今天我想和大家聊一个让网站焕发高级感的秘诀——网站配色。色彩的选择不仅仅是为了美观,更是一种独特的沟通方式,它可以引发情感共鸣,影响用户的感知,甚至在瞬间决定是否继续留在你的网站。那么,如何巧妙地运用网站配色,让你的网站看起来更高级、更引人注目呢?让我们一起深入探讨这个令人着迷的设计艺术吧!
1 独立站配色原则
在打造独立站时,配色的选择是决定网站外观和用户体验的关键因素之一。以下是一些独立站配色的原则,希望能够帮助你打造一个更具吸引力和高级感的网站:
网站的颜色应该与品牌LOGO保持一致。品牌的LOGO是企业形象的核心,通过在网站中延续这些颜色,可以强化品牌认知,提升用户对品牌的信任感。这样的一致性也能让用户更容易记住和识别品牌。单一色调的网站容易显得乏味和单调,难以引起用户的兴趣。在配色时,可以尝试搭配不同的颜色,创造出层次感和丰富的视觉效果。合理运用对比色和相近色,使整体设计更加丰富多彩。颜色的过度使用可能让网站看起来混乱,降低用户体验。建议选择2~3个主要颜色,以及一些辅助颜色,保持整体的协调性。对比色的巧妙运用,例如在按钮和背景上,可以提高关键元素的可见度,引导用户的注意力。不同的颜色会在人们心中引起不同的情感和联想。在选择配色方案时,考虑目标用户的文化和情感背景,选择能够引发积极联想的颜色。色彩的联想性能够让用户更容易理解品牌传达的信息,产生深刻的印象。黑白灰是设计中的经典组合,它们不仅能独立运用,还能与其他颜色搭配,起到平衡和调和的作用。黑色可以提高页面对比度,使重要元素更加突出,而白色则为页面增添清新感。在明度较高的网站中,适度添加黑色可以降低亮度,创造更为舒适的视觉效果。2 配色方案
确定一个合适的配色方案可以借助专业的配色工具和网站,这有助于确保颜色搭配的一致性和美观性。以下是一些常用的配色网站,它们提供了丰富的配色方案和工具,可供设计师和品牌制定者参考:
Adobe Color Wheel(Adobe 调色盘):Adobe的调色盘工具为用户提供了创建、探索和分享配色方案的功能。用户可以选择主色调,然后获取与之搭配的其他色彩,以及各种配色规则的建议。Coolors:Coolors是一个在线配色工具,可以通过随机生成或手动选择颜色,创建出各种吸引人的配色方案。用户还可以保存自己喜欢的配色方案,方便以后使用。Paletton:Paletton允许用户在色轮上选择一个基础颜色,然后显示与之搭配的配色方案。它提供了单色、对比色、三角色等多种配色规则,方便用户根据不同需求进行选择。Color Hunt:Color Hunt是一个在线的颜色库,用户可以浏览和搜索各种时尚的配色方案。它还允许用户通过热门、新近和随机等标签来发现各种吸引人的颜色组合。Material Design Color Tool:由Google推出的Material Design Color Tool,提供了丰富的Material Design配色方案。用户可以选择主色、辅助色等,还能实时预览在不同背景上的效果。
这些配色工具为用户提供了直观、高效的方式来探索和选择合适的配色方案。无论是初学者还是经验丰富的设计师,都可以通过这些工具获得灵感,并确保他们的网站在视觉上更加引人注目。3 案例分享
下面跟大家分享一些优秀的独立站配色,希望对大家有启发
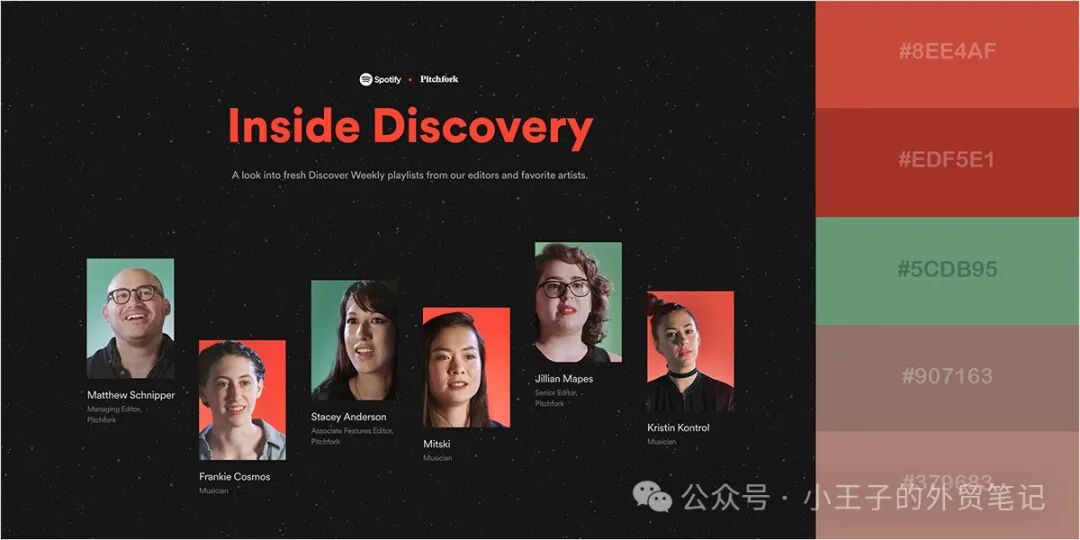
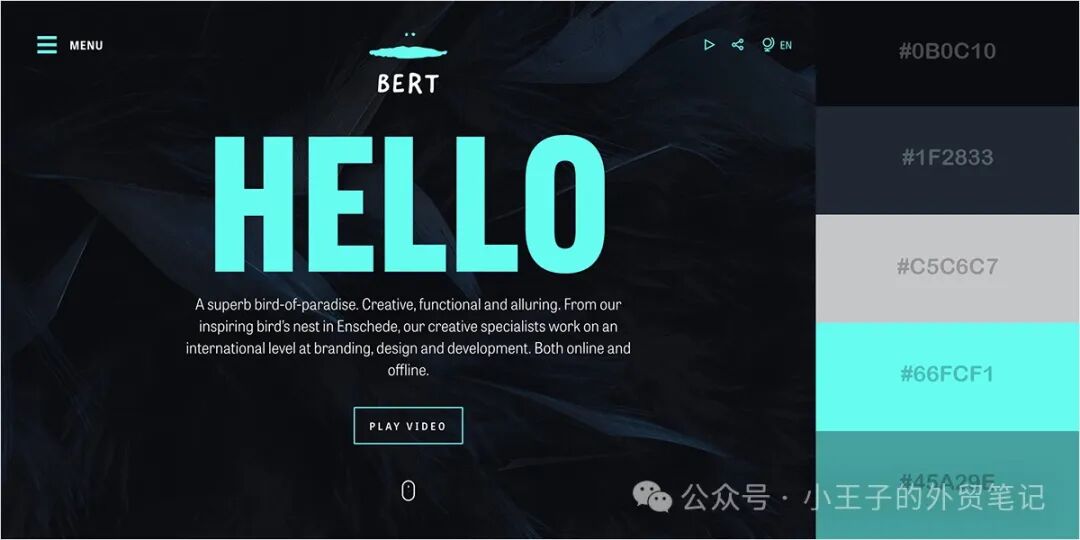
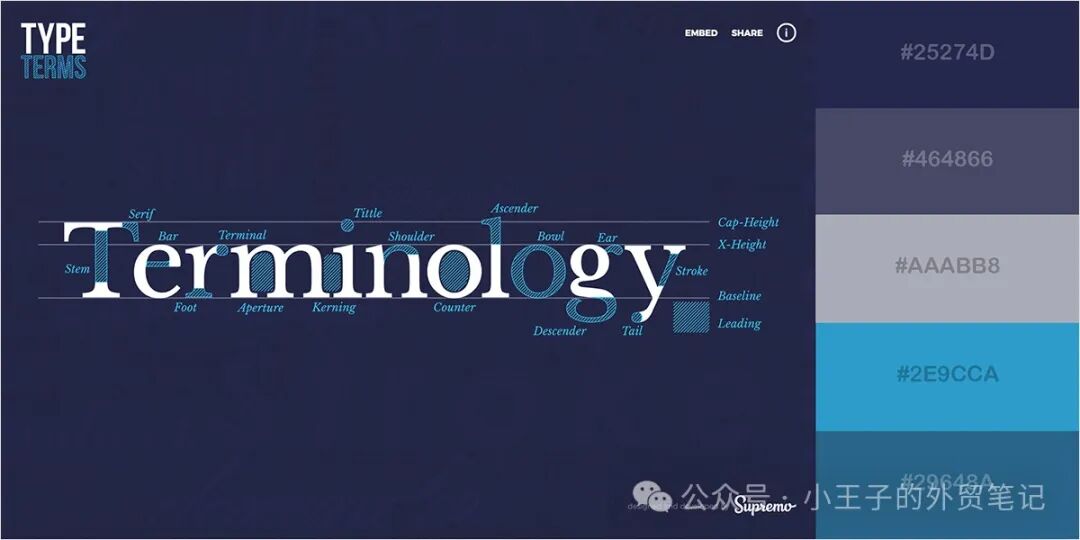
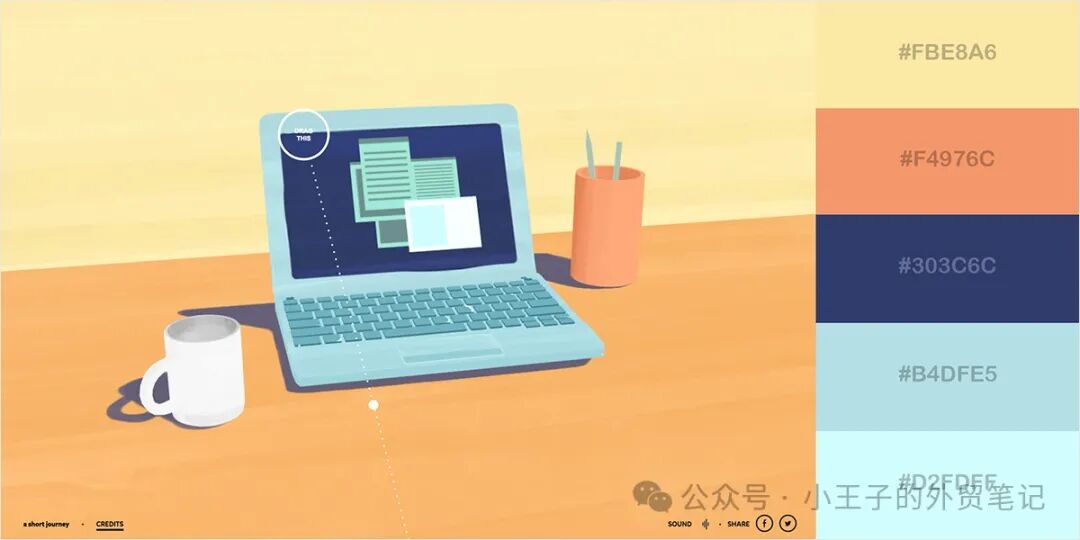
暖色调和冷色调结合在这个色彩缤纷但不压倒性的调色板中。从吸引人的明亮蓝绿色到朴实的赤土色,这种配色方案非常适合年轻和现代的设计。
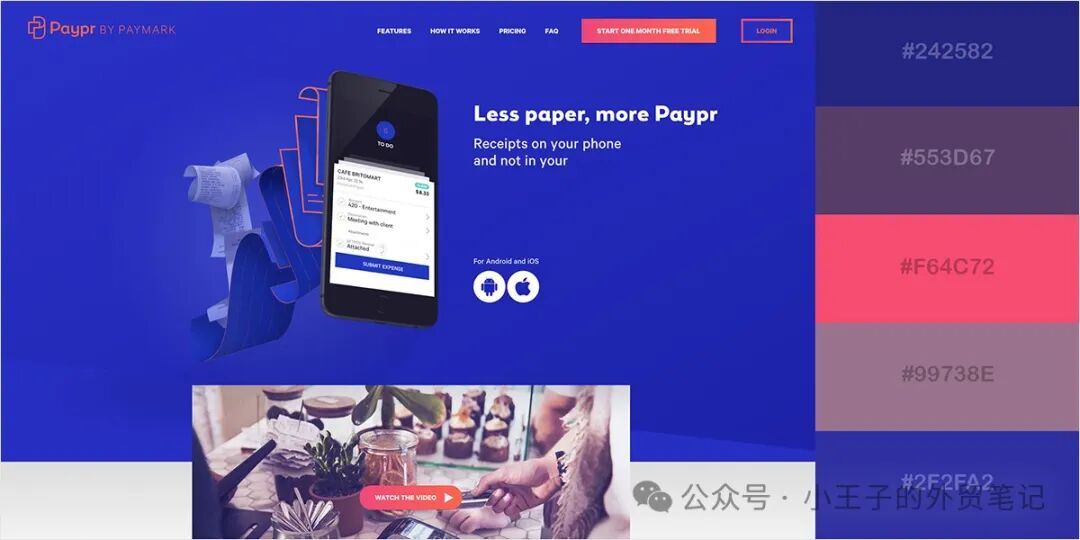
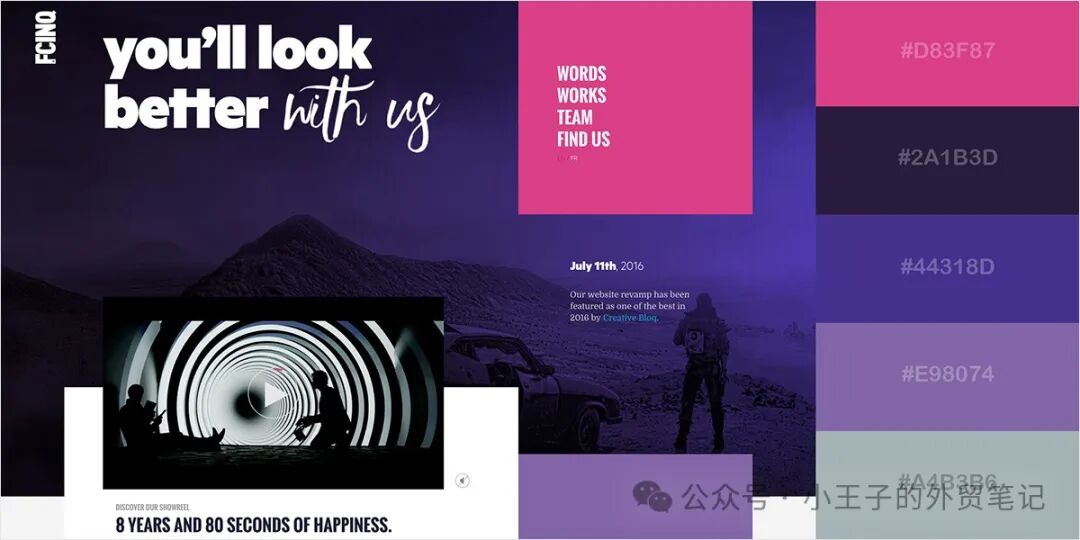
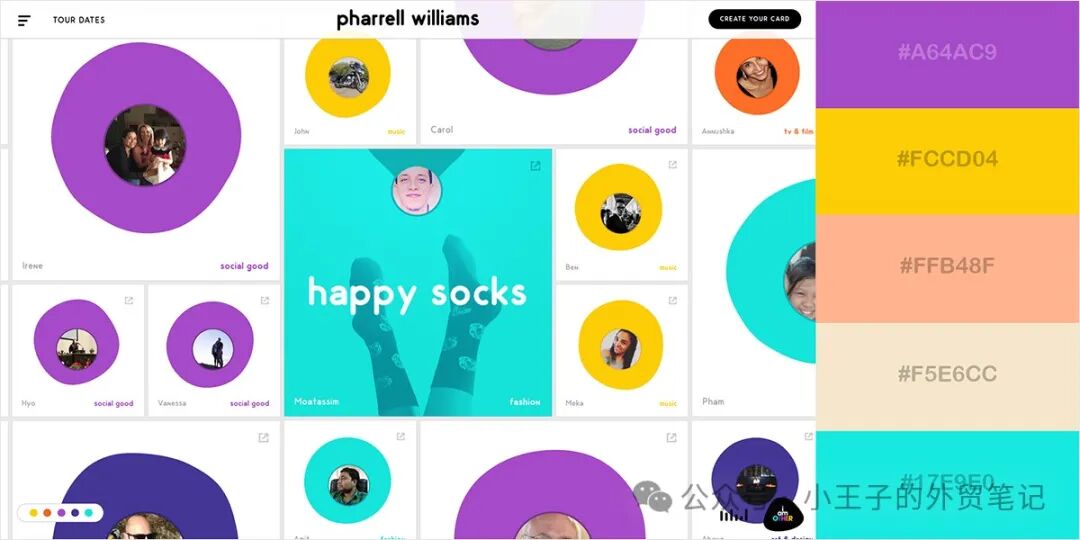
在这个组合中,蓝色和紫色的色调与一些令人眼花缭乱的红色和橙色相结合。请注意,鲜艳的蓝色背景和红橙色强调之间的对比如何立即将眼睛吸引到正确的位置,从页面顶部一直到底部的视频。
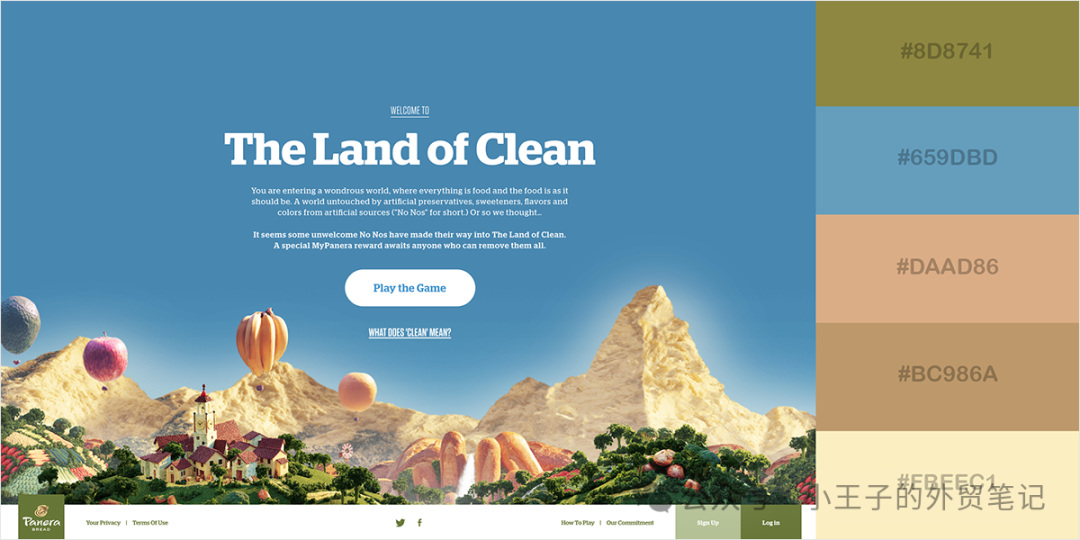
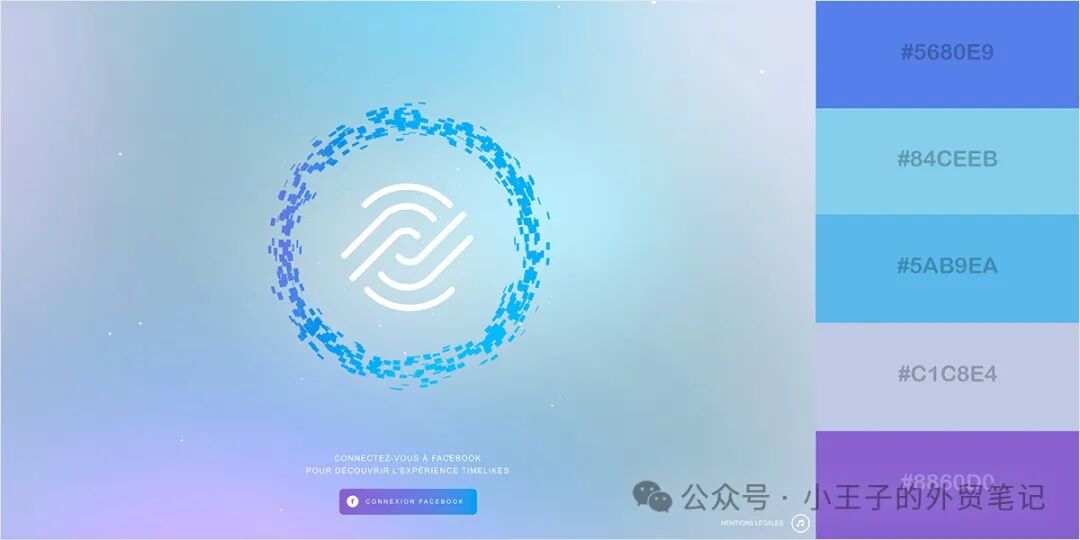
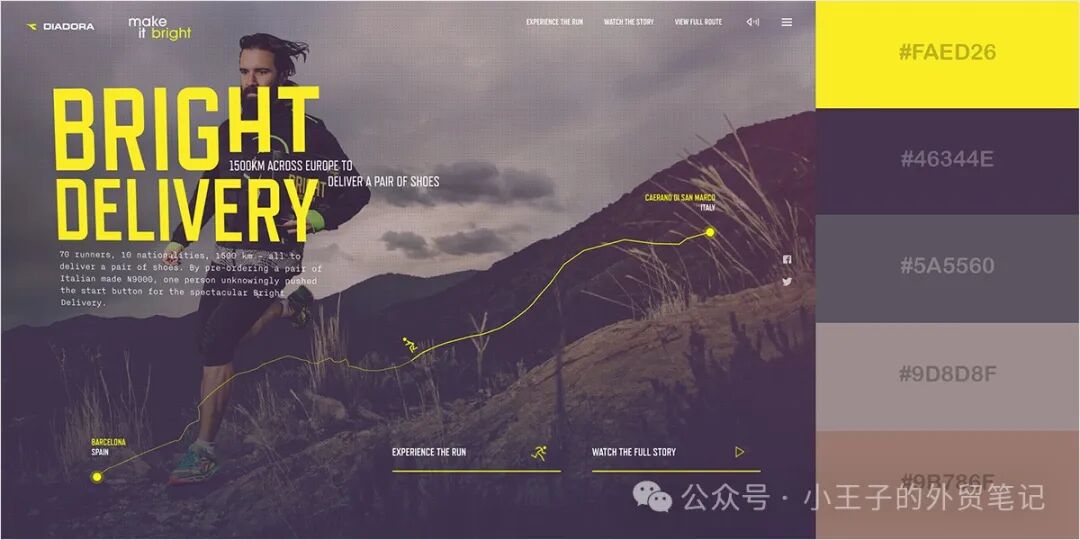
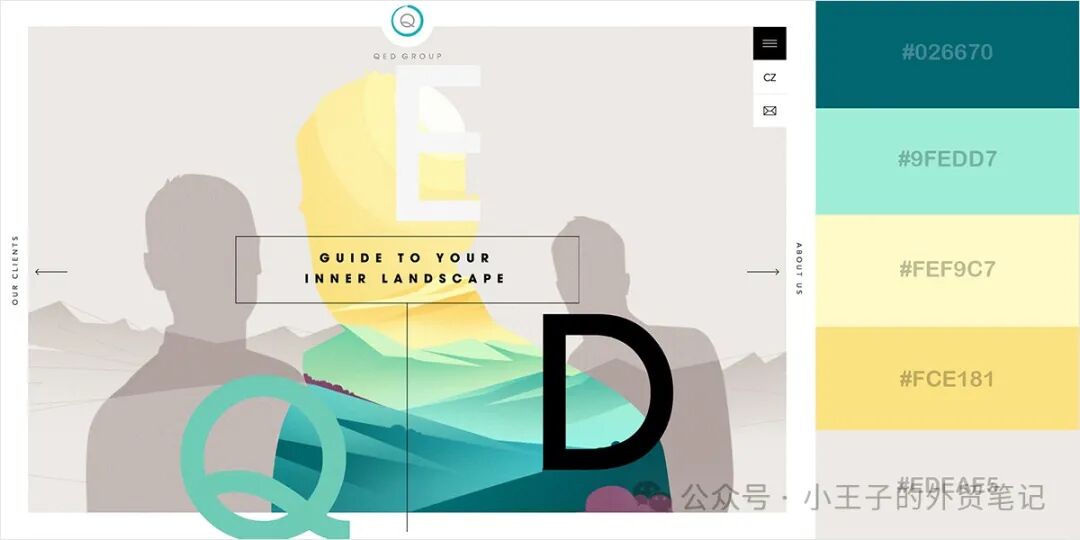
这种非常“脚踏实地”的配色方案立即唤起人们被舒适的蓝天和令人陶醉的户外场景所包围的感觉。这种宜人的色彩组合非常适合与自然和可持续发展相关的设计,对于强调环保意识的项目可能会派上用场。
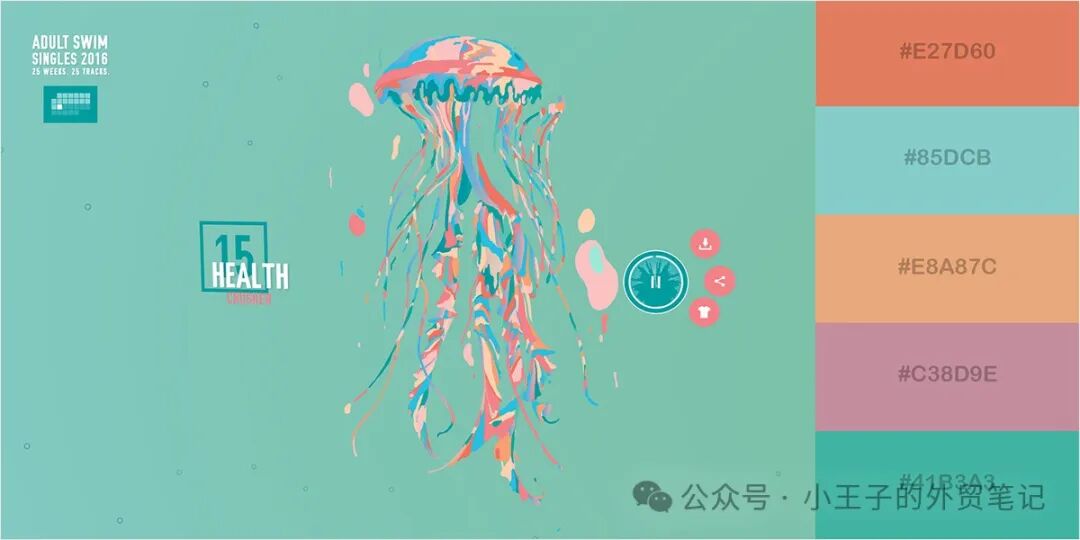
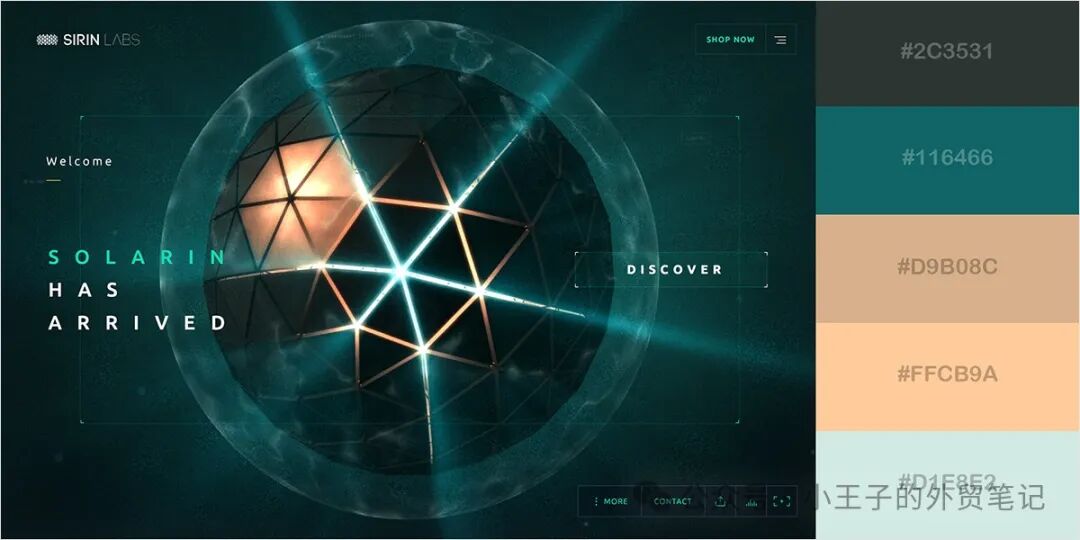
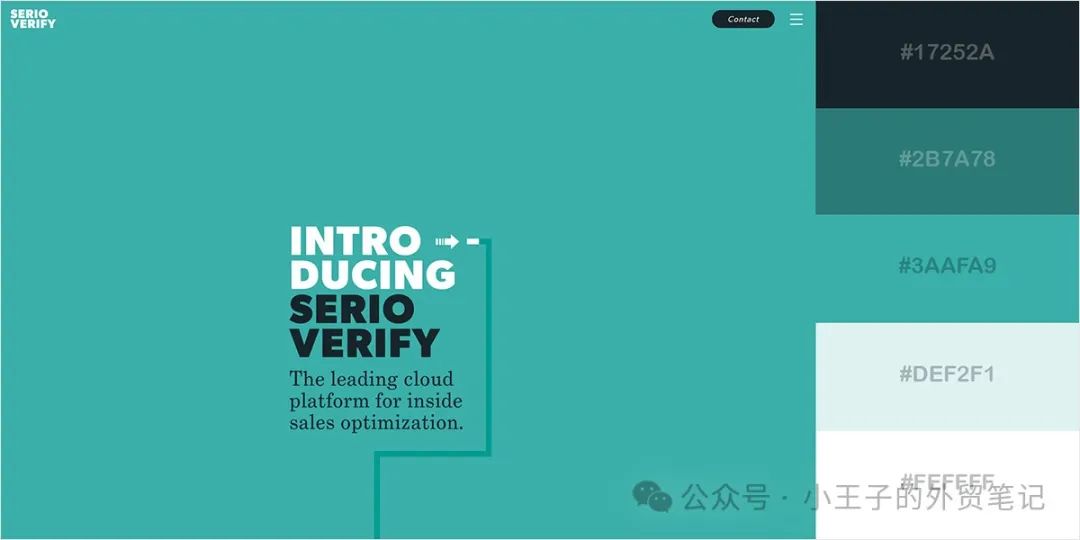
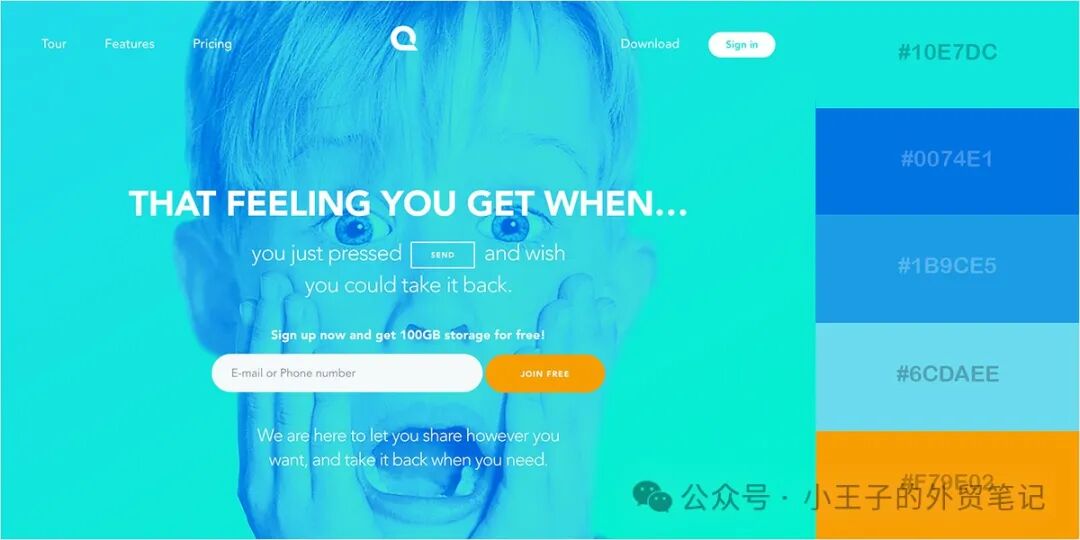
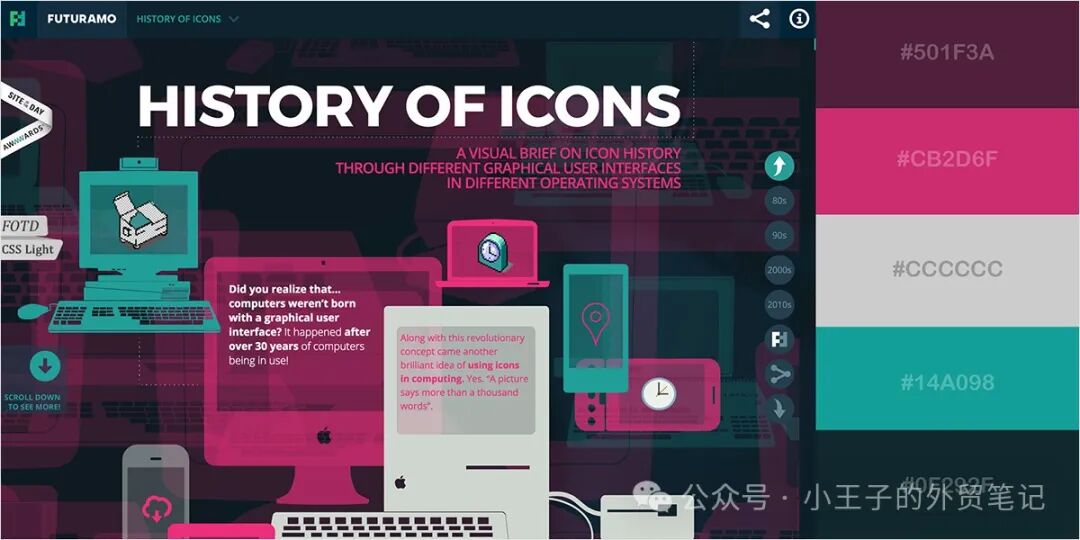
深皇家蓝和翠绿色在这个方案中结合在一起,创造出干净清爽的调色板。这种组合让人想起海洋或任何与水有关的环境,非常适合旨在传达平静和可靠形象的设计。 这种引人注目的珊瑚红和绿松石色以及其他蓝色色调的组合既充满活力又大胆。凉爽的蓝色与大胆的特色颜色完美地相抵消,使其成为任何前卫和现代外观设计的完美配色方案。
这种引人注目的珊瑚红和绿松石色以及其他蓝色色调的组合既充满活力又大胆。凉爽的蓝色与大胆的特色颜色完美地相抵消,使其成为任何前卫和现代外观设计的完美配色方案。
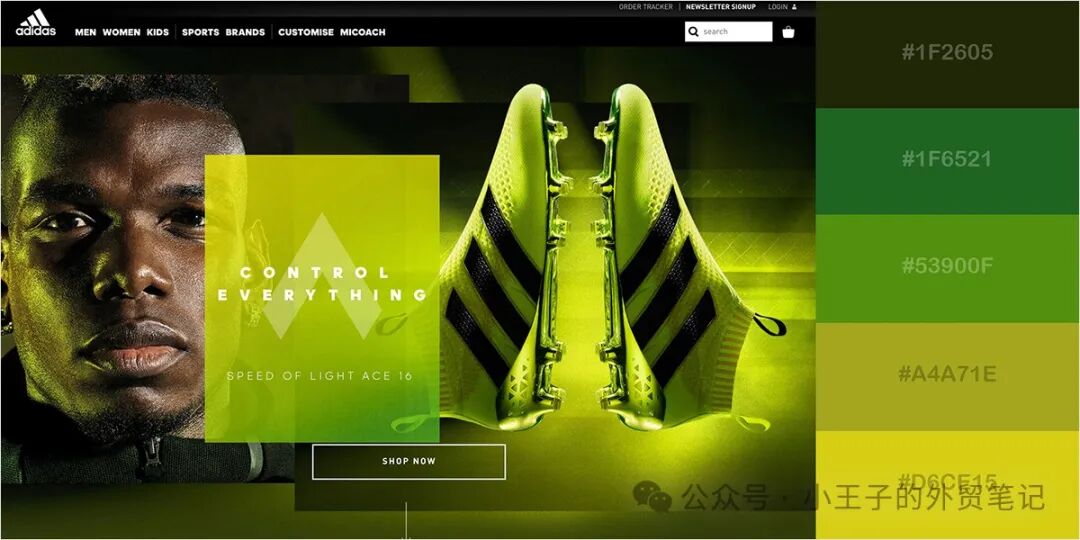
6 朱红色和俄罗斯绿

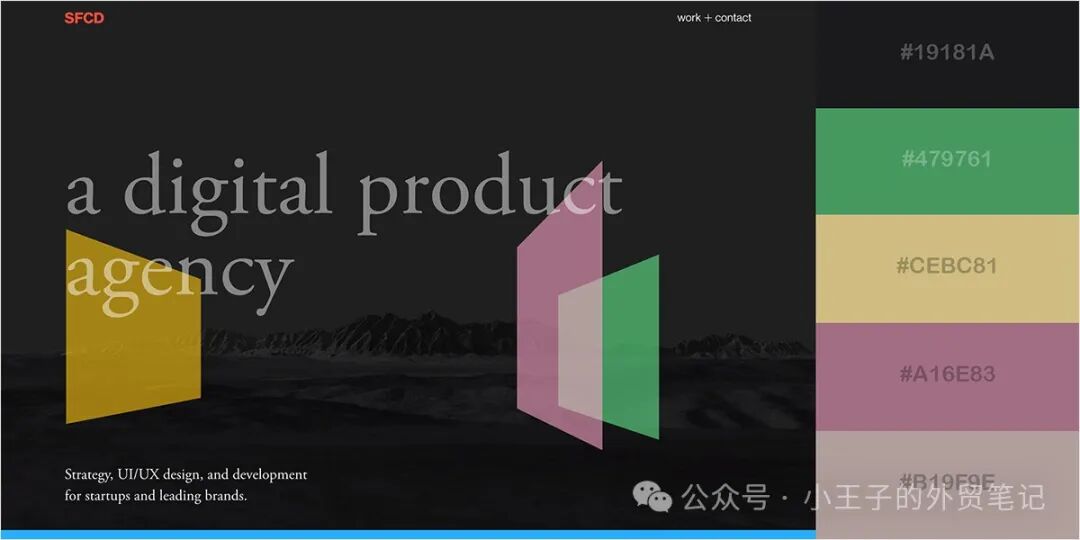
这是现代网站使用的常见技术,该页面通过将黑色背景与大胆的强调色相结合来创建吸引人的对比。在这种情况下,红色的变体,例如朱红色和赤褐色,与独特的俄罗斯绿色相辅相成。
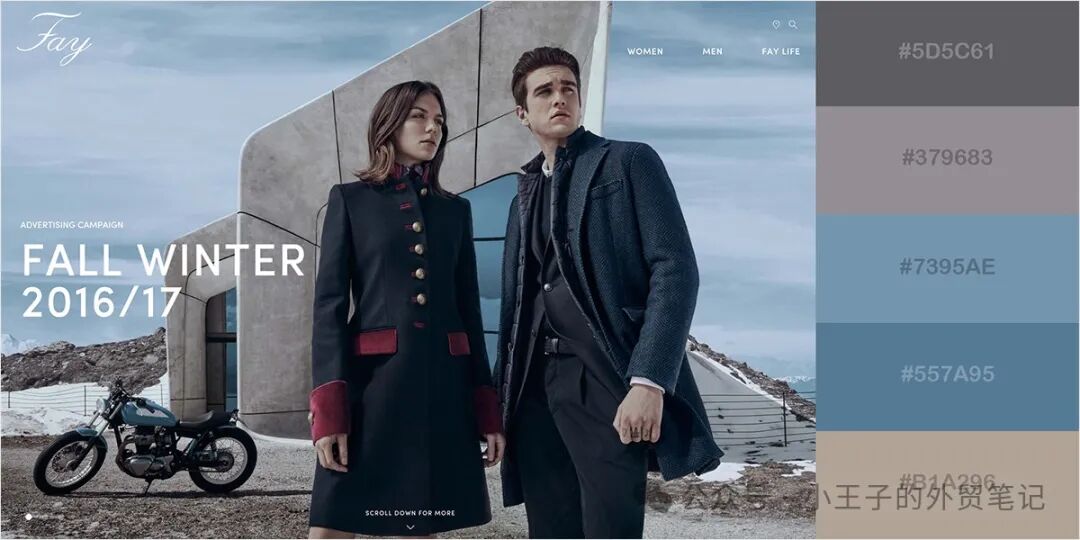
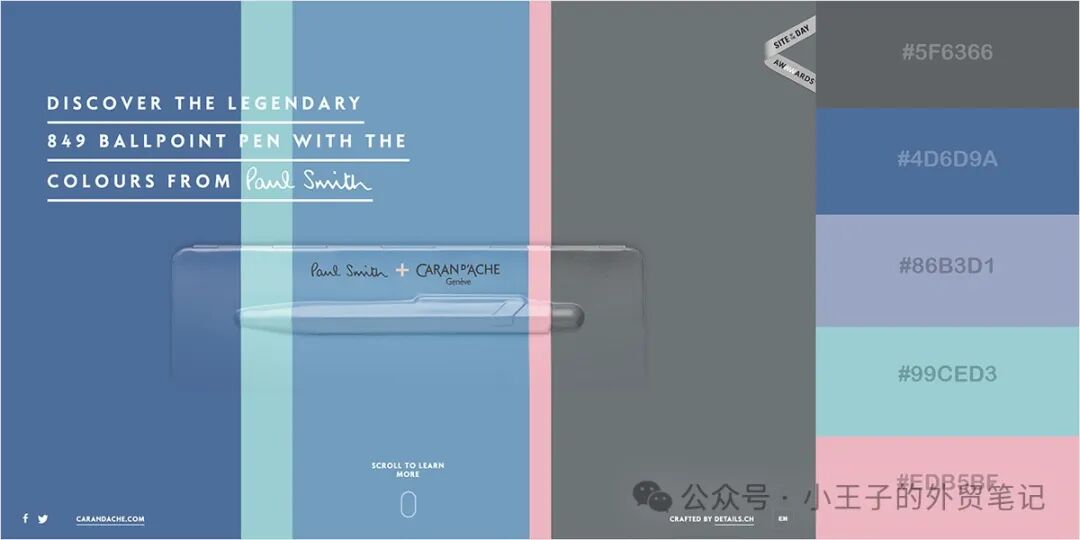
这种优雅的配色方案汇集了深色柔和的色调,营造出干净而精致的外观。它的灰色和蓝色色调非常适合更保守的设计。
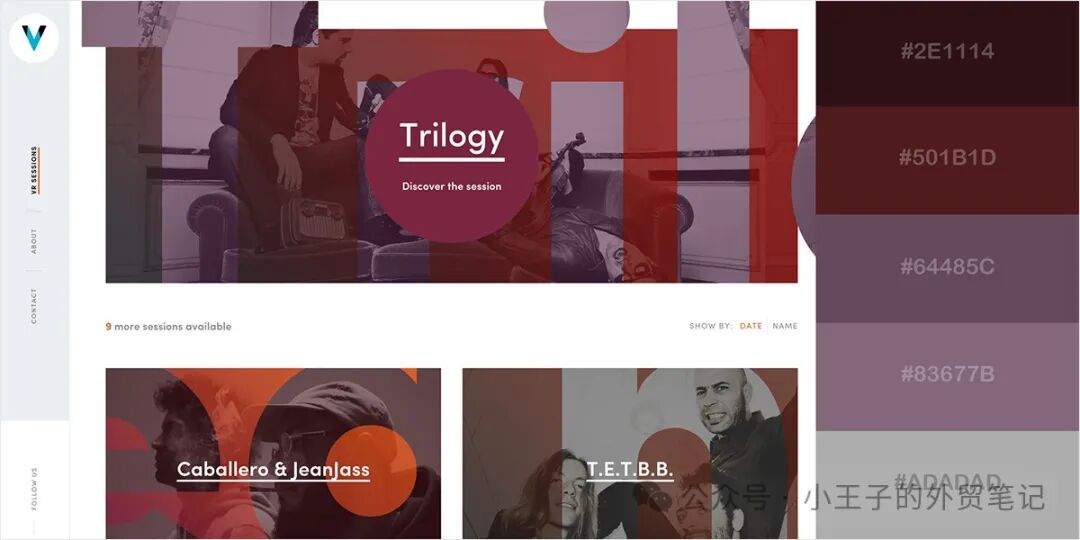
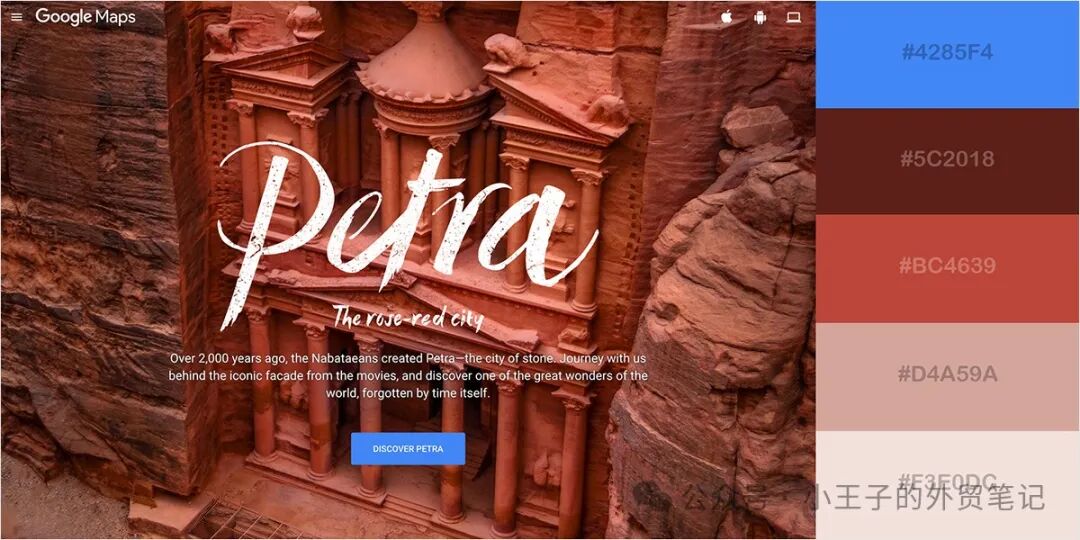
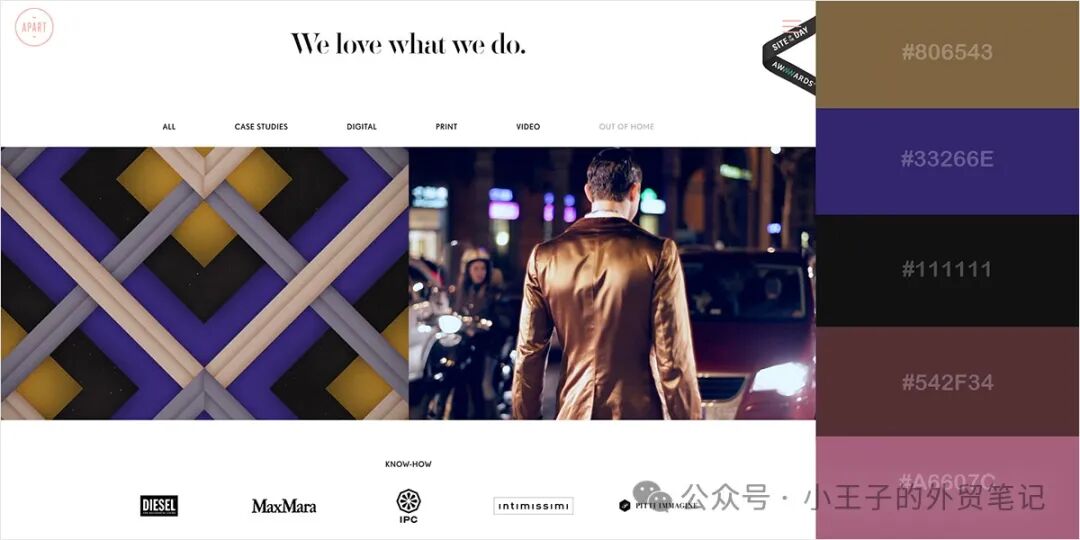
深红棕色与深托斯卡纳红和古老的薰衣草色相结合,创造出独特的调色板,以其温暖和深度吸引您。这种方案非常适合追求活力和丰富感的优雅单品。
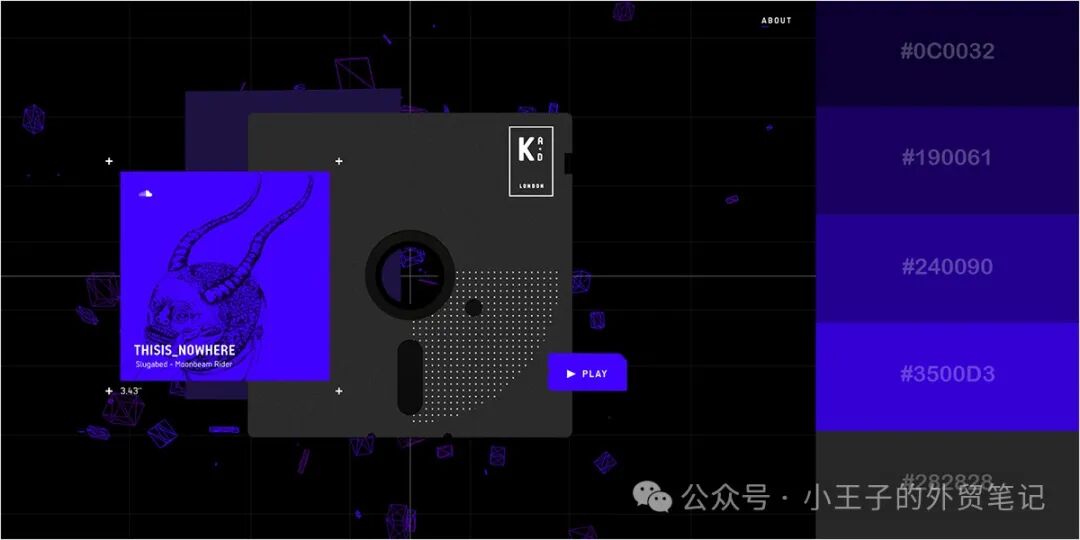
这种带有充满活力的蓝色调的黑暗而神秘的配色方案遵循了流行的网页设计趋势:使用深色背景颜色和明亮大胆的强调色。
这种现代外观的调色板是粉色、红色、黑色和灰色的迷人组合,唤起奢华、精致和简约的感觉。
这种糖果粉色、绿黄色、薰衣草灰色和淡棕色的美丽组合非常适合希望投射出充满活力和诱人形象的设计。
当面对这样的简约而又引人注目的设计时,很难将目光移开。深烟熏黑色背景与引人注目的电蓝色相结合,使其成为一种成功的配色方案,适用于各种项目。
这个有吸引力的网站以红色波兰国旗作为配色方案的基础,在浅灰色背景上结合了深猩红色和深粉色。它活泼而富有创意,同时又精致地使用了同一色调的不同深浅的简约配色方案。
黄花、朱红色、深蓝色和荷兰白色的多彩组合为在线音乐作品档案馆带来了这种充满艺术感和创意的设计。
这种肤色与更优雅的颜色(例如深帝蓝和红宝石色)的独特融合使其成为具有微妙信息的设计的理想配色方案。矜持但平易近人;复杂而有趣:这些灰色区域的消息可以通过这种令人赏心悦目的组合有效地发送
一方面是蓝宝石、青铜灰色和铂金的引人注目的混合,另一方面是桃橙色和棕褐色的混合,打造出现代而时尚的配色方案。这里用来投射未来主义的形象,冷酷的金属色被更人性化、朴实的色调有效地调和了。
这种波特兰橙、鲜艳的黄色和翡翠色在深灰色、近乎黑色的背景上的组合引人注目,引人注目。如果您追求现代大胆的外观,这种大胆而充满活力的色彩组合是完美的选择。
深赭石色、木炭色和淡淡的红紫色使这种配色方案成为那些寻求优雅、未来主义但充满活力的外观和感觉的人的必备品。这种颜色组合用途广泛,可用于从现代风格的公司报告到杂志和一般编辑内容的项目。
蛋壳白、深香草色、灰褐色和果冻豆红色亮点在这个简约而又温暖而诱人的网站中融为一体。整个设计中充满活力的色彩使这个网站既优雅又诱人。
深樱桃色、皇家紫和深石板蓝在这个美丽而迷人的地方融合在一起。深樱桃色作为深紫色背景上的强调色,使观众一到达网站就将目光引向导航菜单。
该网站中的蓝色和紫色色调特别赏心悦目,同时唤起能量与和平。蓝莓色和天蓝色与紫水晶巧妙结合,赋予清新、赏心悦目的色彩组合,适合任何旨在激发积极情绪的设计。
如果您正在寻找更加柔和和企业化的外观,这种配色方案汇集了绿色、蓝色和棕色的色调,传达出专业性和可靠性。酞菁绿、深石板灰色和锡蓝色只是这里使用的一些颜色。
从明亮的青金石蓝到水蓝色,一系列的蓝色使其成为一种内敛而美丽的配色方案。它可以用于各种不同的视觉效果,从静音的公司项目到与设计相关的项目,如本例所示。
美丽的桃金娘绿和吉宝尔在这里与天蓝色的白色和纯白色结合在一起,形成简单但有效的组合。
这种明亮而优雅的配色方案将非常饱和的浅冷蓝色与其他色调结合在一起,例如深石板蓝和淡矢车菊蓝。这种组合与明亮生动的粉红色相得益彰。
这种俏皮而多彩的方案结合了几种充满活力的色调:明亮的绿松石色、橘黄色和深兰花色。
这个时尚且超现代的网站拥有优雅、引人注目的组合和有效的对比。明亮的黄绿色与背景中的黑色和灰色完美结合。
这是网站的另一个例子,该网站有效地使用明亮的强调色来描绘观众眼睛的路径。在这种情况下,亮黄色首先将注意力吸引到标题,然后是上山的路径,最后是页面底部的号召性用语按钮。
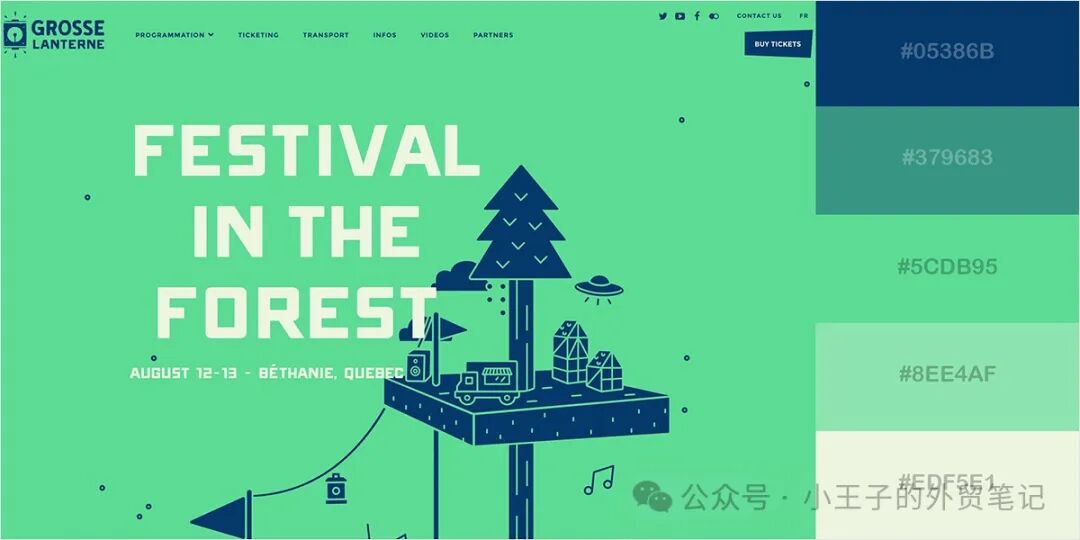
海洋绿、海蓝宝石和海绿的这种组合完美地传达了现代性的概念,同时也传达了生命和生育力的概念,这与该网站的中心信息中的一些词完全同步:数字、培育和绽放。
这种绿色与一系列蓝色(从浅天蓝色到青色蓝色)的朴实组合非常适合旨在展现稳定、可靠和丰富形象的保守设计。
这个充满活力的网站汇集了明亮的覆盆子粉红色和柔和的颜色,例如淡蓝色和浅淡紫色。结果是一个非常新鲜和轻松的配色方案。
这种不可思议的一系列深粉色与蓝色的混合使其成为一种独特且引人入胜的组合,可用于不同领域的一系列项目。
这种由浅绿黄色、柠檬绿和黑色混合而成的清新柑橘味是高肾上腺素运动和能量饮料相关品牌的最爱。
该网站上明亮的绿松石背景和橙色号召性用语按钮对于某些访问者来说可能有点吵,但这种组合肯定传达了高能量的情感,与背景中的图像相呼应。
这一系列的粉色和红色搭配亮蓝色的号召性用语按钮创造了大量的视觉趣味,并立即引起人们的注意。
这种大胆而独特的宝蓝色和金色组合,加上鲜艳的青色亮点,引人注目。其出人意料且有些创新的思维帮助该网站成为赢家。
此页面上的青色、蓝色和橙色使其成为特别诱人且充满活力的设计,可应用于带有乐观和令人振奋信息的项目。
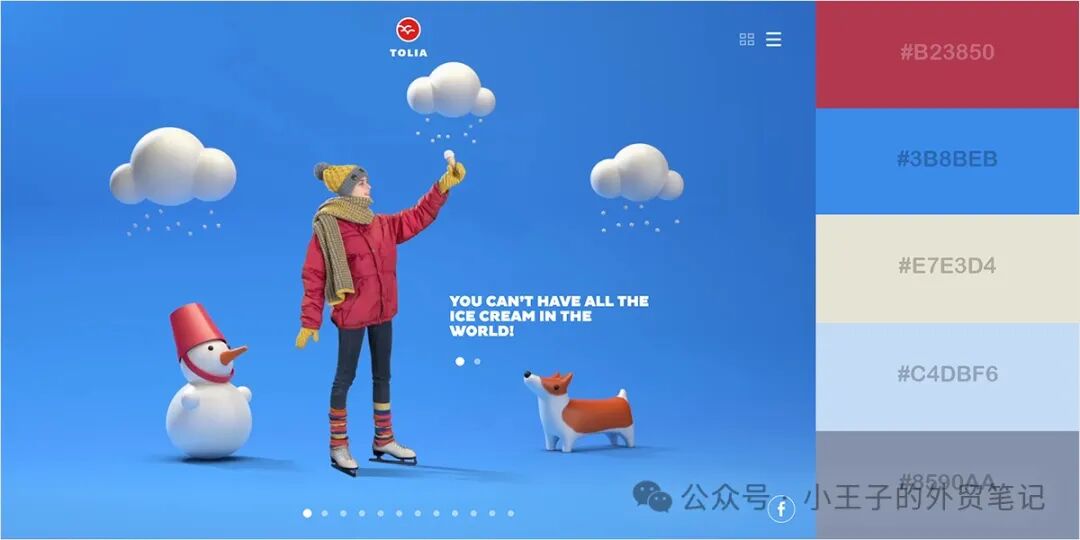
这种冬季红色和蓝色的组合同时唤起了凉爽和温暖,类似于与冬季假期相关的图像。
这种明亮而丰富的色彩组合在美丽的简约设计中汇集了鲜艳的黄色、蓝色和粉色,可用于活泼而专业的项目。
该网站仅用几个元素和精心挑选的配色方案就实现了极具吸引力的设计。黑色和灰色背景上的土耳其玫瑰色、中绿色和黄色几何形状足以吸引观众的眼球。
这种有效的色彩组合使用蓝色和红色色调营造出大胆和热情的专业精神,非常适合寻求传达力量和能力的设计。
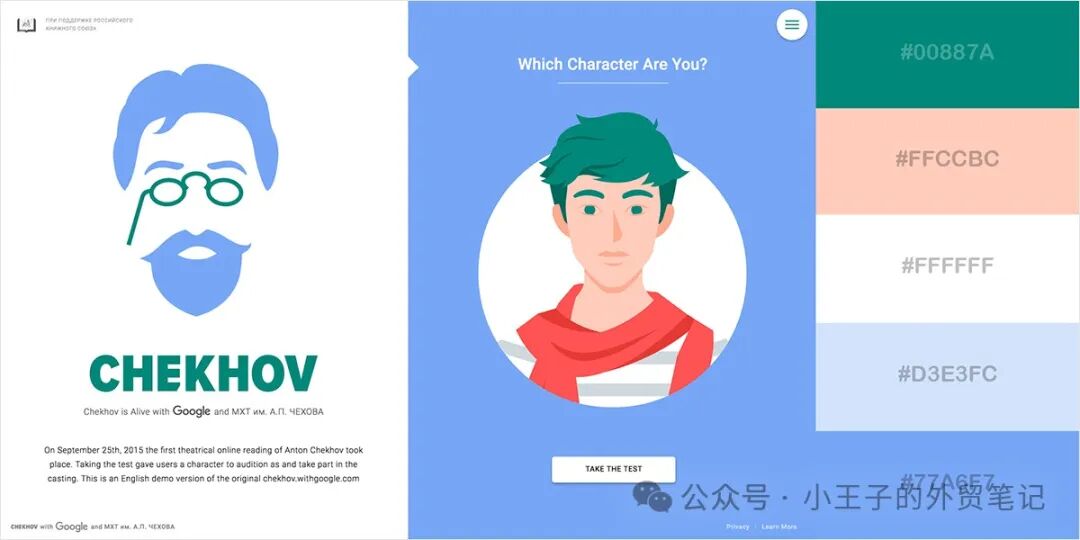
即使您不熟悉扁平化设计这个术语,您也可能以前见过它:没有阴影、没有渐变、没有斜角的网站;简而言之,没有三维元素。虽然上面的网站给右边的男孩添加了一点阴影效果,但从技术上讲,它符合扁平化设计 2.0 的标准,只不过是添加了一些非常微妙的三维效果。正如这里所看到的,平面设计的颜色往往非常明亮且超饱和。
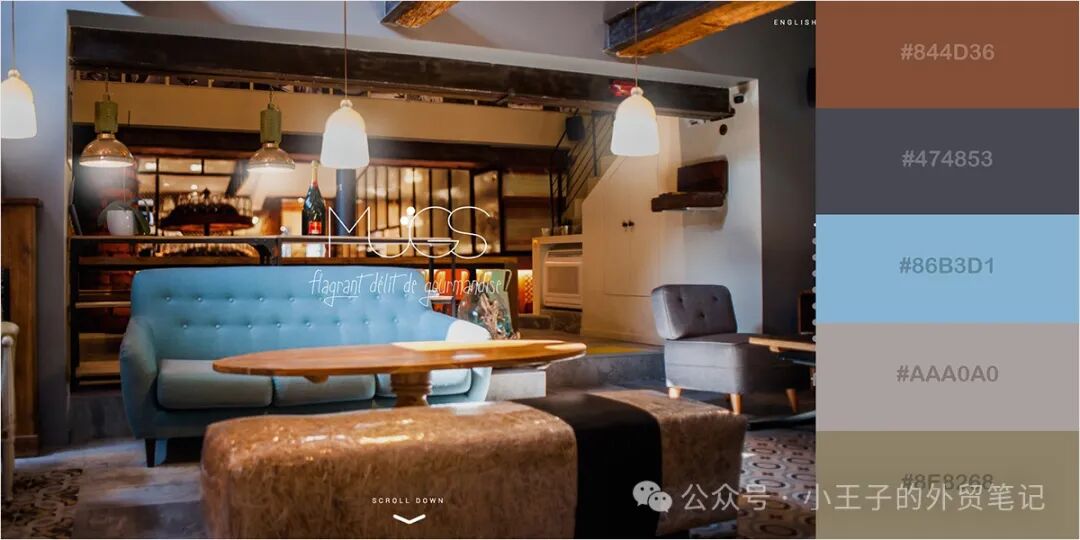
咖啡色调与天蓝色和不同深浅的棕色的独特组合使其成为舒缓舒适的配色方案:让人想起您最喜欢的咖啡馆或休息室。
浮雕粉色、加州大学洛杉矶分校蓝色和花岗岩灰色的组合让人想起富裕的预科生所穿的服装。尽管考虑到网站的目标受众,这是有道理的,但该方案也可以用于任何既严肃又活泼的设计。
这个 Spotify 网站完美地利用了葡萄色与非常暗的去饱和紫罗兰色的对比。这种配色方案可用于任何有一些元素或真正想要传达的中心信息的设计
牛津蓝加上一些明亮的蓝色和红色亮点使这里成为一个非常传统的企业网站。蓝色和绿色代表专业和稳定,是企业报告常用的颜色。
金色、紫色和黑色的混合让人想起财富和奢侈等词语。因此,这种组合可以应用于与时尚、奢侈品和高端产品相关的设计。
深绿色和洋红在深色背景上的美丽组合创造了更高的视觉趣味,第一眼就吸引了观众。这种大胆而专业的色彩组合如果使用得当,甚至可以应用于企业设计。
虽然之前的配色方案很引人注目,但不太明亮,但这种组合故意很响亮,以至于可能会排斥一些观众。然而,当想要做出大胆的声明时,如果做得正确,这种组合可能会效果很好,就像在本例中一样。
这种柠檬、黄色、薄荷和深青色的轻松而欢快的组合使其成为任何想要传达能量、乐观,同时和谐与成长的信息的理想配色方案。
优网科技,优秀企业首选的互联网供应服务商
优网科技秉承"专业团队、品质服务" 的经营理念,诚信务实的服务了近万家客户,成为众多世界500强、集团和上市公司的长期合作伙伴!
优网科技成立于2001年,擅长网站建设、网站与各类业务系统深度整合,致力于提供完善的企业互联网解决方案。优网科技提供PC端网站建设(品牌展示型、官方门户型、营销商务型、电子商务型、信息门户型、DIY体验、720全景展厅及3D虚拟仿真)、移动端应用(手机站、APP开发)、微信定制开发(微信官网、微信商城、企业微信)、微信小程序定制开发等一系列互联网应用服务。
这种引人注目的珊瑚红和绿松石色以及其他蓝色色调的组合既充满活力又大胆。凉爽的蓝色与大胆的特色颜色完美地相抵消,使其成为任何前卫和现代外观设计的完美配色方案。



 公安局备案号:
公安局备案号:


