一、申请微信小程序账号:
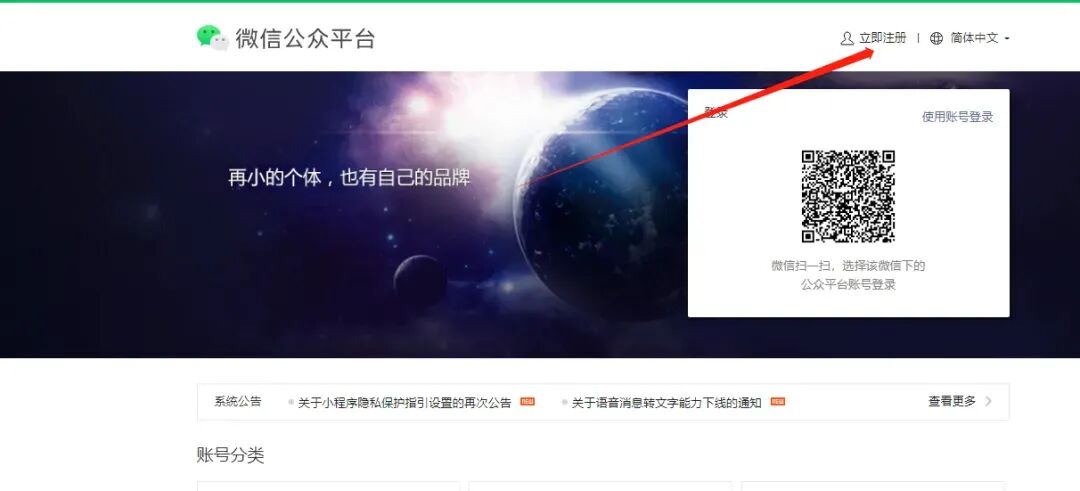
访问微信公众平台:首先,你需要访问微信公众平台官网
(https://mp.weixin.qq.com/),这是微信小程序、公众号等的官方管理平台。

访问微信公众平台:首先,你需要访问微信公众平台官网
(https://mp.weixin.qq.com/),这是微信小程序、公众号等的官方管理平台。
选择“立即注册”:在首页点击“立即注册”,选择“小程序”作为注册类型。
填写信息:根据提示填写邮箱、密码、验证码等信息,进行邮箱验证。
如果用邮箱号注册,提示已被占用,可以用手机号注册一个163邮箱使用。
填写邮箱、设置密码和填写验证码后
电脑登录邮箱打开收到的邮箱链接地址点击激活
激活以后,有时候无法回到继续填写的界面,这个时候可以返回到微信公众平台的登录注册界面,点击二维码右上角“使用账号密码登录”。
激活邮箱链接点击进入后选择主体类型:个人、企业、媒体、政府或其他组织,不同主体类型需要提供的资料不同。
主体类型选择:企业。企业类型根据营业执照性质选择,公司选择企业,个体工商户选择个体工商户
信息都填好无误后提交通过即可进入下一步
二、小程序账号实名认证:
1、进入初始状态的后台,会出现4个绿色按钮,点击第二个“去认证”。
只能先完成第一步微信认证
2、进入认证说明页,继续点击“去认证”绿色按钮。
3、认证协议说明页面,继续点击“下一步”绿色按钮。
4、根据营业执照类型,选择企业或者个体工商户。
5、上传营业执照,系统会自动识别填写营业执照信息。然后继续填写营业执照的法人电话、邮箱、其中座机电话可以填写手机号。
6、点击下一步,进入最后环节,支付认证审核费用,提交后注意接听认证审核电话。
三、小程序备案:
1、继续回到小程序后台首页界面,填写小程序信息、选择小程序类目,即可点击备案。
2、选择地区以后,直接上传营业执照即可点击下一步。
3、录入营业执照登记的地址、营业执照的法人信息,包含2个手机号和1个邮箱账号。
4、服务类型标识一般选1个,对于普通行业的前置审批选项,点开下拉选择“以上都不涉及”,备注说明小程序类型、功能和作用。
个体户与企业界面:
继续小程序负责人填写,对于个体工商户没有这个界面,只有企业用户才有的,负责人信息填写如提示重复字样,就需要寻找除法人以外的小程序管理员。
常见问题:
如果还是不行,就需要在小程序后台左侧 - 成员管理 - 绑定一个子管理员,即可解决无法提交的问题。
提交资质材料:根据所选主体类型上传相应的身份证明、营业执照等材料。
等待审核:提交后,微信团队会对你的资料进行审核,一般1-5个工作日会有结果。
5、继续下一步,浏览告知书和填写资料,点击提交备案审核。
6、小程序提交备案,腾讯会打电话核对公司名字,法人注意接听。
7、腾讯初审通过,法人会收到一个工信部的短信,里面有一个链接,点击链接进入页面顶部勾选“小程序”,填写手机号、验证码和身份证后六位数,提交就可以。
四、小程序开发配置搭建与提交审核:
在这里我们以自已开发小程序举例,并已拥有源代码。编程开发需要掌握开发技术,如HTML、CSS、JavaScript等,以及微信小程序的特有框架和API。如果欠缺开发能力,你可以找服务商来开发,在官网就能找到服务商。
选择开发管理、开发设置,开发者请务必记住AppID和AppSecret,如果首次请务必申请小程序开发密钥,申请过程中可能要求管理员扫码确认。小程序的IP白名单也是要设置的。
继续滚动界面到服务器域名如下图,请至少设置 request 合法域名,多个域名设置的时候用分号分隔。
点击下载打开下载页面如下图:
选择需要的版本即可,安装后,打开应用程序,新建小程序项目,如下图:
创建项目:
打开开发者工具,首次使用需微信扫码登录。
输入项目名称,选择源程序所在目录,注意一定要输入正确的 AppID ,后端服务可不使用云服务。
选择小程序框架版本,点击“创建”。
进入IDE环境,我们就可以进行小程序的开发了。
代码编写 - 深入指导
理解文件结构:
pages目录存放所有页面文件,每个页面包含.wxml(结构)、.wxss(样式)、.js(逻辑)和可选的.json(配置)文件。app.js、app.json、app.wxss分别是小程序的全局逻辑、全局配置、全局样式文件。编写界面:(WXML & WXSS)
打开
pages/index/index.wxml,这是首页的结构文件。你可以在这里用简单的标签如<view>、<text>构建页面布局。对应的
index.wxss文件用于定义页面样式,比如字体颜色、大小、背景等。编写逻辑(JS)
在
pages/index/index.js中,你可以编写页面的逻辑代码,比如响应用户点击的事件处理函数。实现功能:
.js文件中编写页面的事件处理函数、数据初始化、API调用等逻辑代码。利用微信小程序提供的API,如wx.request进行网络请求,wx.navigateTo跳转页面等。
.预览与测试 - 细节补充
真机预览:
编译项目后,点击开发者工具顶部的“预览”按钮,使用微信扫一扫显示的二维码,即可在手机上查看效果。
调试:
使用开发者工具的“调试”面板,可以实时查看和修改运行时的数据、样式,监听网络请求,查看日志等。
开发完后在开发工具中点击“上传”后可以把代码上传到代码库中,如果上传过程报错,请根据具体的报凑id去官网找解决办法。
第 2 阶段:上传结束后可以在小程序后台开发版本中看到刚刚上传的版本,可以在此版本上直接选为体验版本,就可以立即使用,相当于内测。到这里,开发阶段就结束了,你就可以自己使用小程序了。
如果需要发布小程序,需要先选择某个开发版本然后提交审核,等待审核结果。 小程序发布: 小程序通过审核后就可以发布,发布后就可以给所有人使用你的小程序。
(可选)如果你想让你的小程序可以被分享或者被搜索,你就要做微信认证。
优网科技秉承"专业团队、品质服务" 的经营理念,诚信务实的服务了近万家客户,成为众多世界500强、集团和上市公司的长期合作伙伴!
优网科技成立于2001年,擅长网站建设、网站与各类业务系统深度整合,致力于提供完善的企业互联网解决方案。优网科技提供PC端网站建设(品牌展示型、官方门户型、营销商务型、电子商务型、信息门户型、DIY体验、720全景展厅及3D虚拟仿真)、移动端应用(手机站、APP开发)、微信定制开发(微信官网、微信商城、企业微信)、微信小程序定制开发等一系列互联网应用服务。



 公安局备案号:
公安局备案号:


