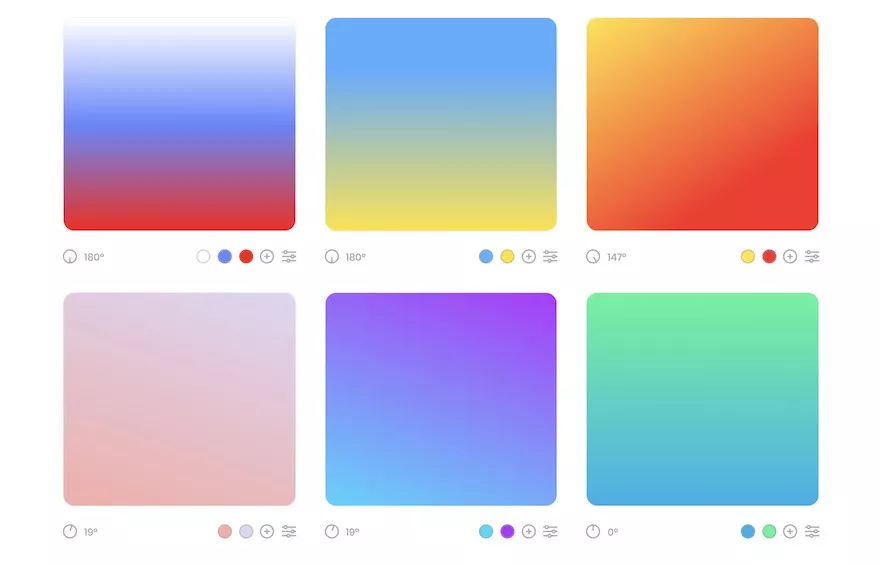
39. WebGradients
网址:https://webgradients.com/ 由顶级设计师策划的180个渐变色,可以下载sketch格式、psd格式文件,保存png文件,获取css3代码。
40. Gradient Buttons
网址:https://gradientbuttons.colorion.co/ 渐变色设计的按钮,并且带悬停效果,可以复制css代码用在您的设计中。
41. ColorKit
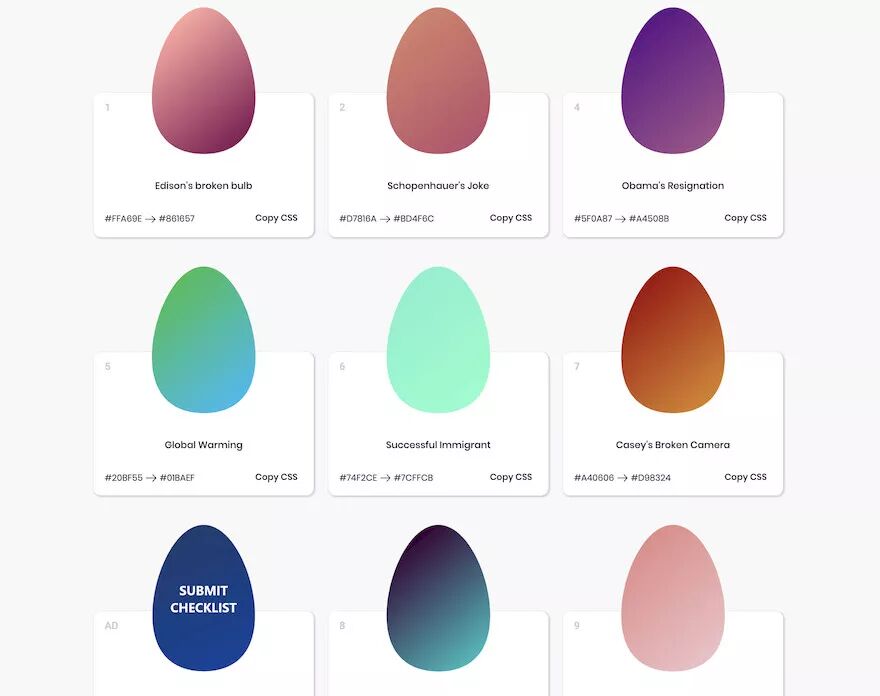
42. Eggradients
网址:https://www.eggradients.com/ 金蛋形状展示渐变色,可以复制十六进制色值和css代码。
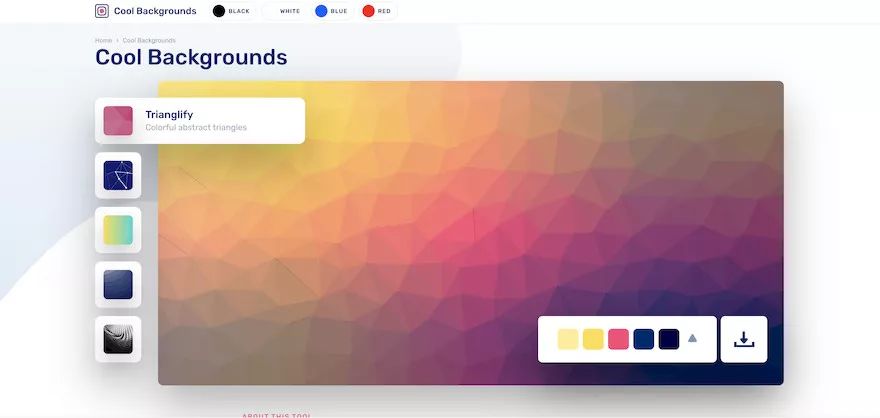
43. Cool Backgrounds
网址:https://coolbackgrounds.io/ 带纹理效果的渐变色背景生成器,可以用于博客,网站,桌面,壁纸背景。
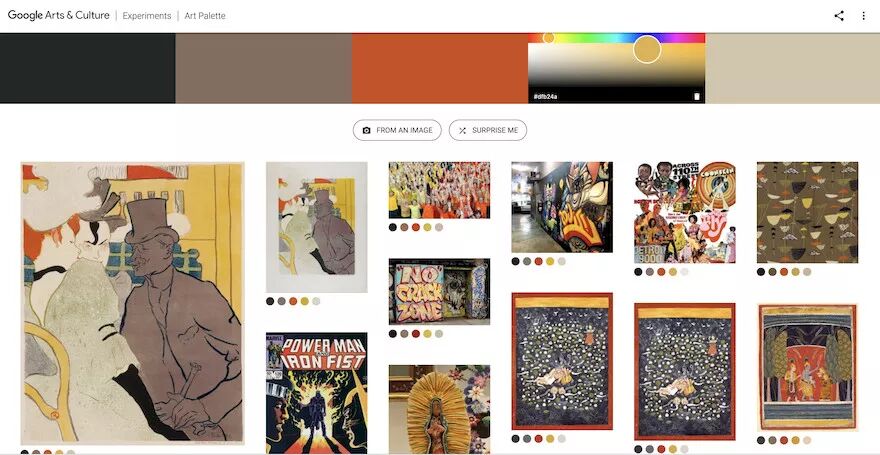
44. Google Art & Culture Experiment — Art Palette
网址:https://artsexperiments.withgoogle.com/artpalette/colors/242726-886c5f-d04b18-dfb24a-d4c5aa 结合艺术与文化的体验探索,通过选择色彩搭配搜索艺术作品。
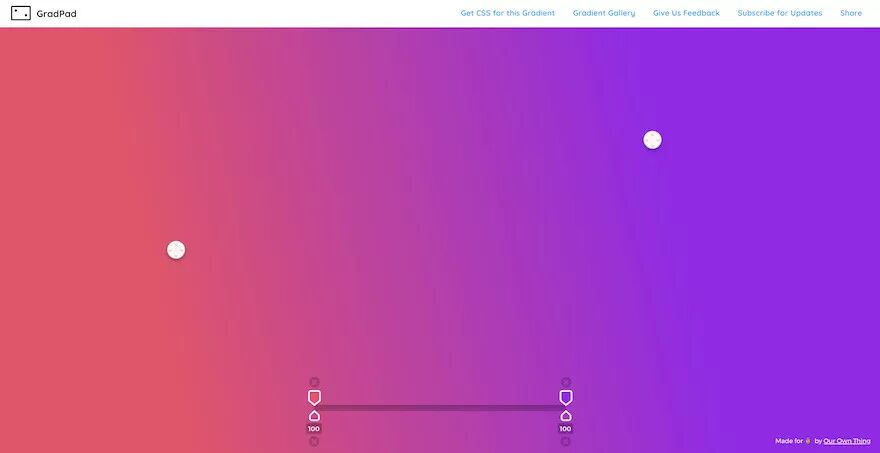
45. GradPad
网址:http://ourownthing.co.uk/gradpad.html 渐变色生成器,随意挪动两个按钮,在网页中创建可爱的渐变色。
46. Khroma
Khroma是生成,发现,搜索和保存您想要使用的颜色组合和调色板的好工具。
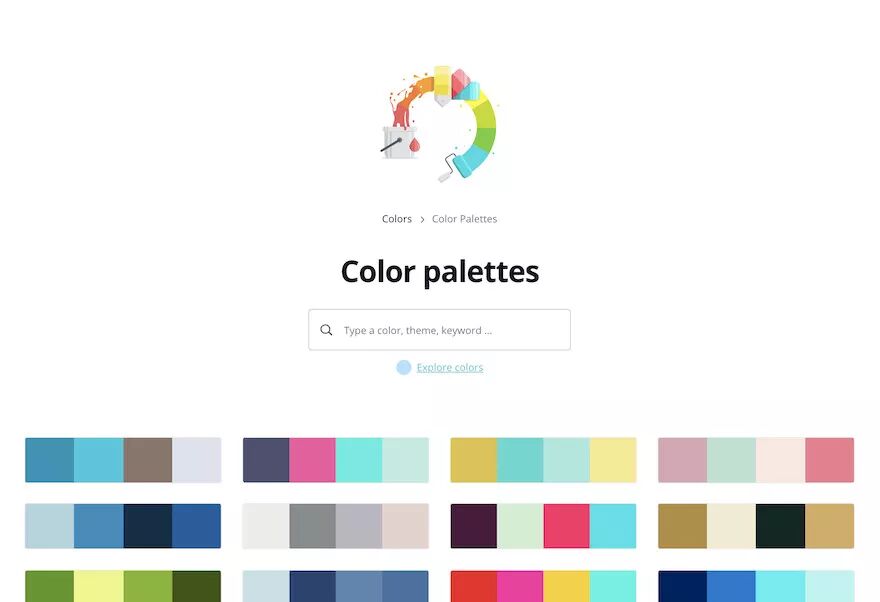
47. Color palettes
网址:https://www.canva.com/colors/color-palettes/ 
48. Color Safe
测试网站的颜色使用的可访问性,让您的网站给美观易用。
49. Paletton
网址:http://paletton.com/#uid=1000u0kllllaFw0g0qFqFg0w0aF
50. Colordot
网址:https://color.hailpixel.com/ 
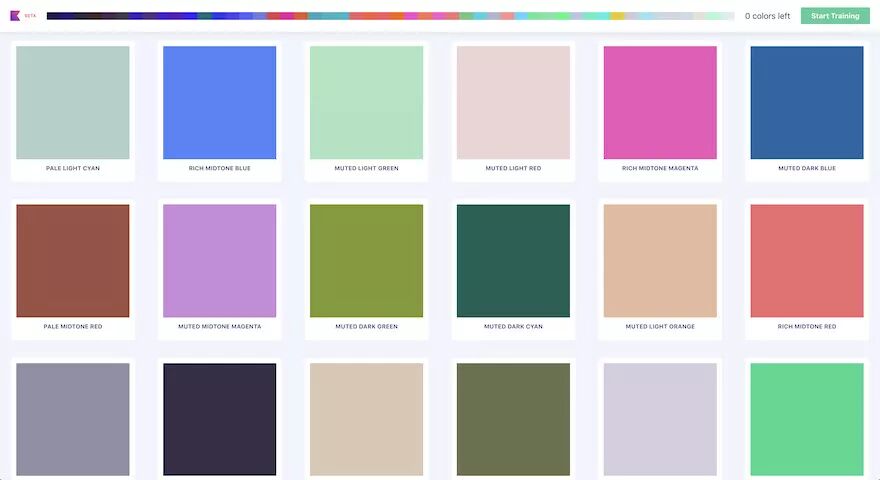
51. Colors
网址:https://klart.io/colors/ 
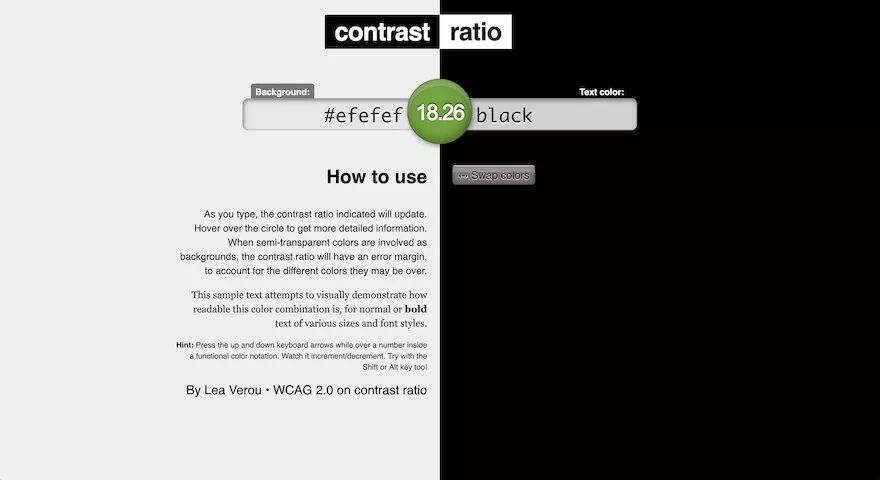
52. Contrast Ratio
网址:https://contrast-ratio.com/ 
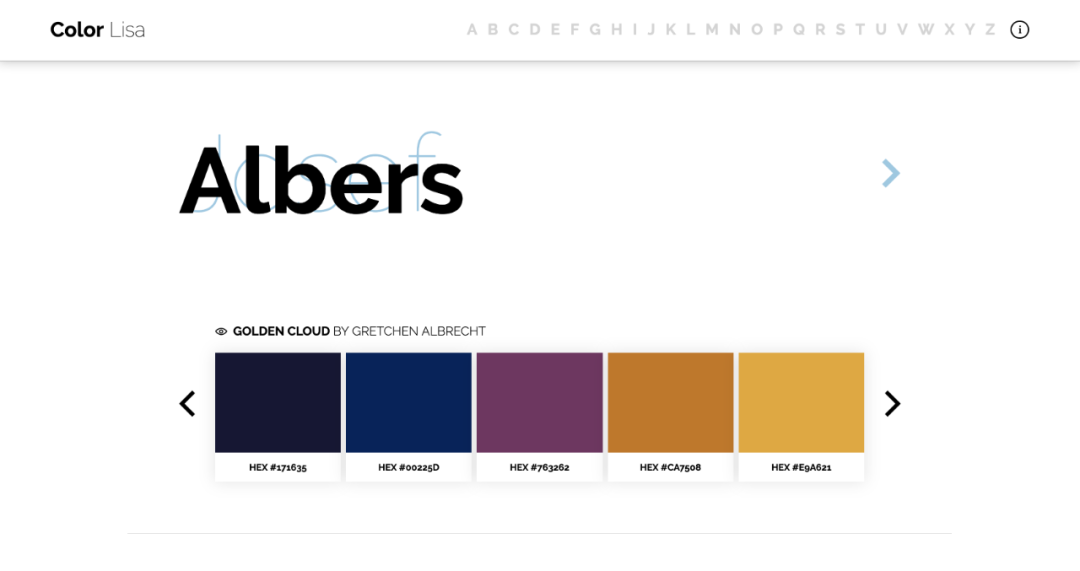
53. Color Lisa
网址:http://www.colorlisa.com/ 
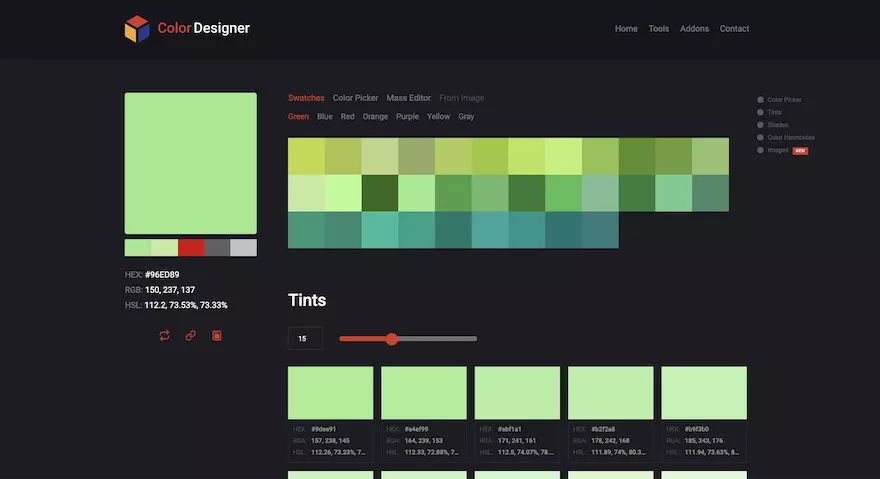
54. Color Designer
网址:https://colordesigner.io/ 只需选择一种颜色,Color Designer就会帮助我们构建一个系统的配色方案,并基于我们所选的颜色生成多种色调和阴影等。
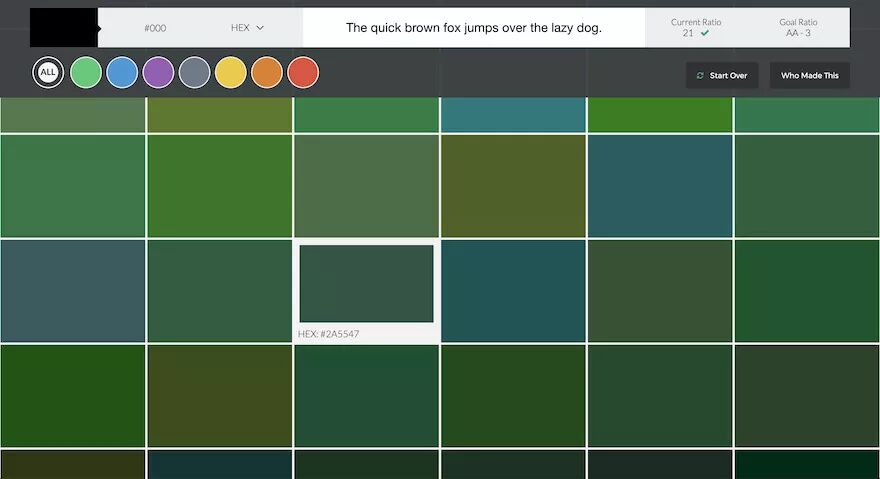
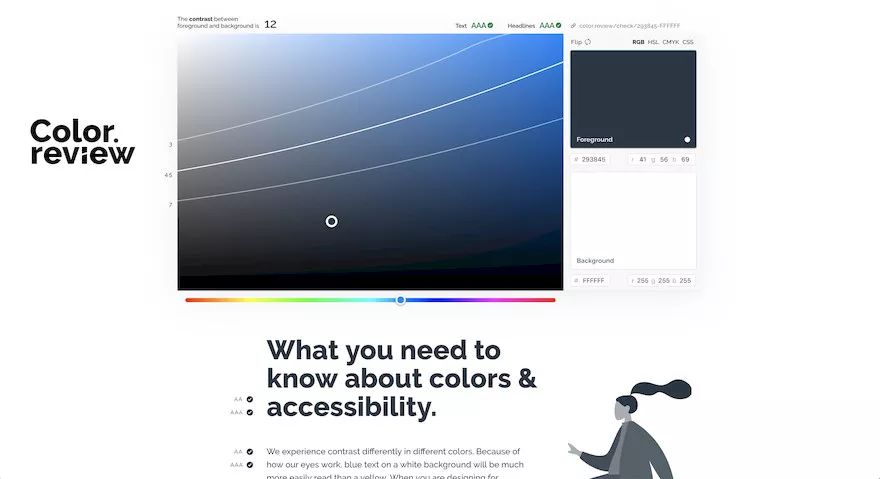
55. Color.review
用于探索和查找可访问颜色的现代工具。确保每个人都能看到您的作品。
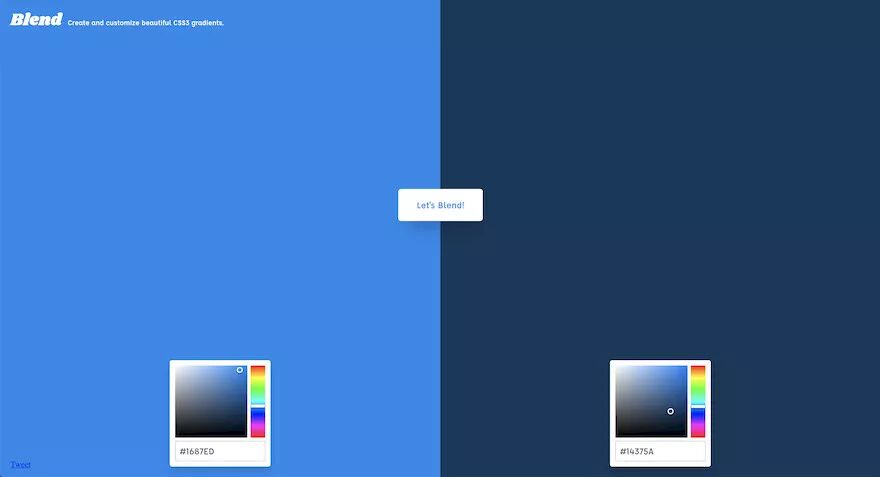
56. Blend
网址:http://www.colinkeany.com/blend/ 
57. Contrast
网址:https://usecontrast.com/ 
58. Grabient
网址:https://www.grabient.com/ 一个非常漂亮且实用的渐变网站,支持 CSS 样式代码复制、360度渐变旋转、自由增加或删除渐变颜色等功能。
优网科技,优秀企业首选的互联网供应服务商
优网科技秉承"专业团队、品质服务" 的经营理念,诚信务实的服务了近万家客户,成为众多世界500强、集团和上市公司的长期合作伙伴!
优网科技成立于2001年,擅长网站建设、网站与各类业务系统深度整合,致力于提供完善的企业互联网解决方案。优网科技提供PC端网站建设(品牌展示型、官方门户型、营销商务型、电子商务型、信息门户型、DIY体验、720全景展厅及3D虚拟仿真)、移动端应用(手机站、APP开发)、微信定制开发(微信官网、微信商城、企业微信)、微信小程序定制开发等一系列互联网应用服务。



 公安局备案号:
公安局备案号:




