HTML中就是用一个个标签来标记网页的,下面就来进行常用标签的学习。我们说到网页,首先关注到的就是网页中显示的文本内容,而这些文本内容就是用文本标签来标记的。
在说常用的标签之前,我们先来说说标签的组成。
HTML 标记标签通常被称为 HTML 标签 (HTML tag)。
1HTML 标签是由尖括号包围的关键词,比如 <html>
2HTML 标签通常是成对出现的,比如 <b> 和 </b>
3标签对中的个标签是开始标签,第二个标签是结束标签
4开始和结束标签也被称为开放标签和闭合标签
HTML的基本结构在《初始HTML》大家已经看到,基本的有四个文本标签:
[html] view plaincopyprint?
1.<span style="font-size:18px;"><html>
2. <head>
3. <title>网页标题</title>
4. </head>
5. <body>
6. 网页内容
7. </body>
8.</html></span>
说明:
1)html:告知各浏览器,此文档是Web文档,要按照HTML语言规则对文档中的内容进行解释,用来描述网页。
2)head:描述文档的头信息。常用的子标签有:<link>、<meta>、<script>、<style>、<title>。
3)title:加载网页中先看到的网页标题。
4)body:正文标记,包含了网页文档的内容。文字,图像,动画,超链拉以及其他的HTML标记均位于该标记中,是网页中可见的文本内容。
此外还有一个就是和其他语言相似的一个注释标记:<!--注释内容-->。
文本标签是网页中基础的标记,包括<p>、<br>、<hn>(n从1到6)、<hr>、<font>、<b>、<i>、<u>、<s>、<sup>、<sub>、<big>、<small>、<strike> 等等。我们只是介绍一些常用的文本标签。
一,标题标签:HTML 标题是通过 <h1> - <h6> 等标签进行定义的
[html] view plaincopyprint?
1.<span style="font-size:18px;"><html>
2. <head>
3. <title>文本标签演示</title>
4. </head>
5. <body>
6. <!--HTML注释:这是一级到六级的标题标签。-->
7. <h1>This is heading 1</h1>
8. <h2>This is heading 2</h2>
9. <h3>This is heading 3</h3>
10. <h4>This is heading 4</h4>
11. <h5>This is heading 5</h5>
12. <h6>This is heading 6</h6>
13. <!--HTML段落是通过 <p> 标签进行定义的。-->
14. <p>请仅仅把标题标签用于标题文本。不要仅仅为了产生粗体文本而使用它们。请使用其它标签或 CSS 代替。</p>
15. </body>
16.</html></span>
网页显示结果为:

二,段落标签:HTML段落是通过 <p> 标签进行定义的
[html] view plaincopyprint?
1.<span style="font-size:18px;"><html>
2. <head>
3. <title>文本标签演示</title>
4. </head>
5. <body>
6. <p>这是段落1。生活的无奈,有时并不源于自我,别人无心的筑就,那是一种阴差阳
7.
8.错。生活本就是矛盾的,白天与黑夜间的距离,春夏秋冬之间的轮回,于是有了挑剔的喜爱,
9.
10.让无奈加上了喜悦的等待。</p>
11. <p>这是段落2。心有明灯,便不会迷路,便可拒绝黑暗、胆怯,拥有一份明朗的心情
12.
13.,一份必胜的信念,一份坦荡的胸怀……心有小窗,便有亮丽的阳光进来,小酌一些温暖的故
14.
15.事,便有自由清风邀约一些花香或者白云。心有琴弦,纵然客去茶凉,仍有小曲缓缓响起,仍
16.
17.有满树桂花知音而化为酒香。</p>
18. <p>这是段落3。惊涛拍岸,卷起千堆雪,是一道风景;东风栽柳,碧如丝绦,是一道
19.
20.风景;小荷初露,涓涓清泉,是一道风景;可是,你可知道,聪明的你就是一道风景:虽然没
21.
22.有东风栽柳的多情,没有小荷初露的恬美;但是你有青春的活力,你有抵御艰难的柔韧,你有
23.
24.闪光的心灵。</p>
25.
26. <p>段落元素由 p 标签定义。</p>
27. </body>
28.</html></span>
网页结果显示为:

三,HTML <font> 标签:<font> 规定文本的字体、字体尺寸、字体颜色
[html] view plaincopyprint?
1.<span style="font-size:18px;"><html>
2. <head>
3. <title>文本标签演示</title>
4. </head>
5. <body>
6. <h1>这是<font face="宋体" size="+6" color="#FF0000">一级</font>标题</h1>
7. </body>
8.</html></span>
网页显示结果为:

四,HTML <b> 标签:<b> 标签规定粗体文本
[html] view plaincopyprint?
1.<span style="font-size:18px;"><html>
2. <head>
3. <title>文本标签演示</title>
4. </head>
5. <body>
6. <p>这是普通文本</p>
7. <hr />
8. <b>这是粗体文本</b>
9. </body>
10.</html></span>
网页显示的结果为:

五,HTML <i>、<u>、<s>、<sup>、<sub>、<big>、<small>等等一些标签,还有其他的一些文本标签我们就不再一一列举了。好的HTML编辑器都会有这些文本标签。
<i> 标签显示斜体文本效果。
<u> 标签可定义下划线文本。
<s> 标签可定义加删除线文本定义。
<sup> 标签可定义上标文本。
<sub> 标签可定义下标文本。
<big> 标签呈现大号字体效果。
<small> 标签呈现小号字体效果。
六,换行标签<br />和水平制表符标签<hr />
[html] view plaincopyprint?
1.<span style="font-size:18px;"><html>
2. <head>
3. <title>文本标签演示</title>
4. </head>
5. <body>
6. <p>山一程,水一程。身向榆关那畔行,夜深千帐灯。 风一更,雪一更。聒碎乡心梦
7.
8.不成,故园无此声。</p>
9. <hr />
10. <p>谁念西风独自凉,萧萧黄叶闭疏窗。沉思往事立残阳。被酒莫惊春睡重,赌书消得
11.
12.泼茶香,当时只道是寻常。</p>
13. <br />
14. 人生若只如初见,何事秋风悲画扇。等闲变却故人心,却道故人心易变。
15. </body>
16.</html></span>
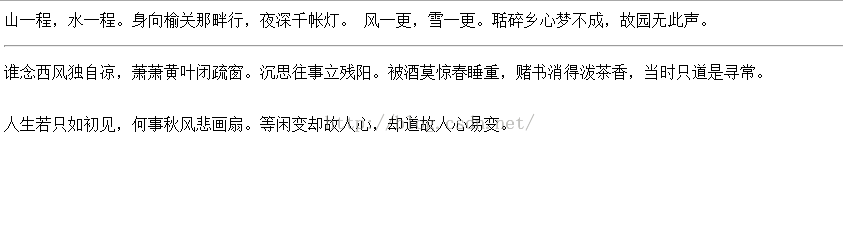
网页结果显示为:


优网科技秉承"专业团队、品质服务" 的经营理念,诚信务实的服务了近万家客户,成为众多世界500强、集团和上市公司的长期合作伙伴!
优网科技成立于2001年,擅长网站建设、网站与各类业务系统深度整合,致力于提供完善的企业互联网解决方案。优网科技提供PC端网站建设(品牌展示型、官方门户型、营销商务型、电子商务型、信息门户型、DIY体验、720全景展厅及3D虚拟仿真)、移动端应用(手机站、APP开发)、微信定制开发(微信官网、微信商城、企业微信)、微信小程序定制开发等一系列互联网应用服务。
责任编辑:优网科技
版权所有:http://www.uweb.net.cn (优网科技) 转载请注明出处














 公安局备案号:
公安局备案号:




