一、IE8 <meta>标签指定字符集时加载问题
华夏行内浏览器访问静态化后的版本时,出现页面空白的现象。于是查看源代码,发现怎么都乱码了。按F12打开调试工具之后,发现网页的结构也不完整。title标签没有闭合,body里面的内容也是空的。
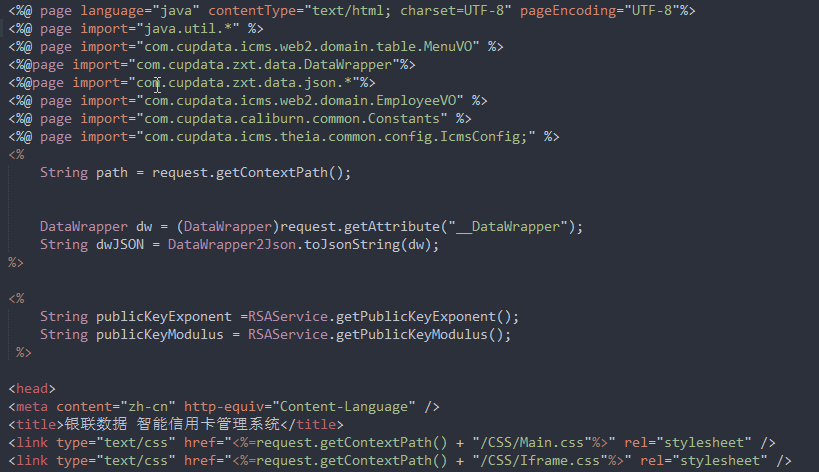
事后发现,原先jsp中是在<title>标签之上就通过<%@ pageEncoding="UTF-8">指定了字符集。

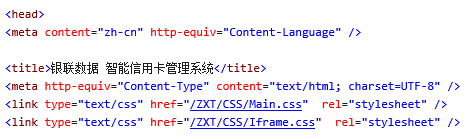
而静态化后通过页面的<meta>标签指定,由于写在了<title>下面,所以title的中文被解析成了乱码,导致网页的标签都乱掉了无法解析。这个问题在IE9以上版本得到了修复,浏览器不再由上往下依次解析,而是先分析<meta>标签的字符集,再解析整个网页。不过为了对付IE8这个老怪兽,还是老实点把<meta>标签放在上面吧!

二、IE8/IE9在不开启调试模式时没有console对象
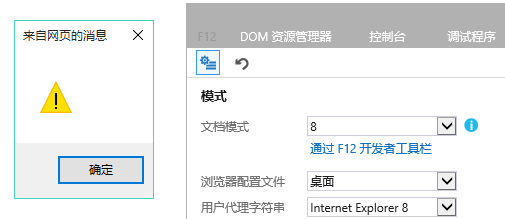
大多数浏览器都是IE9版本,当时代码上线后发现登录页面无法点击登录按钮。开启控制台输出的也是莫名其妙的错误,但一旦开启调试模式之后就一切正常。
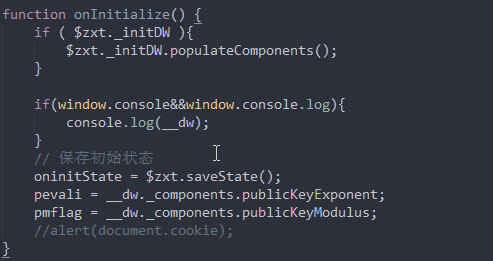
在度娘的指导下,总算抓住了真凶。原来页面的主流程中使用了console.log方法,而IE8、IE9两位大哥纷纷表示不认识:“console你谁啊?”,只有你开启了调试模式(调教模式),两兄弟才求饶:“认识了认识了!”而谁会没事经常打开调教模式,所以两兄弟经常绑架用户,js解析出错,导致页面崩溃。
解决的办法就是在所有使用console函数的签名加一段条件判断语句"if(window.console&&window.console.log)"。先得礼貌一点问下IE大哥认识不?大哥才能饶你一命。

三、IE浏览器splice方法不同
我们知道js里,处理数组有个splice方法。我们先看看splice方法的定义。
arrayObject.splice(index,howmany,item1,.....,itemX)
index表示数组的起始位置,howmany表示要删除的数量,后面的item表示要增加的数组项,方法的返回值是被删除的数组。注:该方法会直接修改原数组
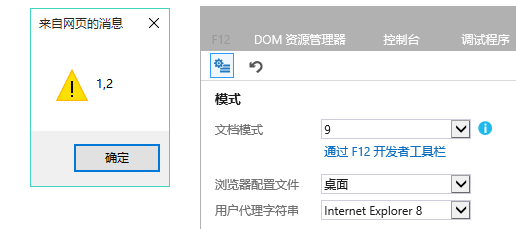
我们经常使用arr.splice(1)的返回值用来截掉数组的位。(省略了howmany,默认会设置成)而这个方法在IE8中的定义并不是这样。IE8中howmany默认是0,这就导致了arr.splice(1)的返回值是空。
![]()
在IE8下的结果:

在IE9以上的结果

解决办法是使用slice方法替换:

四、IE8浏览器的<scrpit>标签没有onload事件
之前静态化改造过程中,需要动态引入js。故需要动态生成script标签的。
而我想通过script标签的onload方法执行回调函数时,发现IE8浏览器下无法生效。打开调试模式发现script标签根本没有onload方法。

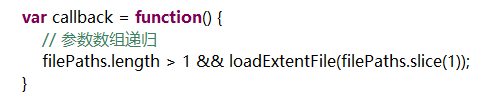
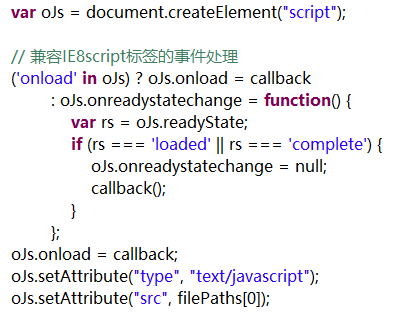
度娘之后,找到了替代方法:
![]()
解决办法是通过判断script标签对象中是否存在onload方法来判断是使用onload事件处理回调还是通过onreadystatechange事件处理。


优网科技秉承"专业团队、品质服务" 的经营理念,诚信务实的服务了近万家客户,成为众多世界500强、集团和上市公司的长期合作伙伴!
优网科技成立于2001年,擅长网站建设、网站与各类业务系统深度整合,致力于提供完善的企业互联网解决方案。优网科技提供PC端网站建设(品牌展示型、官方门户型、营销商务型、电子商务型、信息门户型、DIY体验、720全景展厅及3D虚拟仿真)、移动端应用(手机站、APP开发)、微信定制开发(微信官网、微信商城、企业微信)、微信小程序定制开发等一系列互联网应用服务。
责任编辑:优网科技
版权所有:http://www.uweb.net.cn (优网科技) 转载请注明出处














 公安局备案号:
公安局备案号:




