随着互联网的普及和发展,网站访问速度已经成为衡量一个网站质量的重要指标。据统计,如果一个网站加载时间超过3秒,大约40%的用户会选择放弃访问。
网站访问速度过慢很容易导致用户流失、网站转化率降低、SEO排名受损,从而影响网站的运营效果。

那么,影响网站访问速度的常见原因都有哪些?我们又可以采取哪些措施来提升网站的访问速度呢?下面D妹带大家来了解一下?
一般来说,造成网站访问速度变慢有以下几种常见原因:
■ 服务器性能不足
网站所使用服务器的处理能力和带宽是决定网站访问速度的重要因素。如果服务器性能不足,例如CPU处理器速度慢、内存不足、硬盘读写速度慢或者网络带宽有限等,那么在面对大量访问请求时,尤其是高峰时段,服务器将难以高效响应。这种情况如同一条狭窄的道路,当车辆流量激增时,不可避免地会发生交通堵塞,从而显著降低网站加载的速度。代码质量会直接影响服务器的处理速度和浏览器的解析速度。如果网站的后端代码冗余、重复或者执行效率低,服务器需要花费更多的时间和资源去处理这些代码,这会降低网站的响应速度。同样,如果网站的前端代码(如HTML、CSS、JavaScript等)编写不当,浏览器在解析和渲染网页时也会变得更加困难,这也会降低网页的加载速度。网页上的图片和多媒体资源(如视频、音频等)是占用带宽的主要因素。高清的图片和视频数据通常体积较大,需要更多的时间进行传输和加载。
如果一个网页上包含大量的高清图片和视频,尤其是没有进行优化和压缩的,那么在加载这个网页时,用户可能需要等待较长的时间,这无疑会影响网站的访问速度。
■ 优化域名解析速度
域名解析是将用户输入的域名转换为服务器IP地址的过程,从而使用户能够访问到网站。优化域名解析速度是提升网站访问速度的关键环节之一。
运营商DNS缓存储存着域名和IP的映射信息,可以省去全球查询的环节,域名解析的速度会大幅提升。TTL(Time to Live)是DNS缓存的有效时间。设置一个合适的TTL值,可以在不影响域名解析的准确性的前提下,减少DNS查询次数,提高解析速度。但是,过长的TTL值可能导致DNS缓存过期,影响域名解析的准确性。智能DNS解析是一种根据用户地理位置自动选择最佳解析线路的技术。通过使用智能DNS解析,可以确保用户访问网站时获得最佳的解析速度,从而提升网站访问速度。负载均衡是一种将网络流量分配到多个服务器的技术,以避免单个服务器的过载。通过在多台服务器之间分配请求,降低单一服务器的流量压力,以提高网站访问速度。同时,在某个服务器出现故障时,容灾策略可以自动切换到其他服务器继续提供服务,确保服务器在面临故障时仍能保证网站高速访问。
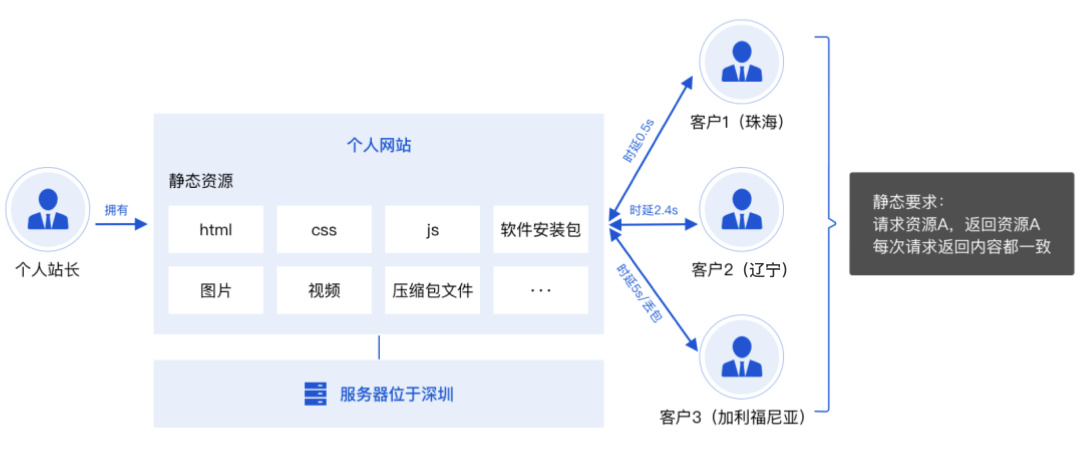
■ 使用内容分发网络(CDN)
内容分发网络(CDN)可以将网站的静态文件(如CSS、JavaScript和图片等)分发到全球的服务器上,用户在访问网站时,会从最近的服务器上获取数据,从而提高访问速度。
如果你的源站中包含了动态资源(如API、JSP、ASP等),当用户直接对源站中动态内容请求时,可能会受到网络条件、地理位置以及带宽限制的影响,遭遇高延迟和高丢包率等问题。可以使用ECDN进行加速,避开拥堵及低质量链路。服务器本身的性能以及相关的网络链路、协议等因素也会影响网站速度。你可以尝试通过以下方式进行优化:
服务器是承载网站的基础设施,其性能直接影响到网站的运行效率。选择一款性能优秀、稳定性高的服务器,可以保证网站在处理大量请求时仍能保持良好的响应速度,从而提高网站的访问速度。服务器的物理位置对网站的访问速度有显著影响。如果服务器距离用户过远,数据传输的时间就会增加,导致网站访问速度变慢。因此,选择靠近网站目标用户的服务器,可以减少数据传输的延迟,提高网站的访问速度。HTTP/3是最新的HTTP协议,相较于传统的HTTP/1.1协议,它在数据传输效率和安全性方面都有显著的提升。HTTP/3使用了QUIC协议,可以有效解决HTTP/2中的队头阻塞问题,提高并行传输的效率。Gzip和Brotli是两种常用的文件压缩算法,通过使用这两种压缩功能,服务器可以在发送数据前对其进行智能压缩,从而缩小传输文件的大小,提升文件的传输效率。这样既可以减少服务器发送到浏览器的数据量,又可以减轻网络带宽的压力,提高网站的加载速度。使用图像压缩工具可以减少文件的大小,而不会显著降低其质量。这样可以减少服务器的带宽使用,提高加载速度。对于长网页,可以使用延迟加载(或懒加载)技术,只有当用户滚动到图片或多媒体资源时,才开始加载。这样可以减少初次加载页面时的带宽使用,提高网站的响应速度。不同的文件格式有不同的压缩率和质量。例如,JPEG格式适合于复杂的图片,而PNG格式适合于简单的图片和需要透明效果的图片。正确选择文件格式可以在保证质量的同时减少文件大小。删除未使用的代码、冗余的代码和注释可以减少文件大小,提高加载速度。工具如PurgeCSS和UglifyJS可以帮助自动完成这个过程。将CSS放在HTML的头部,将JavaScript放在底部,可以让浏览器更快地呈现页面。此外,避免使用阻塞渲染的CSS和JavaScript,可以提高页面的响应速度。异步加载可以让浏览器并行加载资源,而不是按顺序一次加载一个资源。这样可以减少页面的加载时间。
在网站搭建好之后,如何提升网站访问速度是每个网站运营者都需要面对的问题。关于网站速度优化的方法有很多,可以针对不同的网站需求进行调整,也可以根据具体情况灵活运用。我们本期介绍了一些普遍适用的优化网站访问速度方法,通过优化域名解析速度、使用CDN加速、优化服务器性能、代码以及图片和多媒体资源等,以期帮助大家为用户带来更好的网络体验。
优网科技,优秀企业首选的互联网供应服务商
优网科技秉承"专业团队、品质服务" 的经营理念,诚信务实的服务了近万家客户,成为众多世界500强、集团和上市公司的长期合作伙伴!
优网科技成立于2001年,擅长网站建设、网站与各类业务系统深度整合,致力于提供完善的企业互联网解决方案。优网科技提供PC端网站建设(品牌展示型、官方门户型、营销商务型、电子商务型、信息门户型、DIY体验、720全景展厅及3D虚拟仿真)、移动端应用(手机站、APP开发)、微信定制开发(微信官网、微信商城、企业微信)、微信小程序定制开发等一系列互联网应用服务。
责任编辑:优网科技
版权所有:http://www.uweb.net.cn (优网科技) 转载请注明出处














 公安局备案号:
公安局备案号:


