UI配色是很多初级以及刚入职场的UI设计师的一大难题,UI设计中什么地方该用上色,上什么色,怎么上色,让零基础的设计师很头疼,那么今天就来快速讲一个上色的逻辑。首先我们要知道一个界面的信息会包含:文字、图片、图标、背景四个大块。主要是文字和图标,接下来我就以什么地方该上色、上什么色以及怎么上色分别快速讲解几个技巧
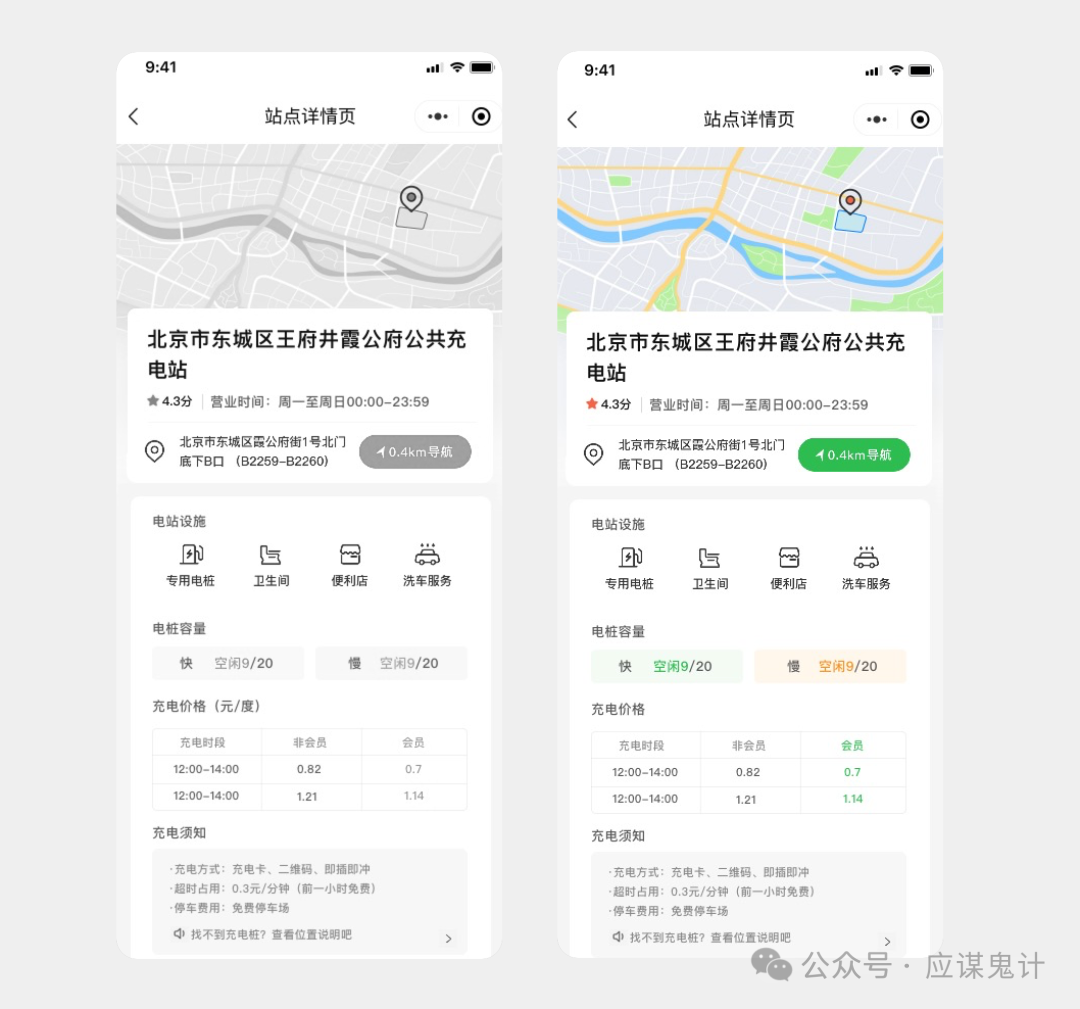
1.根据业务的需要和最能够帮助用户进行任务转化的优先级来上色。例如下方的这个界面,很多刚开始学UI的设计师可能觉得这个标题很重要,是不是该上色,其实并不需要,因为标题只是让你了解这个页面在讲什么内容,并没有达到引导你进行下一步的作用,所以只做常规的浏览上黑色即可。
所以在一个界面中95%的文字都只需要利用好黑、深灰、灰,或者黑、灰这样2-3个层级的文字颜色即可。那什么地方需要上颜色呢?上色的地方不管是业务侧还是用户侧,只要是需要用户强关注、强利益点、强任务引导、强激活、强警示信息都需要上色,但是哪些是强,哪些是弱,需要设计师对业务和用户有的一定的了解才能分辨出来。拿上方的例子看,有哪些是5强信息:1.充电站评分 2、导航和距离按钮 3.充电桩当前状态和数量 4.充电的会员价格

不知道大家是否找到的是这些。当然,这里只是针对一个常规的界面做了这些需要上色的分析,如果业务对某一个功能的模块特别有要求,那么设计上可以再表现的强一些,如无其他必要就克制自己上色的欲望。
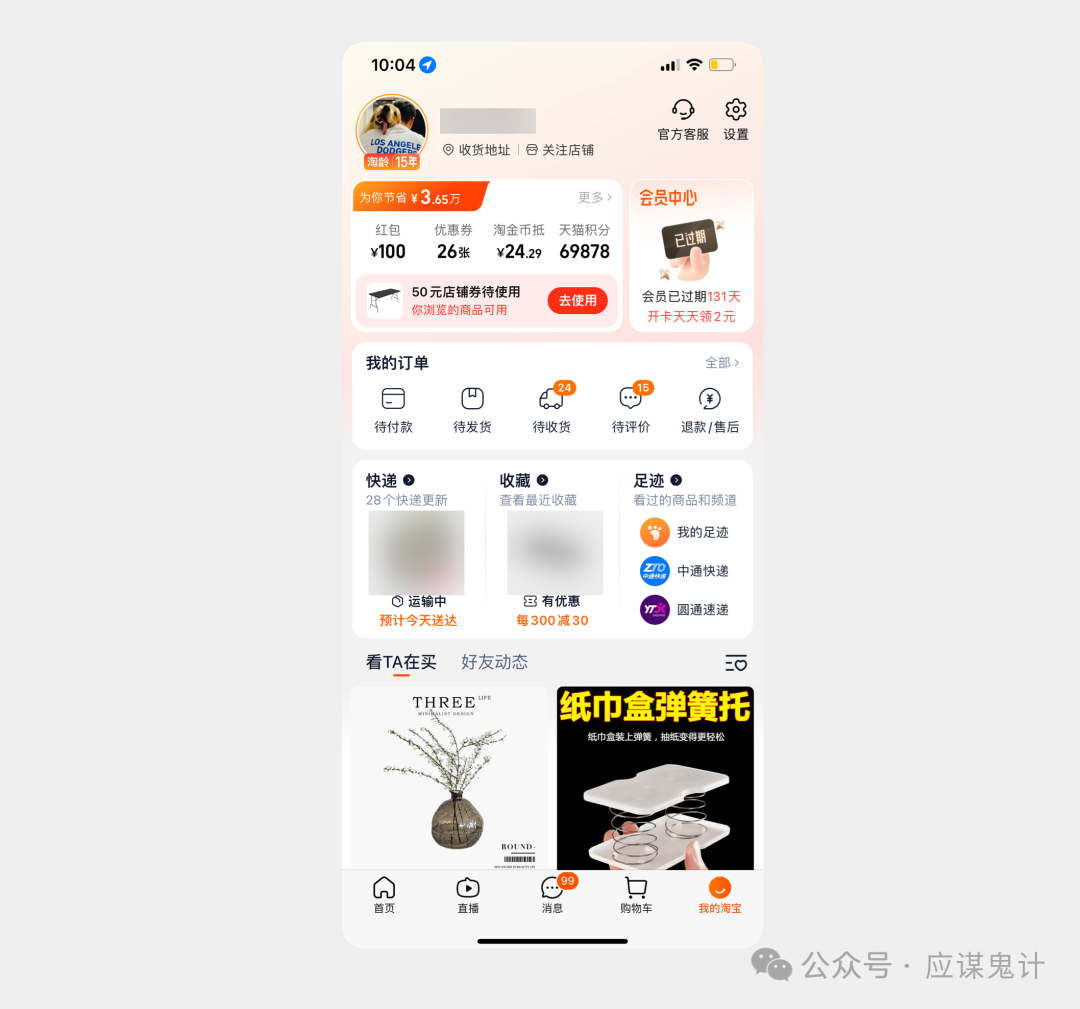
再拿一个淘宝的个人中心举例,再来分析一下哪些是5强信息:1.淘龄 2.节省金额 3.优惠券信息 4.会员中心信息 5.订单当前数量 6.收藏优惠、降价信息 7.今日送达物流信息 8当前激活的标签。

上色有时候需要反复调整,有时候你觉得不需要强的信息,用户和业务会很需要,如果你对业务和用户理解不够深,那么上色的效率和准确度就会下降。
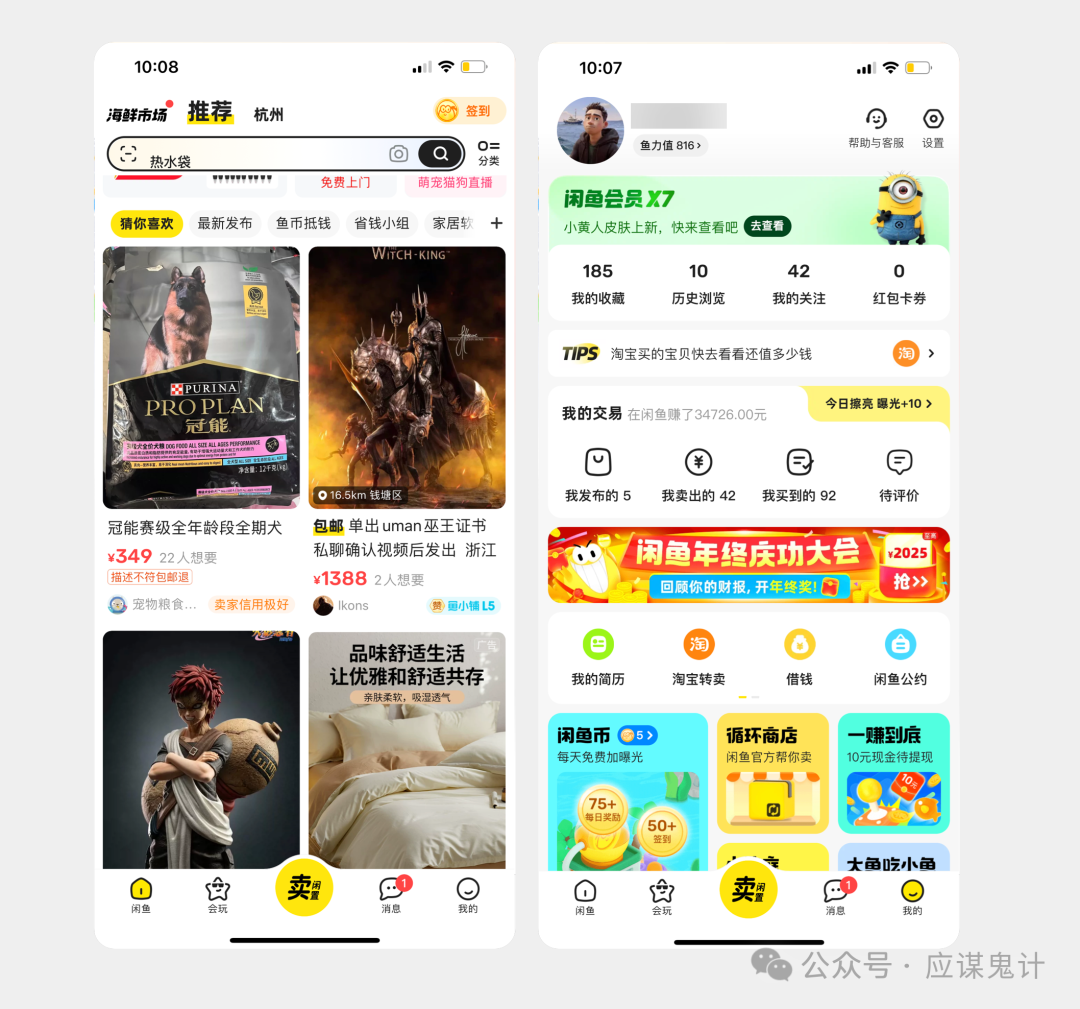
一个产品中不可能只用一个颜色,否则太单调,而且也不能满足信息之间的属性隔离。例如以黄色为主色调的闲鱼,很多颜色用黄色是无法直观表达含义的,例如价格、消息气泡、警示作用的信息,都需要用红色辅助色来完成,以及卖家买家的标签、等级标签也需要用其他辅助色去呈现。
还有例如蓝色的知乎,常规的4强信息可以用主色来上,但是警示信息用蓝色明显就不合适了,所以暖色在蓝色为主色的产品中是一定会存在的,而且也不仅仅局限于警示信息,像热度榜、口碑、会员等一些正向、积极、付费转化的业务属性信息都可以用暖色。

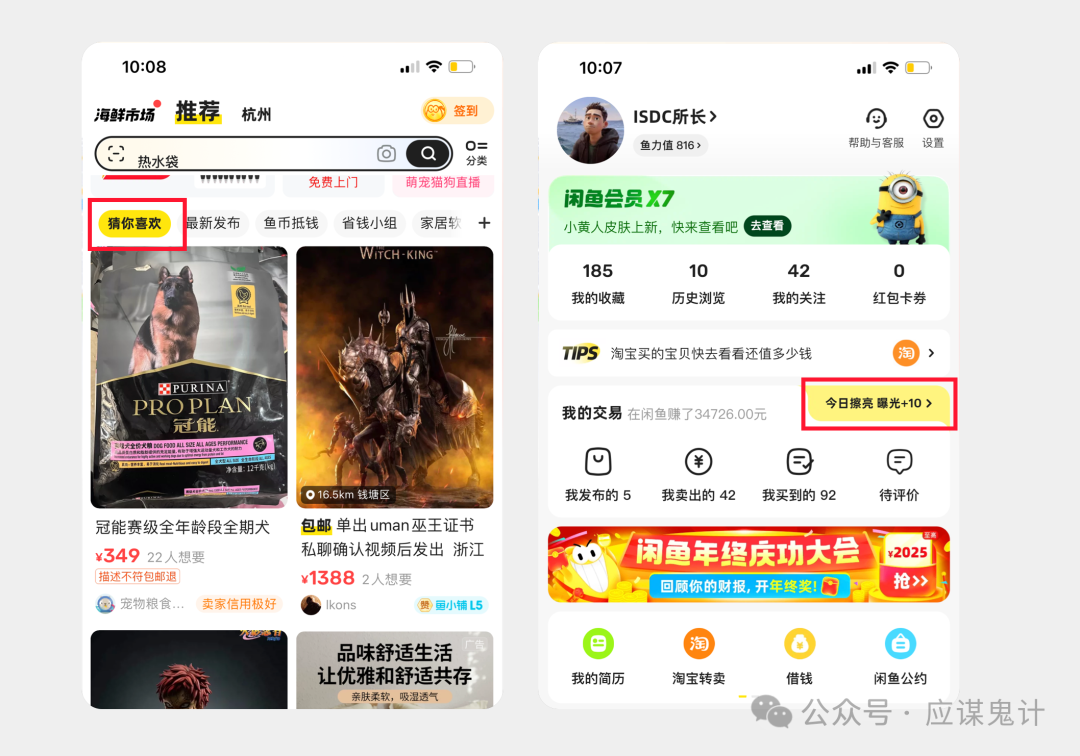
一个很核心的原则,除最高优先级点击转化的按钮外,尽量不使用色块上色,如特别需要色块做布局那么也尽量用弱化的形式去表现。例如闲鱼的卖闲置大按钮、今日擦亮曝光,这里我们还能发现两个细节,一个是首页上的tab,为什么只是一个tab也做成了色块按钮,因为上下都是图片+卡片,如果不做成色块按钮,这里的信息就会非常弱,另一个在视觉上也会造成腰斩的感觉。第二个是个人中心的擦亮曝光按钮,这里并没有用主色调,而是用了一个低饱和的黄色,也是考虑到个人中心的用户需求不需要太强烈的引导,如果哪天业务说,我就要提高用户对擦亮的关注度,那么这里的样式甚至都可能要改变了。
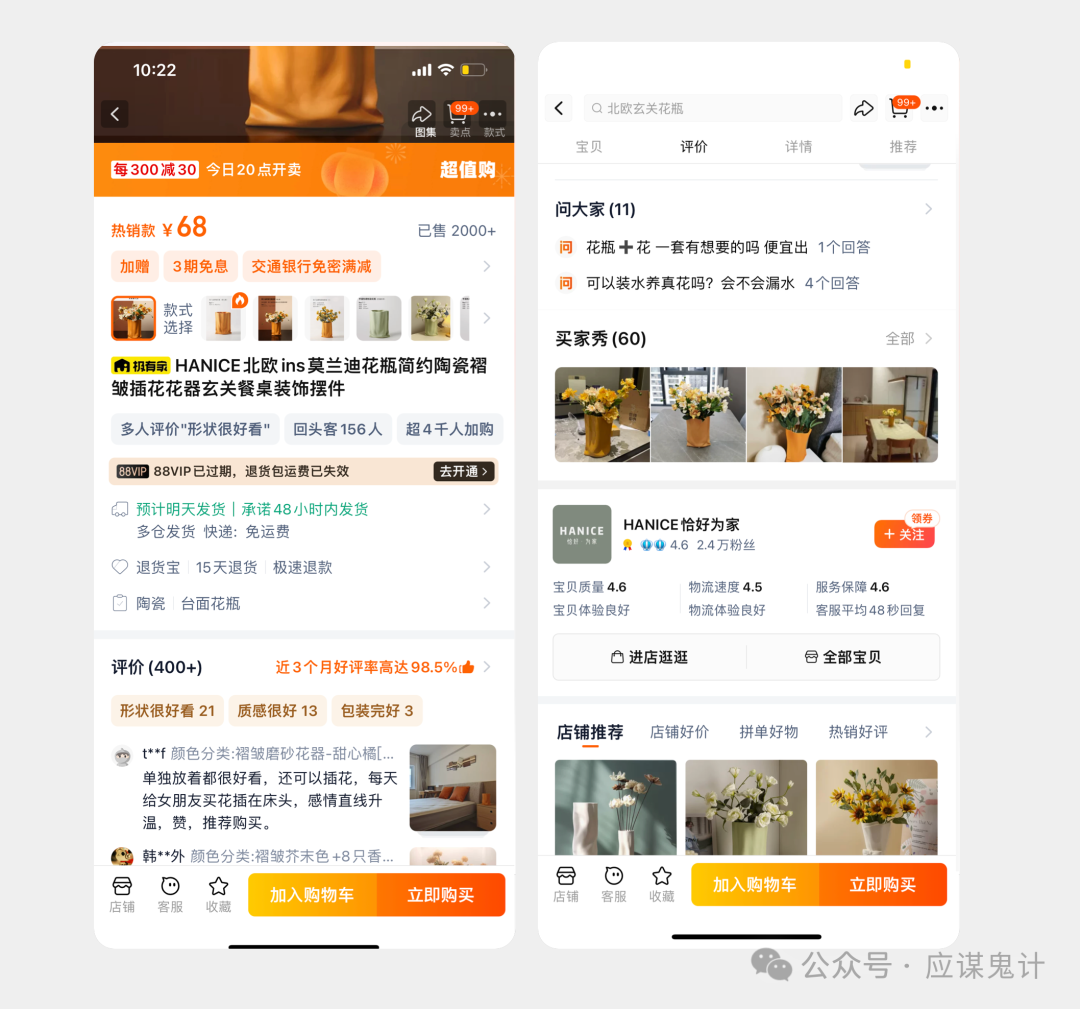
还有就是在一个界面中,我们会发现有很多按钮,单按钮之间也有阶级斗争,也都是根据不同优先级来设计强弱的,例如淘宝详情中有很多按钮,有大色块、小色块、大幽灵、小幽灵、还有大浅色块、小浅色块、纯文字+箭头、纯文字,非常的有等级概念对吧。
再就是色彩之前的统一性了,色调需要统一饱和度、明度,但是个别色彩的波长很长,如果统一饱和度和明度就会亮瞎我们的双眼,例如黄色、荧光绿、荧光蓝、粉色。所以要单独去调节一些波长较长的颜色去和主要颜色进行视觉上的统一。目前互联网行业的产品色也都是偏鲜亮明快为主,尽量不使用偏灰偏暗的颜色。
优网科技,优秀企业首选的互联网供应服务商
优网科技秉承"专业团队、品质服务" 的经营理念,诚信务实的服务了近万家客户,成为众多世界500强、集团和上市公司的长期合作伙伴!
优网科技成立于2001年,擅长网站建设、网站与各类业务系统深度整合,致力于提供完善的企业互联网解决方案。优网科技提供PC端网站建设(品牌展示型、官方门户型、营销商务型、电子商务型、信息门户型、DIY体验、720全景展厅及3D虚拟仿真)、移动端应用(手机站、APP开发)、微信定制开发(微信官网、微信商城、企业微信)、微信小程序定制开发等一系列互联网应用服务。



 公安局备案号:
公安局备案号:




