在日常的设计中大家都不可避免地
需要做出视觉设计决策的情况
这个时候我们可以通过一些技巧
来改善网页视觉效果以及提升高级感
一起来看下这些小技巧吧
#01

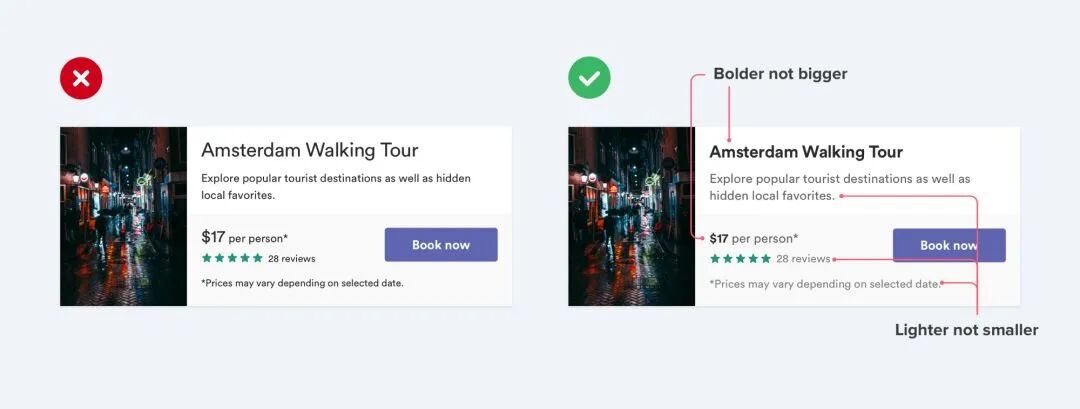
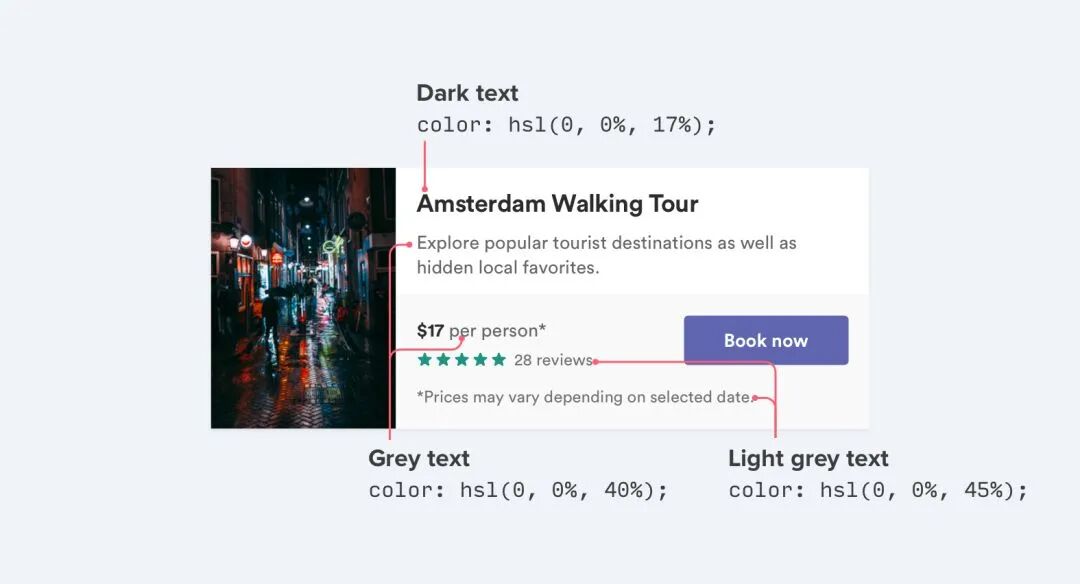
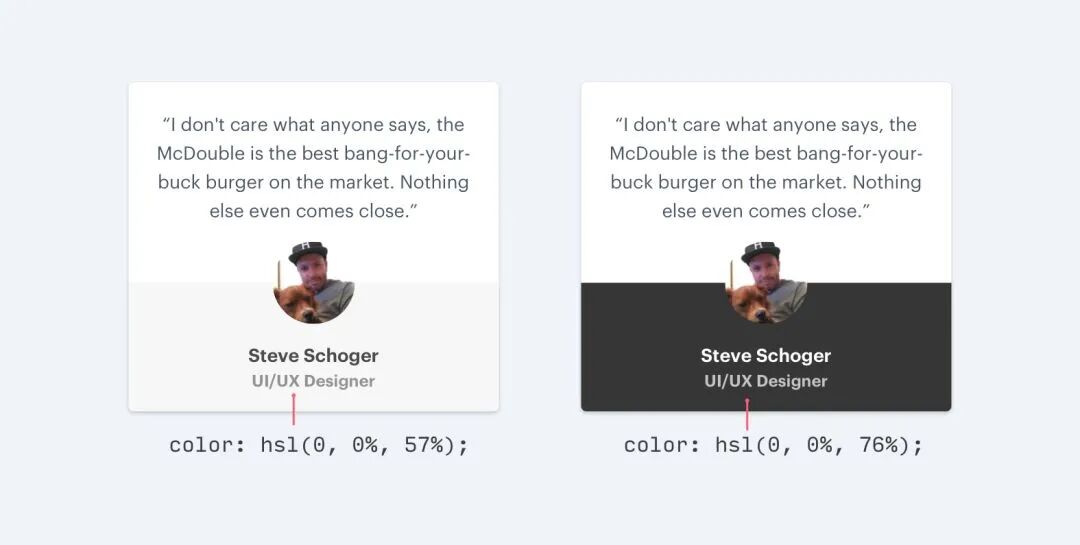
在对UI 文本进行样式控制的时候,最常见的错误莫过于过度依赖字体大小差异来营造对比。单纯使用字体大小对比,所营造的对比并不够,尝试结合色彩和字重来营造更好的对比效果。每种颜色都有一个视觉权重,这有助于在内容中建立层次结构;通过使用颜色的深浅,为元素赋予不同的重要性。如果可以的话,你甚至可以采用两到三种颜色:
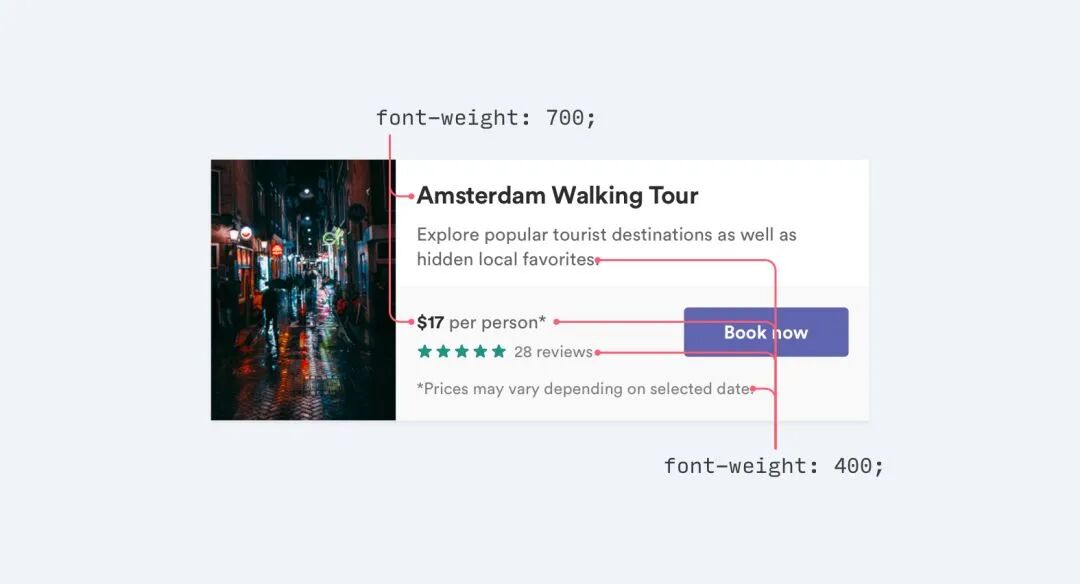
类似的,在UI设计的时候,通常两种不同的字重足以营造出优秀的层次感:
大多数的文本采用正常的字重(400到500,具体取决于字体)对于需要强调的文字采用较重的字重(600到700,具体取决于字体)
应当尽量不要让正文部分字重低于400,因为这一部分字体本身尺寸已经较小,低于400会使得可读性不佳。如果你依然需要降低字重,那么不妨让字体色彩更浅一点,或者替换成其他识别度较强、字重相对较小的字体。

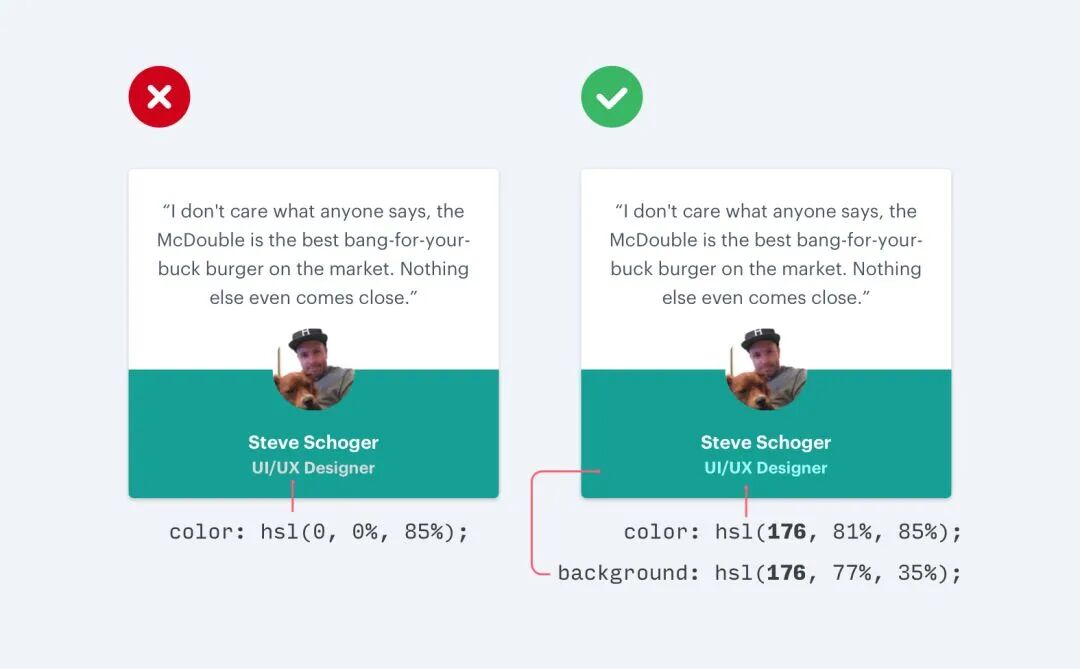
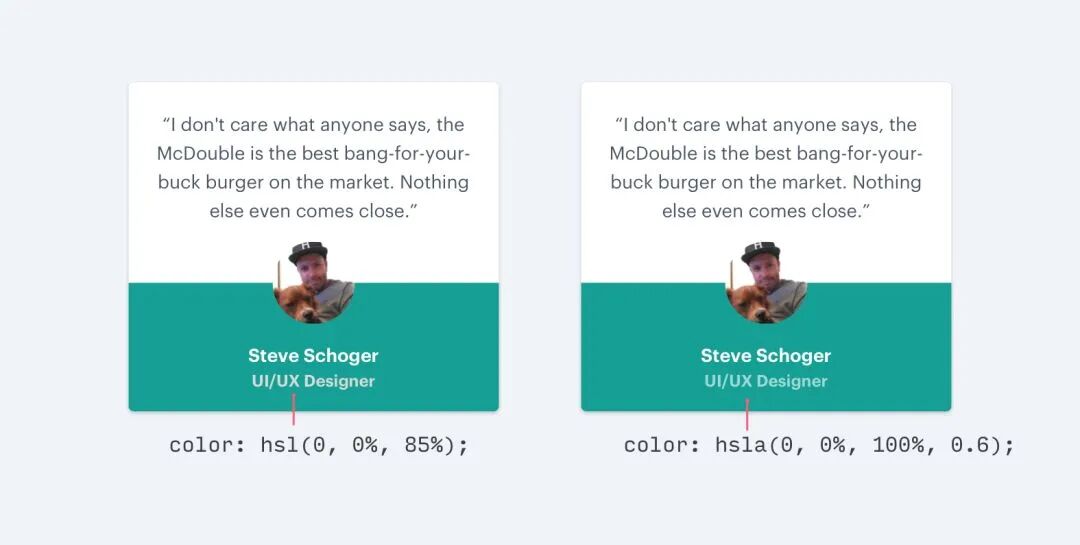
在白色背景下,将黑色的文本改成灰色,是不错的淡化其视觉效果的做法,但是在彩色背景下这么做,则是另外一回事。实际上,让白色背景下文本由黑变灰实际上是达到降低对比度的效果。但是在彩色背景下,想要降低对比度是应该让文本逐步接近背景色,而不是改为灰色。
降低不透明度,能够让背景的颜色透过来一些,以一种不冲突的方式降低前景文字和背景之间的对比度。
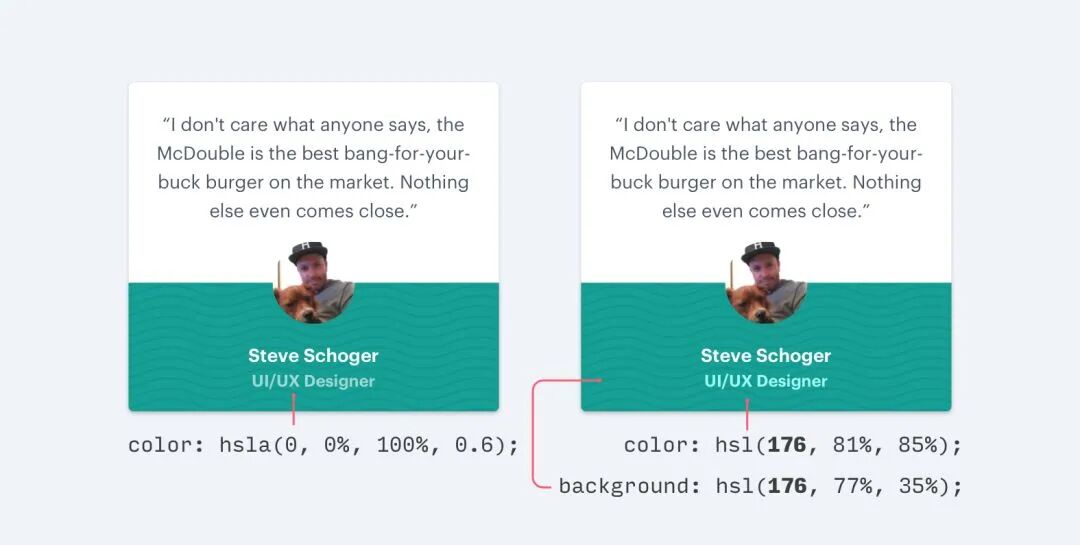
当背景是图像或者图案的时候,半透明的文本会影响可读性,这个时候最好是基于背景主色调来挑选相应的文本色。
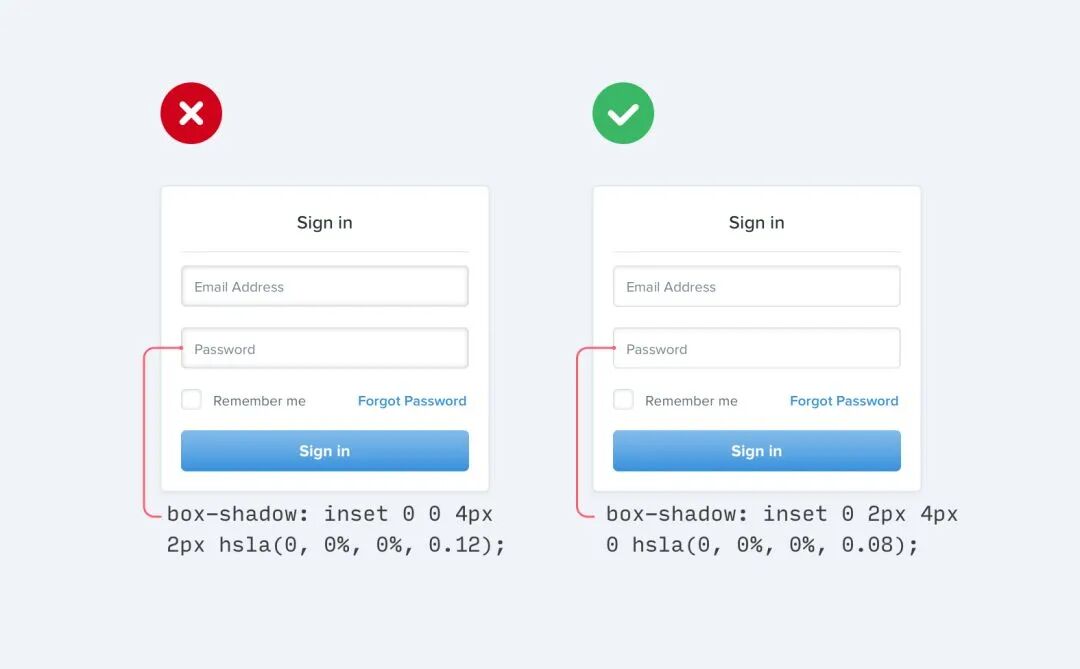
#03

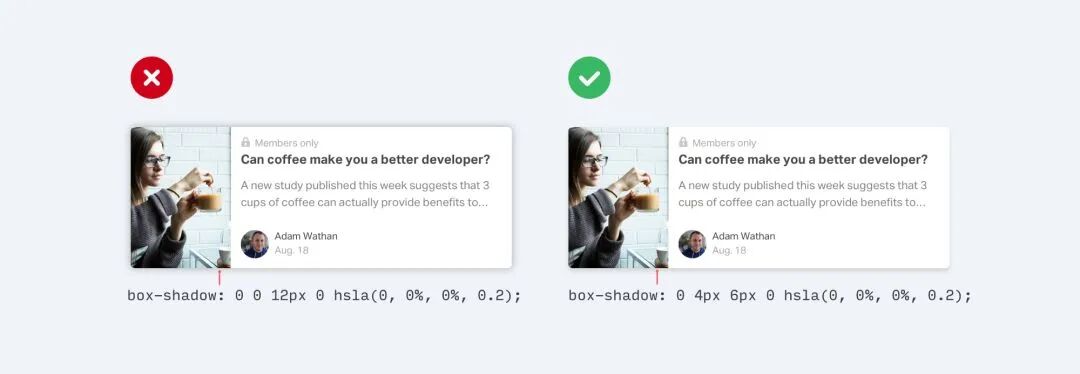
相比于采用大范围的扩散模糊阴影,使用微妙的垂直偏移阴影效果更明显,更自然,它模拟了最常见的光源特征,光线从上往下照下来所营造的阴影效果。这种轻柔的阴影呈现出的干净,增加了画面的精致;如果阴影的范围太小或颜色太深,位置也没有偏移,而是聚集在元素的四周,就会让画面更加扁平,让视觉变得厚重,呈现出不精致的画面感。
阴影不一定是黑色的,还有一种扩算阴影是模拟元素本身的颜色投射在背景上,由于阴影与元素的色调一致,因此呈现出十分融洽的画面感。
在UI设计中,这种手法不宜过多使用,否则呈现出的各种色彩搭配会让人眼花缭乱。
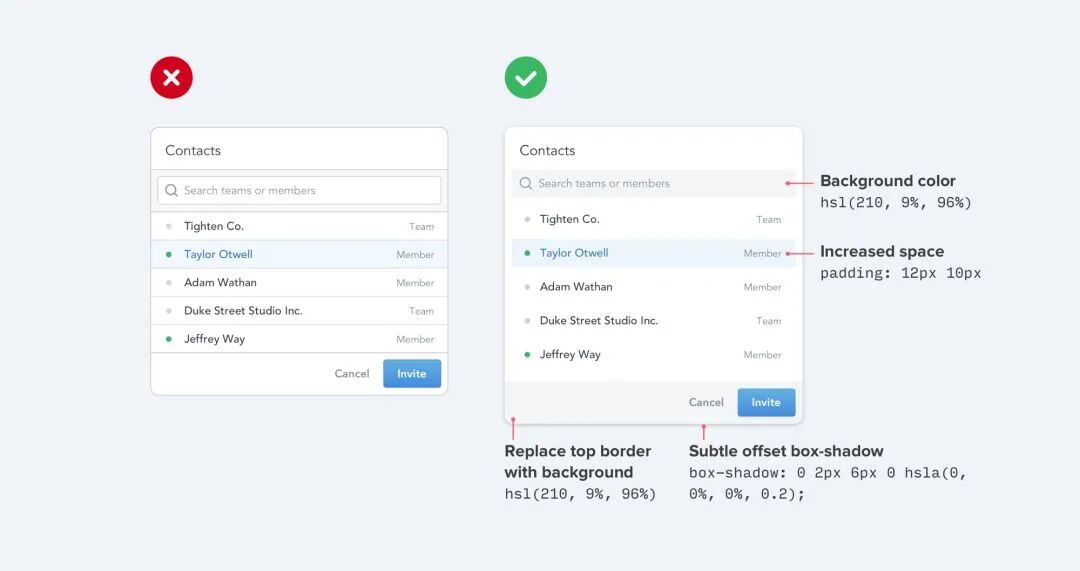
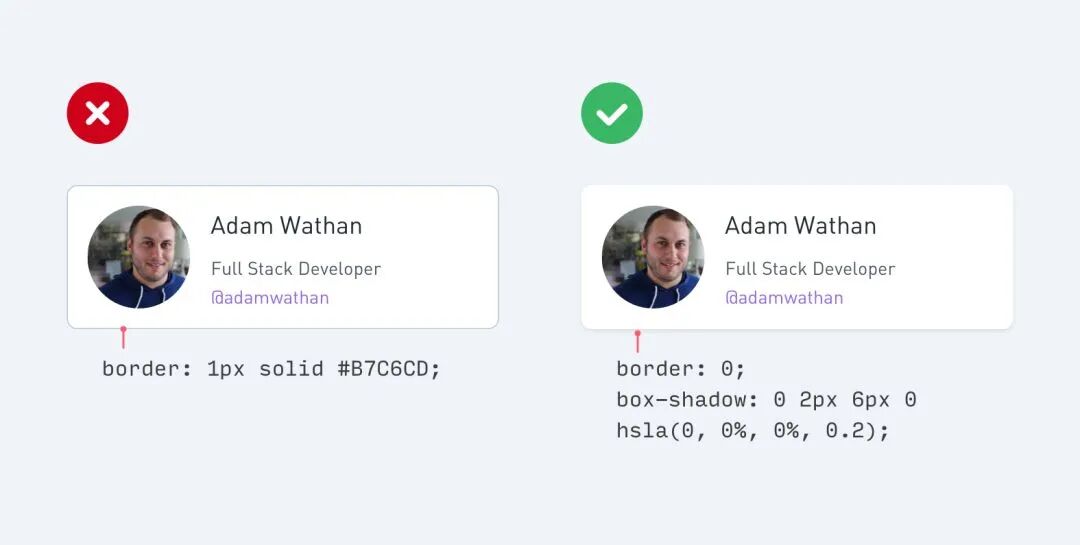
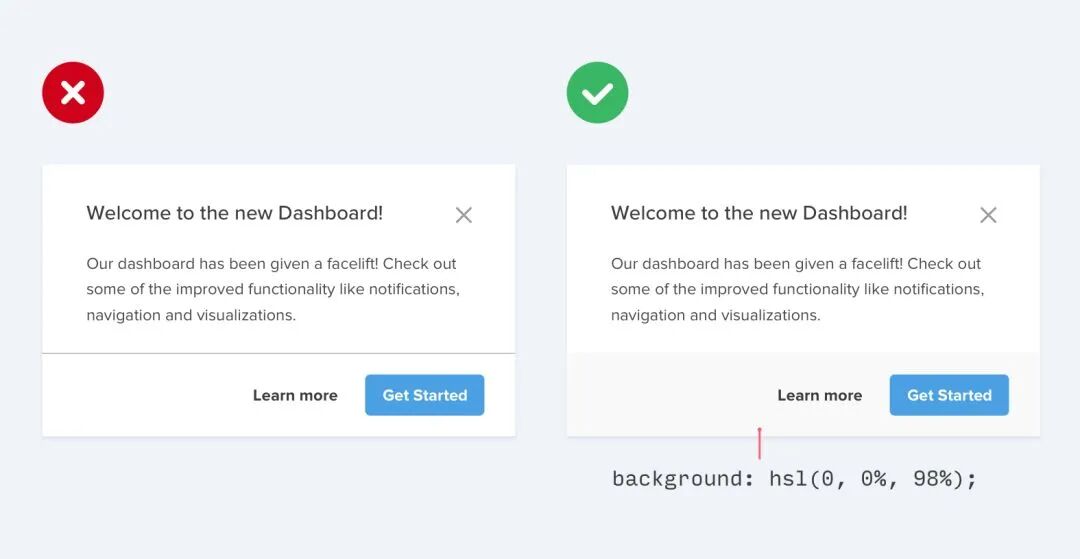
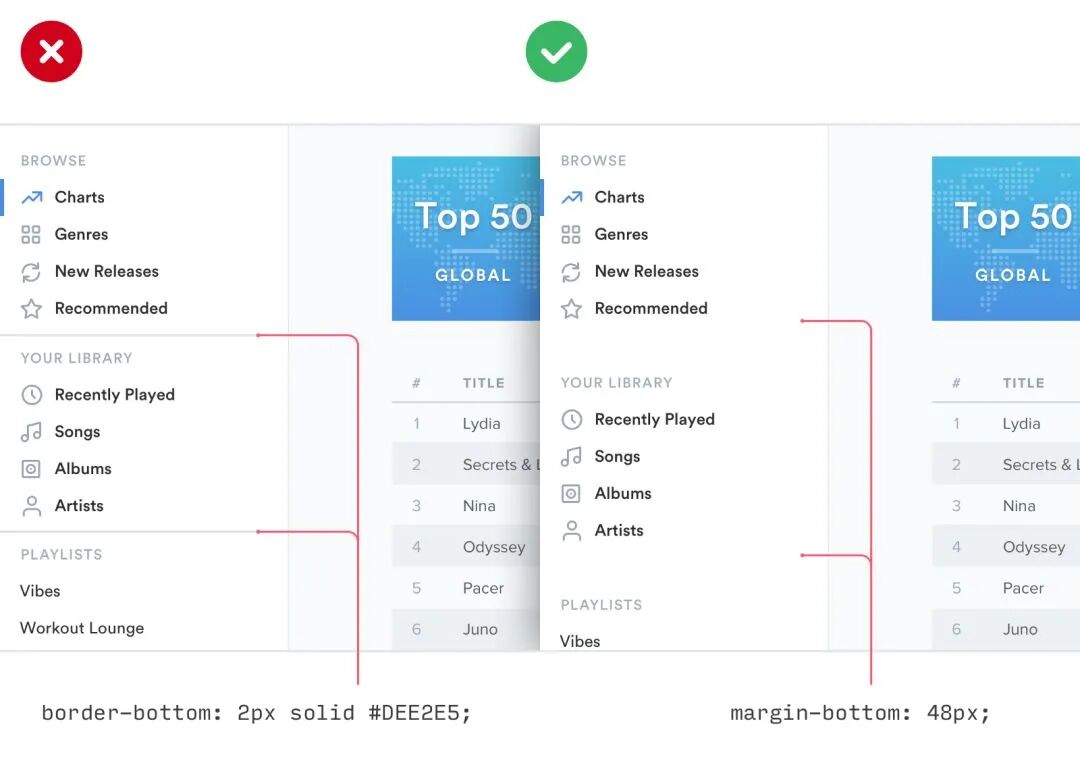
#04
无框设计 去繁从简

虽然 边框设计是分隔两个元素的好办法,但是它不是唯一的方法,使用过多会让整个布局的设计感降低,甚至会造成混乱。我们可以通过以下几个方法来划分元素的视觉层次,让画面变得干净,整齐:阴影同样可以营造出边界感,而且更加微妙,并不会显得突兀,不会分散用户的注意力。
通常,相邻的元素背景只需要有微妙的差别就能够让人对他们进行区分。所以,你所需要做的就是在不同的区块采用不同的背景色,并且尝试删除边框,因为你根本不需要它。
创建元素之间的分离效果,并不一定要通过线框来表现,只要增加留白,让它们分隔开就行了。通过留白和间距来实现元素分组是UI设计中的常用手法。
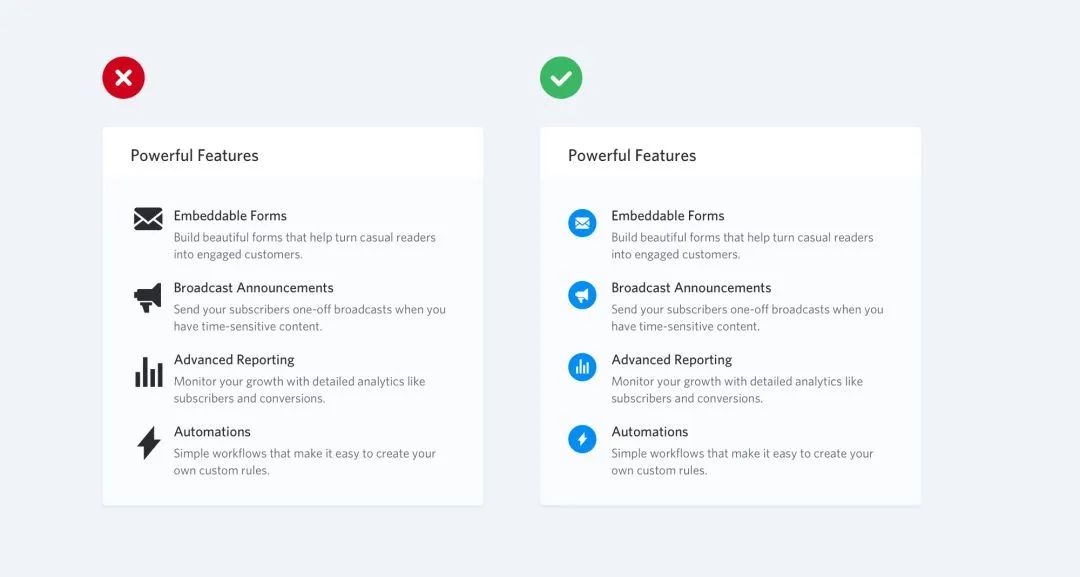
#05
把握图标的大小

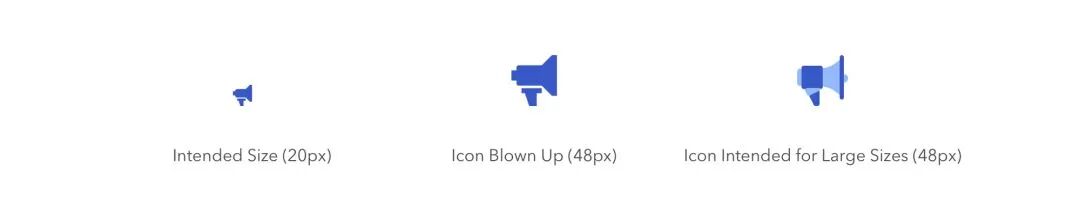
当你在设计着陆页的时候,可能会突出产品的功能,这个时候你需要一些大图标来作为视觉锚点。
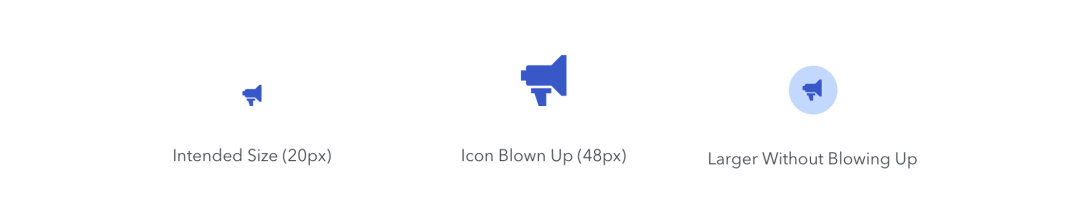
它们都是矢量图标,照说是可以无损放大的。但是一个通常只有16×16 的图标放大三四倍,它固然无损,但是在视觉上就显得颇为不专业了:缺乏细节,总感觉过于矮胖。
可是,如果这些小图标是你唯一能够搞得到的素材的话,那么不妨试着将它置于另外一个带有颜色的图形当中:
这样的设计不仅能够让图标达到预期的视觉体积,而且看起来要比单纯放大,看起来细节会更多一些。
#06
选择符合产品气质的字体
选择符合产品气质的字体,可以与产品的定位相吻合,传递给用户正确的情感意识。虽然默认字体可以满足大多数App 的设计需求,但会出现一个问题就是——系统字体的普适性并没有什么特色,在一些特定的情境下就显得收效甚微;
例如在运动类App中更适合粗壮的斜体来传递力量、爆发力、速度的感觉,换成系统字体后,整体感觉在气势上就变弱了很多。
#07
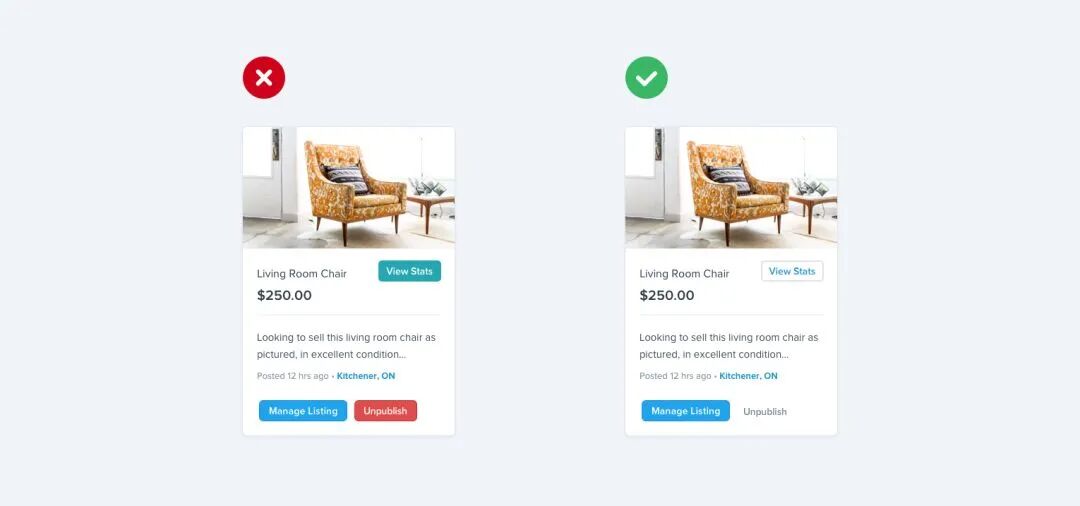
按钮的颜色

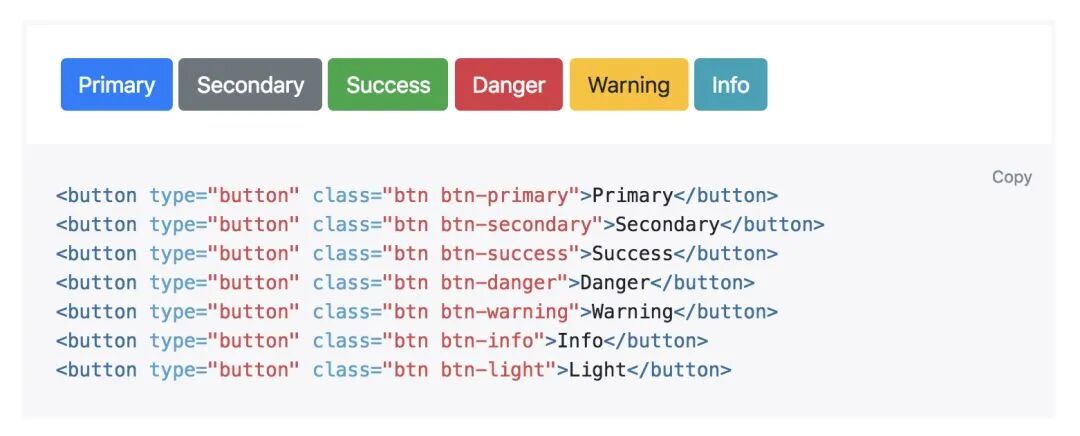
并非每个按钮都需要颜色,很多时候,按钮本身所处的语境和按钮上的文本内容会让人感到迷惑。像BootStrap 这样的框架就让设计师按照语境和语义来进行选择:
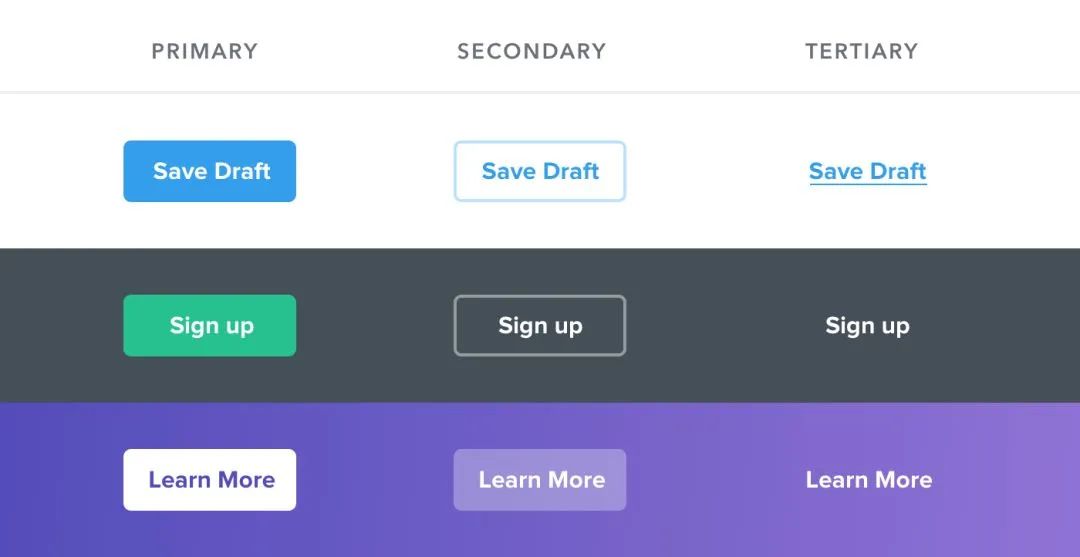
的确,语义和按钮本身的设计息息相关,但是还有更重要的维度被忽略了,那就是层次结构。网页上每个操作其实都位于整个交互金字塔的某个位置。绝大多数的页面其实只有一个主要操作,搭配一些不太重要的次要操作,以及为数不多的几个三级操作。在设计这些交互的时候,通过层次结构来呈现这些交互的重要性是很重要的设计环节。主要操作应该很明显。采用实色、高对比度的按钮是很有必要的。次要操作应该明显,但是不突出,采用幽灵按钮或者和背景对比度较低的色彩是比较合理的。三级操作应该是可被发现,但是不明显的,他们最好被设计为链接。
以上就是对
提升UI设计的技巧分享啦
希望能对大家有所帮助
行空设计是一款
产研团队的高效设计协作工具
创作简单 协作顺畅
产品即将上线
小伙伴们可以期待一下哦



▼▼▼
优网科技,优秀企业首选的互联网供应服务商
优网科技秉承"专业团队、品质服务" 的经营理念,诚信务实的服务了近万家客户,成为众多世界500强、集团和上市公司的长期合作伙伴!
优网科技成立于2001年,擅长网站建设、网站与各类业务系统深度整合,致力于提供完善的企业互联网解决方案。优网科技提供PC端网站建设(品牌展示型、官方门户型、营销商务型、电子商务型、信息门户型、DIY体验、720全景展厅及3D虚拟仿真)、移动端应用(手机站、APP开发)、微信定制开发(微信官网、微信商城、企业微信)、微信小程序定制开发等一系列互联网应用服务。



 公安局备案号:
公安局备案号:




